EL&&JSTL的使用
##一,EL的使用:
##1,首先我们来说下EL的概念:
缩写:Expression Language 表达式语言
##2,它有什么作用呢?
替换和简化jsp页面中java代码的编写
##3,它的语法:$ { };
##4,它的注意事项:
* jsp默认支持el表达式的。如果要忽略el表达式:
1. 设置jsp中page指令中:isELIgnored="true" 忽略当前jsp页面中所有的el表达式
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="true" %>
2. ${表达式} :忽略当前这个el表达式
##5,说了那么多,来干货吧,哈哈
EL可以用在运算,获取值,包括一个隐式对象
##5.1运算:
1. 算数运算符: + - * /(div) %(mod)
<h3>算数运算符</h3>
${3 + 4}<br>
${3 / 4}<br>
${3 div 4}<br>
${3 % 4}<br>
${3 mod 4}<br>
2. 比较运算符: > < >= <= == !=
<h3>比较运算符</h3>
${3 < 4}<br>
${3 > 4}<br>
${3 <= 4}<br>
${3 >= 4}<br>
${3 != 4}<br>
${3 == 4}<br>
3. 逻辑运算符: &&(and) ||(or) !(not)
<h3>逻辑运算符</h3>
${3 > 4 && 3 < 4}<br>
${3 > 4 and 3 < 4}<br>
4. 空运算符: empty
* 功能:用于判断字符串、集合、数组对象是否为null或者长度是否为0
* ${empty list}:判断字符串、集合、数组对象是否为null或者长度为0
* ${not empty str}:表示判断字符串.集合.数组对象是否不为null 并且长度>0
<h4>empty运算符</h4>
<%
String str = "";
request.setAttribute("str",str);
List list = new ArrayList();
request.setAttribute("list",list);
%>
${not empty str}
${not empty list}
##6. 获取值
1. el表达式只能从域对象中获取值
2. 语法:
1. ${域名称.键名}:从指定域中获取指定键的值
* 域名称:
1. pageScope --> pageContext 域最小
2. requestScope --> request
3. sessionScope --> session
4. applicationScope --> application(ServletContext)域最大
* 举例:在request域中存储了name=张三
* 获取:${requestScope.name}
<%
request.setAttribute("name","ruirui");
session.setAttribute("age","24");
pageContext.setAttribute("gender","男");
application.setAttribute("telephone","1234567");
%>
<h3>获取数据</h3>
${requestScope.name}//ruirui
${sessionScope.age}//24
${pageScope.gender}//男
${applicationScope.telephone}//1234567
2. ${键名}:表示依次从最小的域中查找是否有该键对应的值,直到找到为止。
<%
application.setAttribute("telephone","1234567");
application.setAttribute("name","haohao");
session.setAttribute("name","huhu");
pageContext.setAttribute("name","liuliu");
%>
<h1>比较域的范围</h1>
${name}//ruirui
3. 获取对象、List集合、Map集合的值
1. 对象:${域名称.键名.属性名}
* 本质上会去调用对象的getter方法
<head>
<title>对象的获取</title>
</head>
<body>
<%
User user = new User();
user.setName("ruirui");
user.setAge(24);
user.setBirthday(new Date());
request.setAttribute("user",user);
%>
<h2>取对象中的数据</h2>
${requestScope.user.name}<br>
${user.name}<br>
${user.age}<br>
${user.birthday.month}<br>
${user.str}
</body>
浏览器输出结果: 
2. List集合:${域名称.键名[索引]}
<head>
<title>从list集合中取数据</title>
</head>
<body>
<%
User user = new User();
user.setName("ruirui");
user.setAge(24);
user.setBirthday(new Date());
List list=new ArrayList();
list.add("ruirui");
list.add("huahua");
list.add("liuliu");
list.add(user);
request.setAttribute("list",list);
%>
<h2>取数据</h2>
${list[0]}<br>
${list[1]}<br>
${list[2]}<br>
<%--//取对象中的name值--%>
${list[3].name}<br>
<%--//如果取的索引没有,那么返回的是“ ”空--%>
${list[10]}
</body>
浏览器输出结果: 
3. Map集合:
* ${域名称.键名.key名称}
* ${域名称.键名["key名称"]}
<head>
<title>从map集合中取数据</title>
</head>
<body>
<%
User user = new User();
user.setName("ruirui");
user.setAge(24);
user.setBirthday(new Date());
Map<Object, Object> map = new HashMap<>();
map.put("name","liuliu");
map.put("age",24);
map.put("birthday",new Date());
map.put("user",user);
request.setAttribute("map",map);
%>
<h2>从map集合中取数据</h2>
${map.name}<br>
${map["name"]}<br>
${map.user.name}
</body>
浏览器输出结果:
##7, 隐式对象:
* el表达式中有11个隐式对象
* pageContext:
* 获取jsp其他八个内置对象
* ${pageContext.request.contextPath}:动态获取虚拟目录
<form action="${pageContext.request.contextPath}/registerServlet"method="get"></form>
##二,JSTL的使用:
##1. 概念:
缩写:JavaServer Pages Tag Library JSP标准标签库
* 是由Apache组织提供的开源的免费的jsp标签 <标签>
##2. 作用:
用于简化和替换jsp页面上的java代码
##3. 使用步骤:
1. 导入jstl相关jar包

2. 引入标签库:taglib指令: <%@ taglib %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
3. 使用标签
语法:<c:>
##4. 常用的JSTL标签
1. if:相当于java代码的if语句
1. 属性:
* test 必须属性,接受boolean表达式
* 如果表达式为true,则显示if标签体内容,如果为false,则不显示标签体内容
* 一般情况下,test属性值会结合el表达式一起使用
2. 注意:
* c:if标签没有else情况,想要else情况,则可以在定义一个c:if标签
<body>
<c:if test="false">
<h2>我出现了。。。。</h2>
</c:if>>
<c:if test="false">
<h2>我出现了么?</h2>
</c:if>>
</body>
2. choose:相当于java代码的switch语句
1. 使用choose标签声明 相当于switch声明
2. 使用when标签做判断 相当于case
3. 使用otherwise标签做其他情况的声明 相当于default
<%
request.setAttribute("number",51);
%>
<c:choose>
<c:when test="${number == 1}">星期一</c:when>
<c:when test="${number == 2}">星期二</c:when>
<c:when test="${number == 3}">星期三</c:when>
<c:when test="${number == 4}">星期四</c:when>
<c:when test="${number == 5}">星期五</c:when>
<c:when test="${number == 6}">星期六</c:when>
<c:when test="${number == 7}">星期天</c:when>
<c:otherwise>数字输入有误</c:otherwise>
</c:choose>
3. foreach:相当于java代码的for语句
1. 完成重复的操作
for(int i = 0; i < 10; i ++){ }
* 属性:
begin:开始值
end:结束值
var:临时变量
step:步长
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数,从1开始
<c:forEach begin="1" end="10" var="i" step="2" varStatus="s">
${i} <h3>${s.index}<h3> <h4> ${s.count} </h4><br>
</c:forEach>
2. 遍历容器
List<User> list;
for(User user : list){
* 属性:
items:容器对象
var:容器中元素的临时变量
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数,从1开始
<% List list = new ArrayList(); list.add("aaa"); list.add("bbb"); list.add("ccc"); request.setAttribute("list",list); %> <c:forEach items="${list}" var="str" varStatus="s"> ${s.index} ${s.count} ${str}<br> </c:forEach>
##5. 练习:
* 需求:在request域中有一个存有User对象的List集合。需要使用jstl+el将list集合数据展示到jsp页面的表格table中
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="cn.liurui.web.domian.User" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>遍历集合中的数据</title>
</head>
<body>
<%
List list=new ArrayList();
list.add(new User("ruirui",23,new Date()));
list.add(new User("haohao",24,new Date()));
list.add(new User("huahua",25,new Date()));
request.setAttribute("list",list);
%>
<hr>
<table border="1" align="center" width="500">
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>出生日期</td>
</tr>
<c:forEach items="${list}" var="user" varStatus="s">
<c:if test="${s.count % 2 == 0}">
<tr bgcolor="red">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.str}</td>
</tr>
</c:if>
<c:if test="${s.count % 2 != 0}">
<tr bgcolor="green">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.str}</td>
</tr>
</c:if>
</c:forEach>
</table>
</body>
</html>
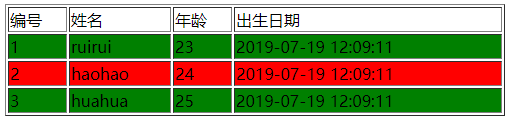
浏览器输出结果: