摘要
目前列表能布局出来,但是目前我个人还没解决的问题是:如果每个列表块都有详情页怎么解决呢?
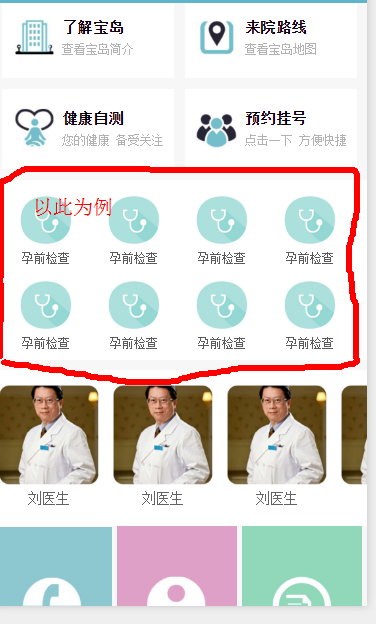
1:我的效果图

2.正常的每个都能点击的html

注:上面的代码确实能够实现我的每个【menu2_view】都能点击成功进入每个对应的详情页。但是我个人认为还存在的问题是:相同的代码太多,相同列表一多,容易拖慢页面的加载。
2:小程序模块
<view class="menu2">
<view class="menu2_view" wx:for="{{arry}}" wx:key="">
<image src="{{item.src}}" mode="widthFix" class="menu3icon"></image>
<text>{{item.text}}</text>
</view>
</view>
js:
Page({
data:{
arry:[
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
]
}
})
最新调整2018-2-26 好吧上面的问题现在知道怎么解决了,以下就是最新版的哈
最新:小程序模块
<view class="menu2">
<view class="menu2_view" wx:for="{{arry}}" wx:key="{{arry}}" wx:for-index="idx" bindtap="btnanniu"> //每个模块都有一个对应的idx.这样就可以进行判断了
<image src="{{item.src}}" mode="widthFix" class="menu3icon" id="{{idx}}"></image>
<text>{{item.text}}</text>
</view>
</view>
js:
Page({
data:{
arry:[
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
{src:"http://XXX/hospitalImgs/menu1.png",text:"孕前检查"},
]
},

})