vue ui组件库 |
|
vue 当前很火前端框架vue用户群非常多, vue 开始针对PC端设备而不针对移动设备开发 pc端与移动端区别: -屏幕宽度: <=750px -操作方式:pc 鼠标 移动 手指 国内团队:饿了么:基于vue开发移动端组件库 mint-ui mui 移动组件库 |
vue ui使用组件库 |
|
-下载组件 js;css;fonts 在项目中即可使用 -使用脚手架 下载配置使用 *脚手架管理非常多第三方模块 *webpack将项目打包 -node_modules 第三方模块 mint-ui -package.json "script":{ "serve":"...." } |
|
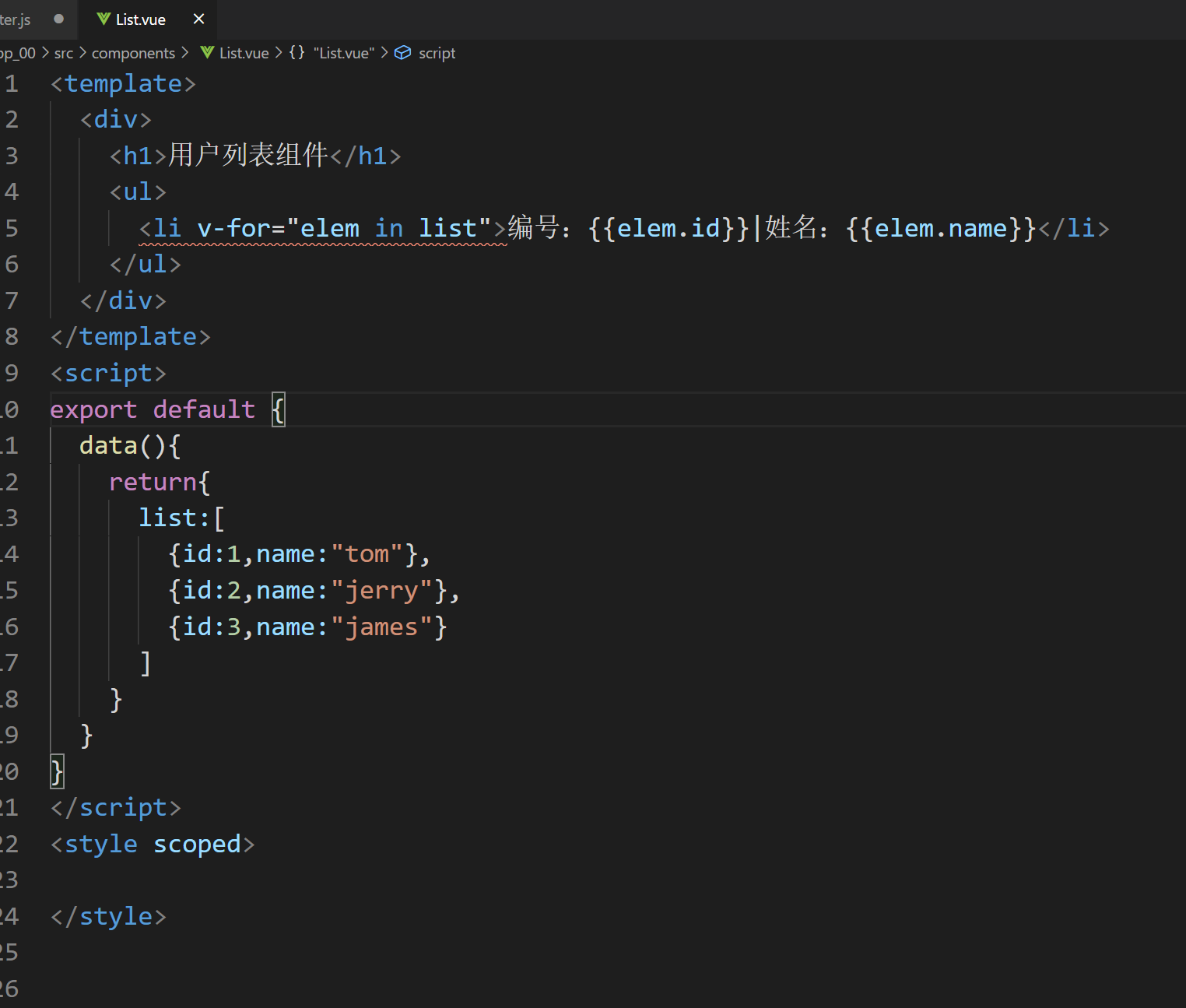
vue 脚手创建新组件(网页) -创建空组件 src/components/Test.vue -为空组件配置访问路径 router.js /Test -测试 http://127.0.0.1:8080/#/Test 创建组件List.vue 位置:src/componets/List.vue 访问路径: /List 在data中保存数组数据其中3用户对象 {id:1,name:"tom"} 并且将用户对象值显示模板中 常见错误: 1: ERROR Failed to compile with 1 errors error in ./src/router.js This relative module was not found: ./components/Test1.vue 错误: compile 编译出错(书写代码出错)
2: ERROR Failed to compile with 1 errors tag <template> has no matching end tag 原因:<template></template> |
为脚手架添加组件库:移动端组件库(mint-ui) 官方网站: http://mint-ui.github.io/#!/zh-cn |
| (1)下载mint-ui组件库
npm i mint-ui -S (2)在main.js 引入组件(按需加载) import {Header} from "mint-ui" (3)在main.js 注册组件 Vue.component(Header.name,Header); (4)在指定组件使用组件 List.vue <template> <mt-header title="XX商城"></mt-header> </template> #注意:css文件单独引入 |
|
1.1 vue ui学子商城--创建表app_server_00/db.sql xz_login id INT PRIMARY KEY AUTO_INCREMENT uname VARCHAR(25) upwd VARCHAR(32) #mysql函数 md5('123')=>8sxj23jksd89xcjkw2 1 tom 202cb962ac59075b964b07152d234b70 #用户登录判断 --用户输入 tom 123 --程序 md5(123) 202cb962ac59075b964b07152d234b70 |
|
1.2 创建服务器端程序 app_server_00/app.js 功能一:用户登录 -客户请求方法GET 客户请求路径 /login -获取客户参数 用户名/密码 uname;upwd -sql SELECT id FROM xz_login WHERE uname =? AND upwd = 'md5(?) -返回数据格式 json {code:1,msg:"登录成功"} {code:-1,msg:"用户名或密码有误"} 常见错误 1: 该网页无法正常运作 node.js 程序己经停止工作出错 解决问题:查看node.js 窗口出现信息 res.send(status, body):: Invalid status code res.send()中间只能字符串;数组;js对象 2: Error: Can't set headers after they are sent 原因:你在程序中一个流程执行二次 res.send(); res.send(); 功能:发送数据+再也不发数据停止工作 res.send() 解决问题:将前面send注释 3: Error: listen EADDRINUSE :::3000 原因: 有下程序正在运行占用3000端口 再启动程序占用3000 报错地址冲突 解决:关闭原先程序 vs code 点击回收站 |
| 1.3脚手架创建 Login.vue
1:打开脚手架创建空组件 src/components/tabbar/Login.vue 2:配置路径 /Login |
2.1:学子商城--用户登录-为登录按钮绑定点击事件 @click="btnClick" 为用户和密码双向绑定 -btnClick 获取用户名和密码 发送ajax this.axios.get(); 2.2:提示用户信息 登录成功 用户名格式不正确 mint-ui Toast("提示消息"); -由于此功能不是每个组件都使用 -在main.js 引入注册全局组件,所有自定义组件都要使用 -局部组件使用Toast (1)在当前组件 import {Toast} from "mint-ui" (2)Toast("消息") 2.3:发送ajax 使用axios第三方模块 -下载第三方模块 npm i axios -在main.js 引入模块 import axios from "axios" -在main.js 配置跨域访问保存session值选项 axios.defaults.withCredentials=true -在main.js 将axios配置vue实例中 Vue.prototype.axios = axios -在当前组件库中使用axios this.axios.get(url).then(result=>{}) 常见错误: - Access-Control-Allow-Origin 跨域访问 脚手架8080 --> node.js 3000 端口不同 解决问题 -node.js下载第三方模块 cors -app.js 引入模块 const cors = require("cors"); -在服务器配置允许来自8080所有请求 app.use(cors({ origin:["http://127.0.0.1:8080","http://localhost:8080"], credentials:true })) origin:允许访问列表 credentials:每次访问验证 常见错误: 1:用户名无论正确或者错误,服务器都是错误 -分析原因 -解析:F12 network控制面板 2.4:学子商城--商品列表 功能:用户选中商品列表组件显示商品列表(一页) 点击[加载更多]显示下一页... 完成上述功能 -数据库表 -node.js 程序 -脚手架 2.5:学子商城--商品列表-数据库表[多表查询] 1:xz_laptop lid[商品编号]/lname[商品名称]/price[价格] 2:xz_laptop_pic laptop_id ,md[商品中图] 多表查询(套路) -将表名保存from关键字后面 from xz_laptop,xz_laptop_pic -为每张表起一个别名 from xz_laptop l,xz_laptop_pic p -查找两张表关系(二张表某一列 相等 大于 小于) WHERE l.lid = p.laptop_id 最终结果 SELECT l.lid,l.lname,l.price,p.md from xz_laptop l,xz_laptop_pic p WHERE l.lid = p.laptop_id GROUP BY l.lid LIMIT 0,7; 小结:多表查询方法使用三步套路 多行相同数据只取第一个 GROUP BY 分页 LIMIT -node.js 程序学子商城--商品列表 获取脚手架发送二个数据 第几页 一页几行 查询数据库内容并且将结果返回 -参数 pno[第几页] pageSize[一页几行] 默认值 pno=1 pageSize=4 -sql 现成 -json {code:1,data:[..]} 常见错误: 1: 无法访问此网站 原因:node.js 出错停止工作 解决:看node.js 窗口出错信息 SQL syntax sql语法出错 在附近 LIMIT 2.6:学子商城--商品列表-脚手架 -分析设计外观 最外层父元素弹性布局 子元素弹性布局 子元素宽度 49% -创建空组件 src/componet/tabbar/GoodList.vue -指定组件访问路径 /GoodList #项目很多图片:商品图片,广告.. #所有图片都保存服务器 node.js |
学子商城--商品列表(mint-ui)1.1 发送ajax请求获取商品列表 1:什么发送请求 [打开组件时候 1页][点击按钮 2 3] 2:在哪实现功能 当前组件 created() 通用方法: -先创建方法 loadMore() 加载更多 -created(){this.loadMore()} -点击加载更多按钮 this.loadMore(); 1.2:完成学子商城--商品列表-添加按钮(mint-ui) mint-ui button -main.js 引入Button组件 -main.js 注册 Button组件 -<mt-button>加载更多</mt-button> -为button组件绑定点击事件,完成加载下一页功能 #解决问题:加载一页完成追加功能 #数组拼接操作 [一页 二页] var rows = this.list.concat(result.data.data); this.list = rows; 1.3:完成学子商城--首页(mint-ui/mui) #主要完成功能 脚手架 -创建首页组件 src/componets/tabbar/Home.vue -指定首页路径 /Home (1)顶部导航条 完成学子商城--首页-顶部导航条 -mint-ui组件库 header 组件 -main.js 引入组件 import {Header} from "mint-ui" -注册组件 Vue.component(Header.name,Header) -在模板中调用 <mt-header></mt-header> 属性: title="显示文字" fixed 固定在顶部 (2)轮播图 完成学子商城--首页-轮播图 -引入组件 main.js import {Swipe,SwipeItem} from "mint-ui" -注册组件 main.js Vue.component(Swipe.name,Swipe); Vue.component(SwipeItem.name,SwipeItem); -在模板调用 Home.vue <mt-swipe> <mt-swipe-item> 1 img..</mt-swipe-item> ... </mt-swipe> #属性 :auto="4000" 自动播放的时间间隔 #注意:默认轮播图高度为 0 (3)九宫格 完成学子商城--首页-九宫格 -九宫格组件库 MUI 独立库与VUE关系不是绑定 -下载对应文件 mui [css;js;fonts] -src/lib/mui/.... -main.js 直接加载css文件即可 import './lib/mui/css/mui.css' import './lib/mui/css/icons-extra.css' -在对应组件添加标签和样式 (4)tabbar 完成学子商城--首页-tabbar mui 库 复制 tabbar.html 标签到 Home.vue组件 1.4: 扩展知识-图片宽度 公司前端设计师:[PS]设计效果图 前端开发工程师: html/css/js/vue... 物理像素:设计效果图中像素 120px 逻辑像素:程序中使用中像素 60PX #智能手机:iphone4 技术标准 #手机系列:苹果/安卓 #公司工作:效果图片 iphone6 #iphone6 逻辑像素与物理 2x DPR |
|
1.1:学子商城--购物车(重点) XZ cart 1.2:购物车--购物车--appjs -查询指定用户购物车列表 tom/123 登录 {code:1,data:([...]} 示例: 别关闭浏览器 http://127.0.0.1:3000/cart -app.js 测试: http://127.0.0.1:3000/delltem?id=4 -Cart.vue 1.3:购物车--购物车--Cart.vue 2.1:购物车完成
-<mt- button>删除指定数据</mt-button> 2.2:vuex作用
(1)使用vuex多个组件共享使用数据 vuex通知所有使用此数据组件更新数据.保证所有组件使用数据状态统一 2.3:vuex使用方式 -脚手架下载vuex第三方模块 npm i vuex -S -main.js引入 vuex import Vue from "vuex" var store = new Vuex.Store({ -main.js-将vuex注册vue实例中 Vue.use(vuex); -其它组件获取vuex数据<template> {{$store.getters.获取数据方法}} -其它组件操作vuex数据 js this. $store.commit("修改数据方法") 2.4:示例:将购物车中数量保存vuex state:{cartCount:0} #购物车数量 } getters:{ <template> 购物车:功能保存用户希望购买商品,需要长期保存 数据库;cookie;... 分析购物车外观 (1)mui card.html (2)mui media-list.html 开始流程: -先创建组件 ShopCart.vue /ShopCart 2.5:学子商城--购物车(重点)--删除指定商品 -数据库表: xz_cart[id, uid,pid,pname, price] -node.js 程序: /removeItem 参数:id购物车id sql:DELETE FROM xz_cart WHERE id = ? -脚手架组件: [button] onclick ajax 脚手架删除当前商品 -常见错误 (1)node.js NaN id=undefined 原因:数据从组件没有发送node.js post请求 解决:F12->NETWORK->Header->response Header标签 FormData post请求发送数据格式与内容 id:3 |
|
3.1:学子商城-商品列表-主页 3.2:学子商城--商品列表数据库xz_ laptop
(1)指定静态目录public -sql SELECT lid,price,title,img_ url FROM XZ_ laptop ?起始记录数(pno-1)* pageSize; 第二页:SELECT lid,price,title,img_ url FROM Xz_ _laptop LIMIT 4,4; (2)总页数 问题一:是单页面程序 pool.query(sq|1); 3.4:学子商城--商品列表Product.vue显示商品列表 (1)创建Product.vue |
|
学子商城项目小结 -用户登录 表 xz_login[id,uname,upwd] md5() 1 tom 202s03kd93827899b07 app.js app.get("/login",(req,res)); *参数 uname;upwd *sql SELECT id FROM xz_login WHERE uname = ? AND upwd = md5(?) *json {code:1,msg:"登录成功"} {code:-1,msg:"用户名或密码有误"} Login.vue <form> <input type="text" v-model="uname" /> .. <input type="button" value="" @click="loginBtn" /> </form> Toast("提示") -商品列表 表:xz_laptop(商品表) xz_laptop_pic(商品图片表) app.js: *参数:pno 页码 pageSize 页大小(一页几行) *sql:SELECT l.lid,l.lname,l.price,p.md FROM xz_laptop l,xz_laptop_pic p WHERE l.lid = p.laptop_id LIMIT ?,? ?:offset = (pno-1)*pageSize; ?:pageSize = parseInt(pageSize) *json:{code:1,data:[]} GoodList.vue <div class="item"> <img src="" /> <span>999.00</span> </div> -loadMore 加载下一页数据 *显示第一页第二页数据.. concat 数组拼接 *点击下载更多按钮 *created() -pno:0 list:[] -首页 -表 -app.js app.get("/imglist") 轮播图 app.get("/grid") 九宫格 -Home.vue *顶部导航栏 mint-ui Header *轮播图 mint-ui Swipe/SwipeItem *九宫格 mui/grid_default.html *tabbar mui/tabbar.html |
1.1:完成weixin--面板<mt- tab-container v-mode|=" active"> <mt-tab-container-item id="message"> <messagelist></messagelist> </mt-tab-container-item> </mt-tab-container> 1.2:完成weixin--底部导航条 <mt-tabbar v-model=" active" fixed>.
1.3:完成weixin--底部导航条-按钮.上显示图片子组件 TabBarlcon.vue 1.4:修改tabbar默认样式 /*修改tabbar默认文字颜色*/
#注意:去除默认边框 |
1.1:学子商城--新闻列表分析功能:创建新闻列表组件 NewsList.vue -创建新组件 src/component/home/NewsList.vue -为组件指定路径 /NewsList -修改组件外观 mui/media-list.html -组件创建成功后发送第一页请求 -点击组件"加载更多"按钮 发送下一页请求 1.2:学子商城--新闻列表-日期格式错误 网页通常日期格式货币格式不满足要求使用过滤器 解决问题 格式: *main.js创建全局过滤器其它任意组件都可以直接调用 Vue.filter("过滤器名称",function(原始数据格式){ 对原始数据格式处理 返回字符串 }) *在模板中直接调用过滤器 {{item.ctime | 过滤器名称}} 1.3:组件之间跳转与数据传递 (1)组件之间跳转 方式一:标签 <router-link to="组件路径">文字</router-link> 示例:Exam01 -> Exam02 <router-link to="/Exam02">跳转组件</router-link> 方式二:编程 this.$router.push("组件路径"); 示例: <img src="1.jpg" @click="jump"/> function jump(){ this.$router.push("组件路径") } (2)数据传递 发送数据: 方式一:<router-link :to="'/Exam02?nid='+item.id">... 方式二:this.$router.push("/Exam02?nid=5") 接收数据: this.$route.query.nid #最早接收数 created() 2.4:学子商城--新闻详细--评论列表(子组件) -创建空组件 src/component/home/NewsInfo.vue -为此组件绑定路径 /NewsInfo -显示新闻详细信息 mui/card.html -当用户点击新闻列表中某条新闻 跳转NewsInfo.vue 组件nid=3 -将当前新闻编号传递NewsInfo.vue组件 2.5:学子商城--新闻详细 表:xz_news id INT img_url VARCHAR(255) title VARCHAR(225) ctime DATETIME point INT content VARCHAR(20000)
技巧1:SQL var sql = "INSERT INTO xz_comment VALUES(null,?,?,now())"; 1年项目升级,在表xz_comment添加3列 var sql = "INSERT INTO xz_comment(id,nid,content,ctime)"; sql+="VALUES(null,?,?,now())"; 技巧2:post请求 vue 使用ajax库 axios #原因 axios 处理post请求参数有一个内部问题. #第三方式 qs 将js对象转换字符串 1:在main.js 引入qs 模块,将模块注册Vue实例 import qs from "qs" Vue.prototype.qs = qs; 2:发送post数据将数据先创建js对象再用qs转换 字符串. var postData = this.qs.stringify({ nid:3, content:"..." }); this.axios.post(url,postData).then(...) |
|
-session(会话)会话指用户操作过程
session对象用来保存此次会话中所有网页共享数据 -程序中如何使用session(1)服务器node app.js -引入express-session模块 reserve:true,#每次请求更新数据 saveUninitialized:true #保存初始化数据。 })) req.session.uid = 2; #正确 -从session中获取数据 var uid = req.session.uid; 示例(1): app.get("/login" ,(req,res)=>{ -app.get("/cart' ',(req,res)=>{ |
|
(2)脚手架 main.js 常见错误 #######如何调试ajax错误 (1)按F12->network网络控制面板-> |
|
2.1:错误集锦
-node_ modules 出错造成启动。 (3)原因:node.js出错停止工作 (4)原因: connect ECONNREFUSED 127.0.0.1:3306 (5) Unknown column 'name' in 'where clause' 解决:sq|语句错误/表没有不存在 2.2:用户登录成功-跳转操作/Home1
#创建空组件/Home1 |