transform
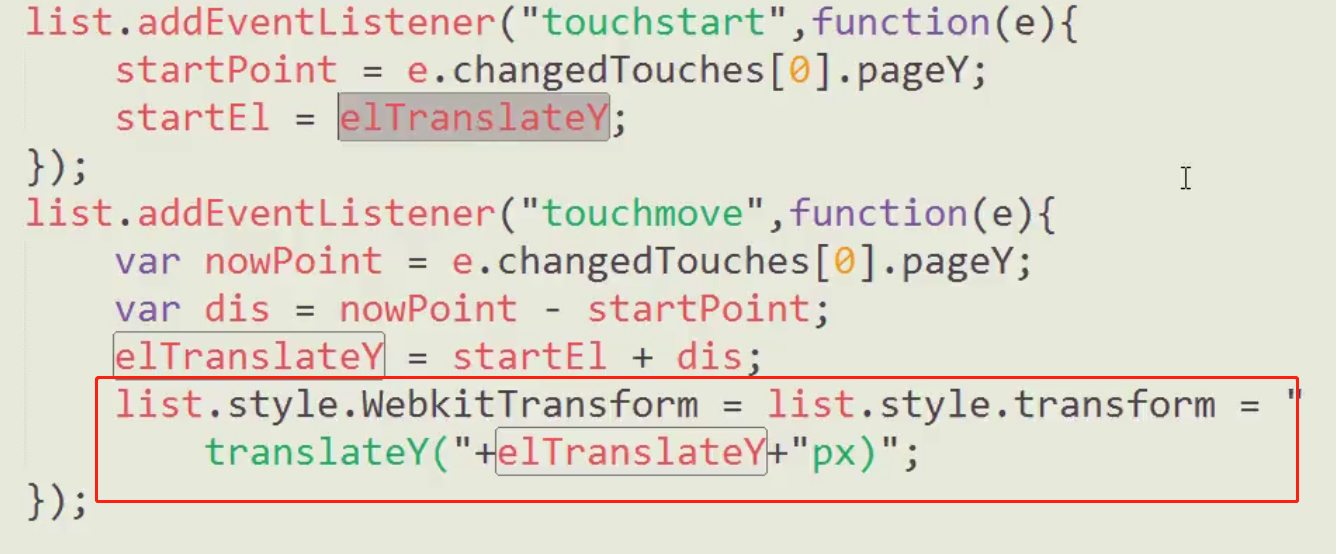
1、在手机端的实现就需要加上-webkit-前缀

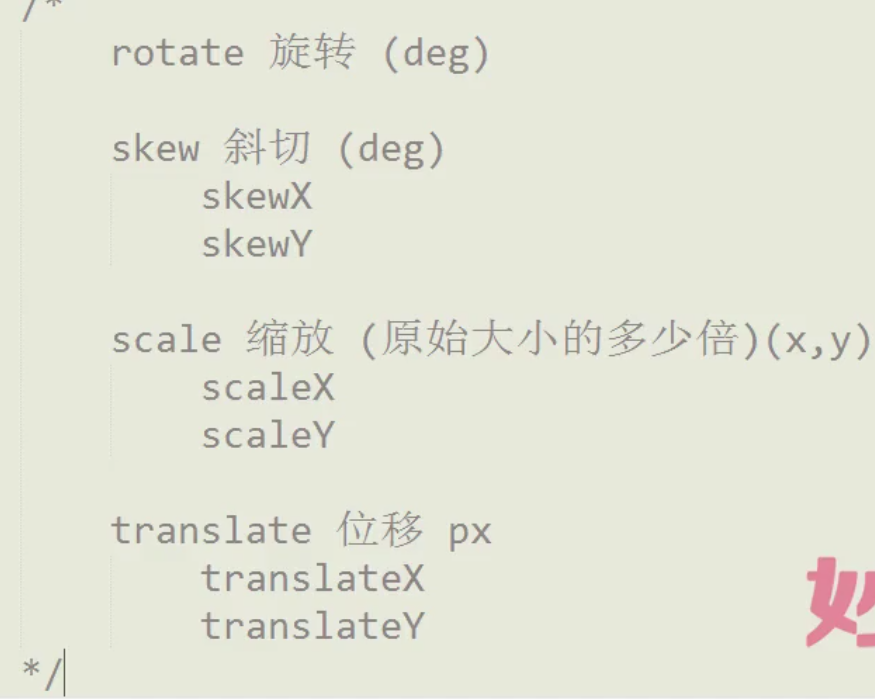
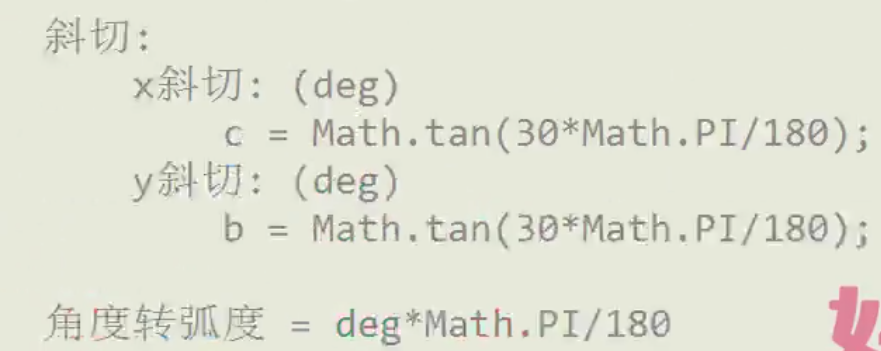
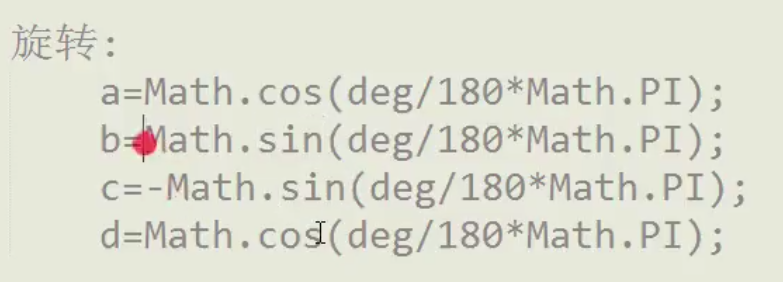
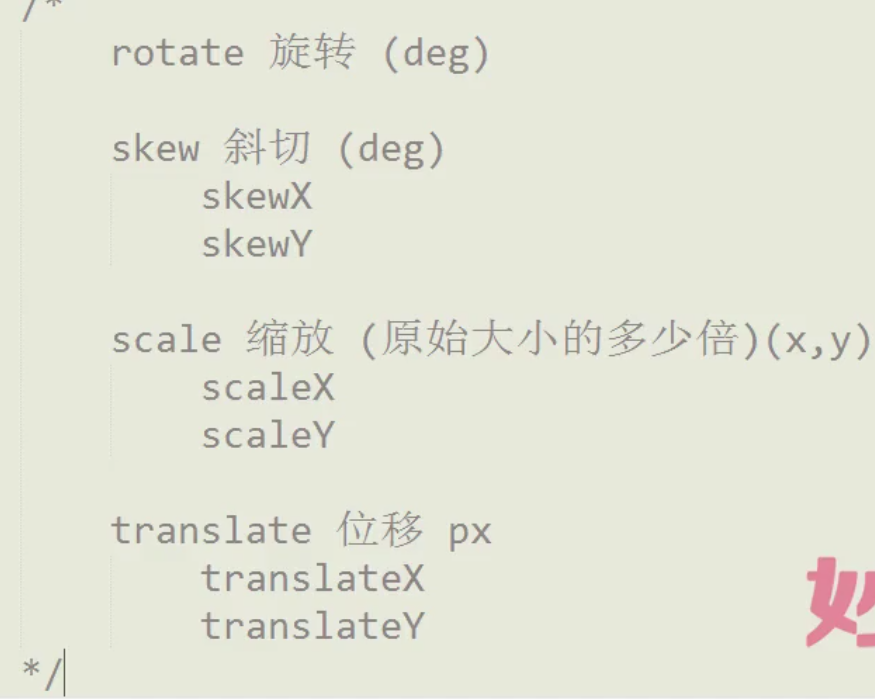
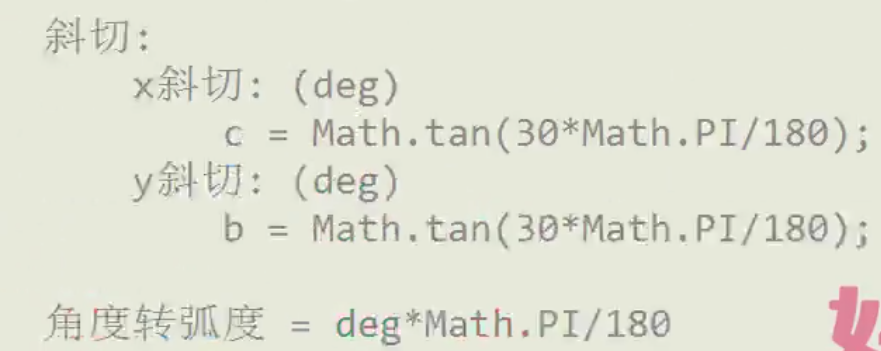
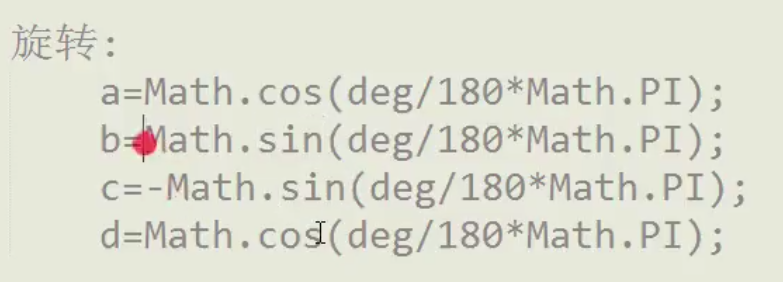
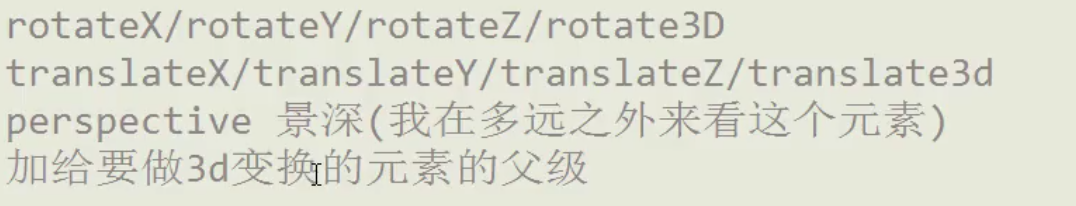
2、常用的transform方法

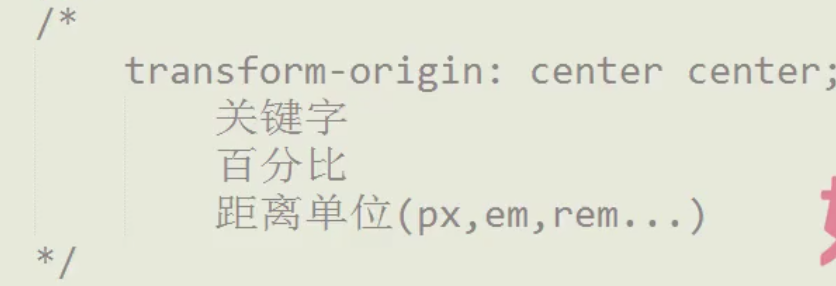
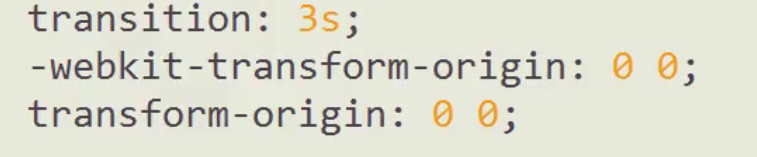
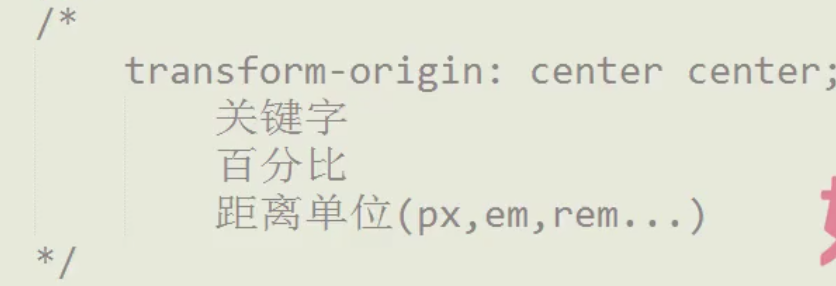
3、旋转原点


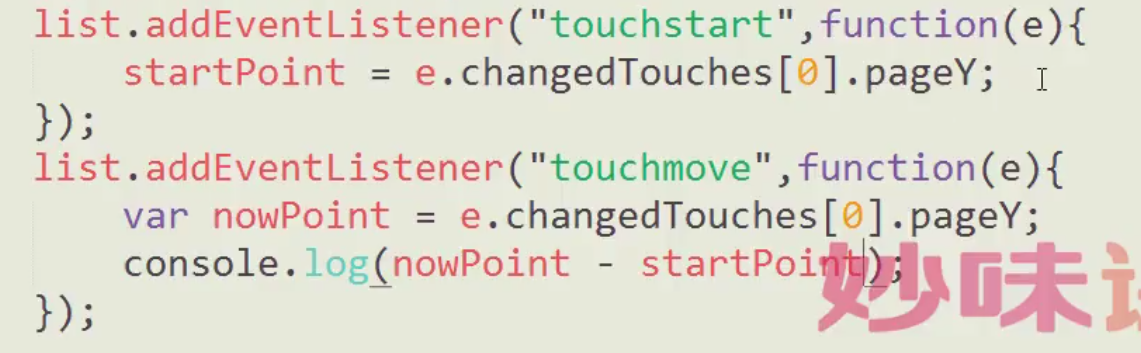
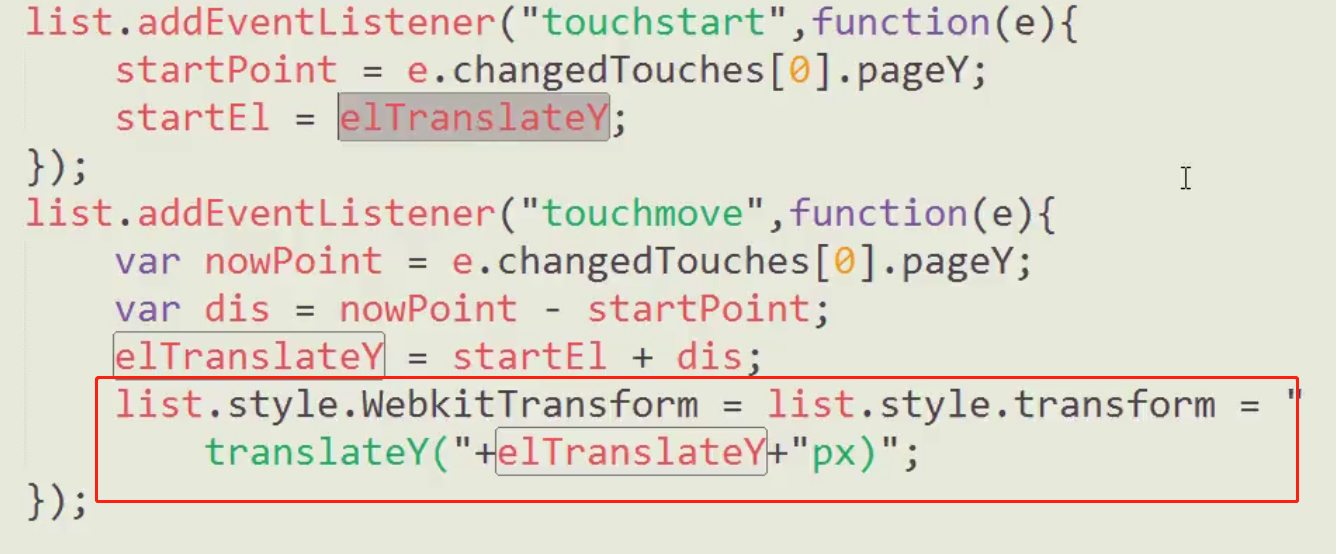
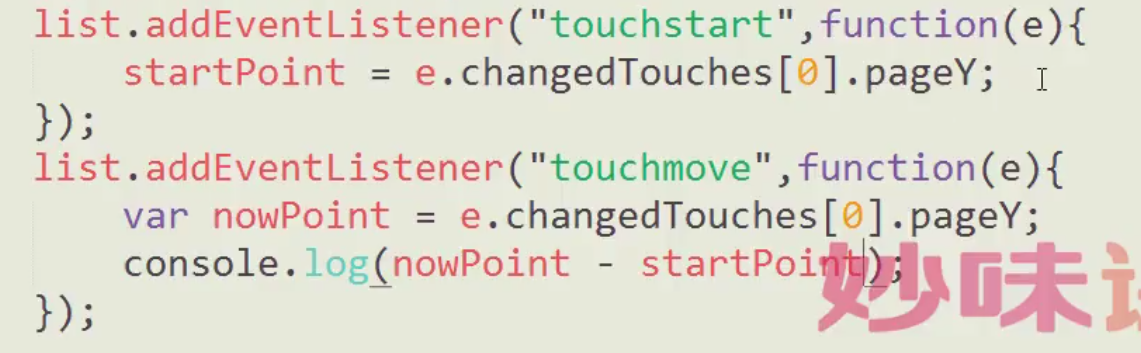
4、手指移动的距离


5、获取transform
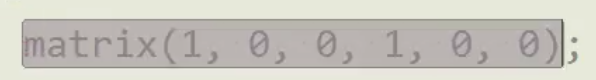
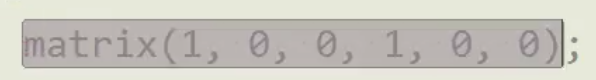
直接获取会得到一个矩阵

需要间接通过赋值给div.style,来获取具体的值





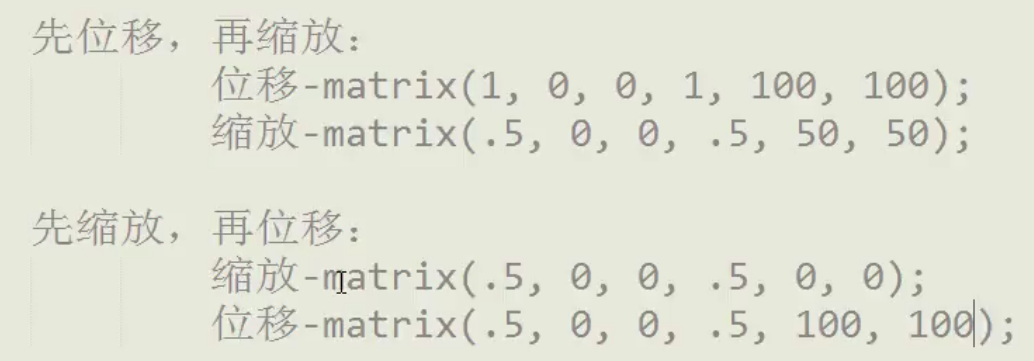
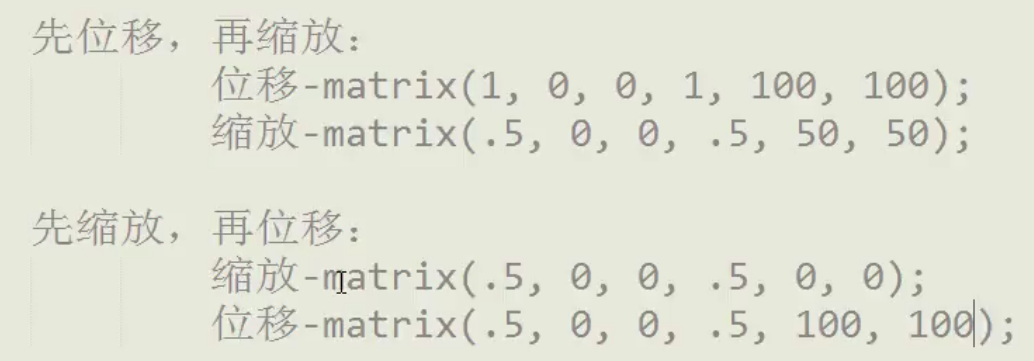
先位移再缩放

先缩放再位移

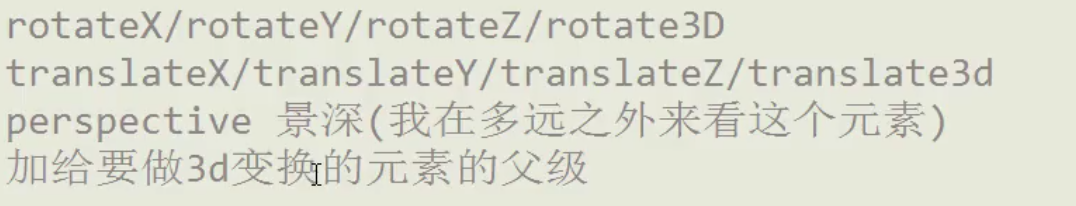
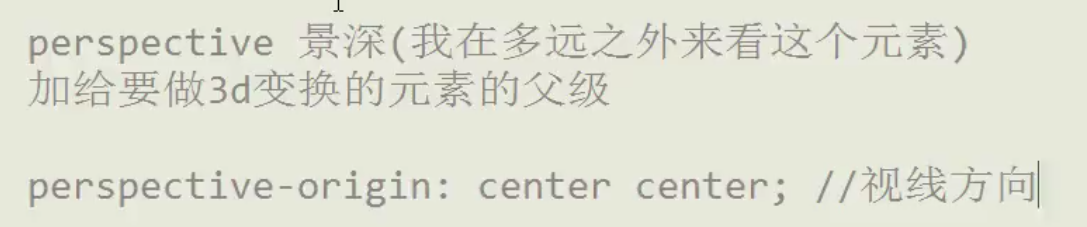
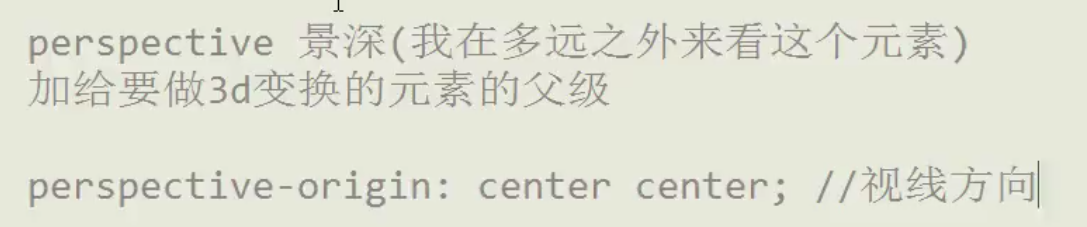
5、3D相关样式







6、利用transform进行动画操作
7、封装transform函数
参照封装css函数模式:

transform函数
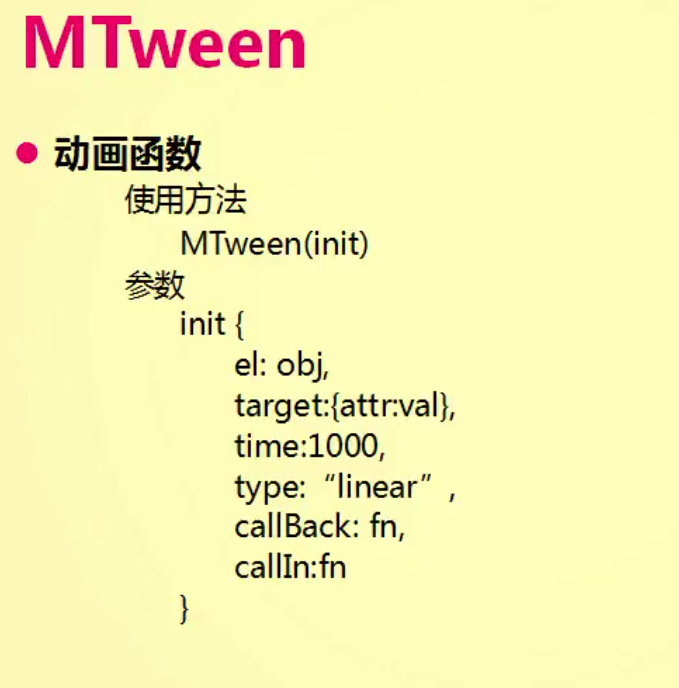
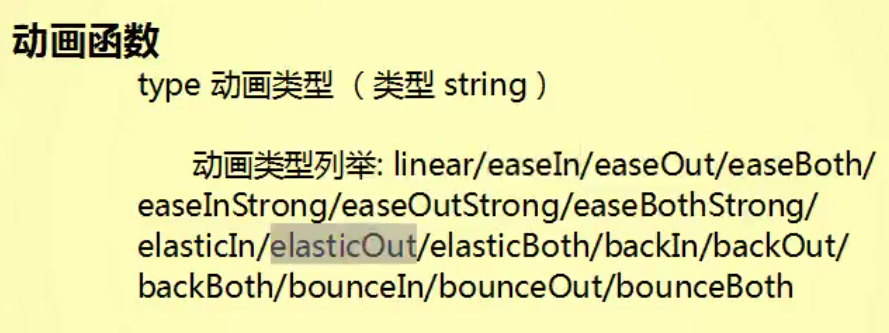
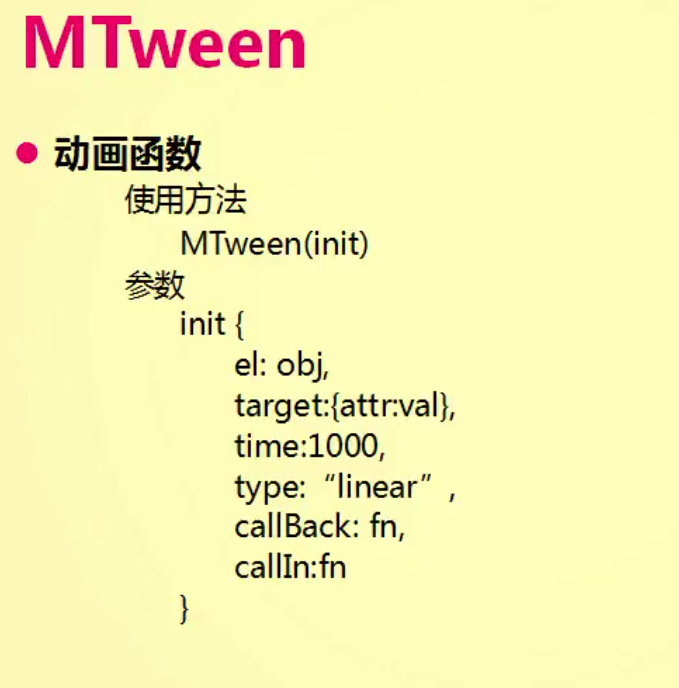
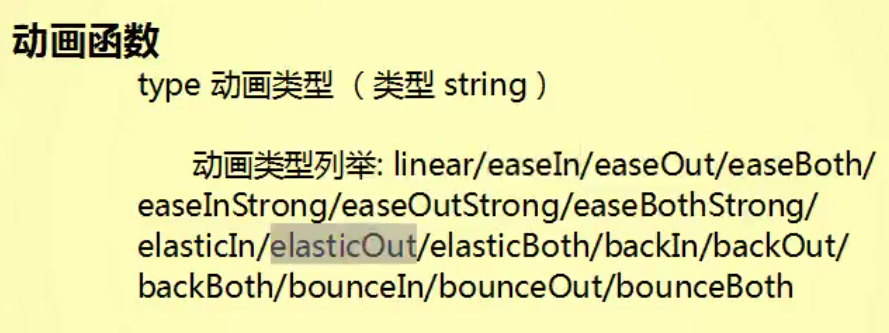
MTween动画函数


transform
1、在手机端的实现就需要加上-webkit-前缀

2、常用的transform方法

3、旋转原点


4、手指移动的距离


5、获取transform
直接获取会得到一个矩阵

需要间接通过赋值给div.style,来获取具体的值





先位移再缩放

先缩放再位移

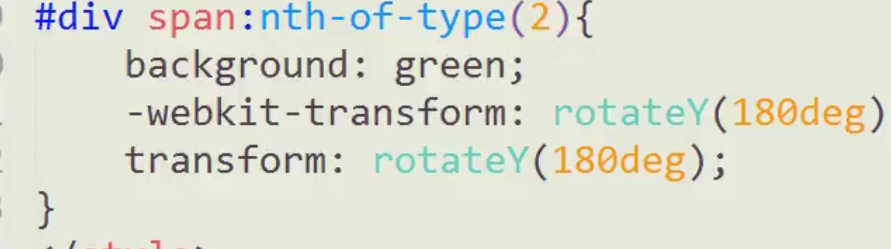
5、3D相关样式







6、利用transform进行动画操作
7、封装transform函数
参照封装css函数模式:

transform函数
MTween动画函数