是不是应该循序渐进的方式,一个一个功能来说明小菜的设计,会不会比较好?可是万一有10个人,有9个说No,那我这个博文写得真的不值,我的决策就有问题,所以我觉得我还是把一些样式展示一下,看看童鞋们的反应,观众是最好的决策力,做管理也一样,如果客户说No了,坚持了就相当于徒劳无功,码农都很忙,浪费别人的时间等于谋财害命,我一直是这样的做事风格。
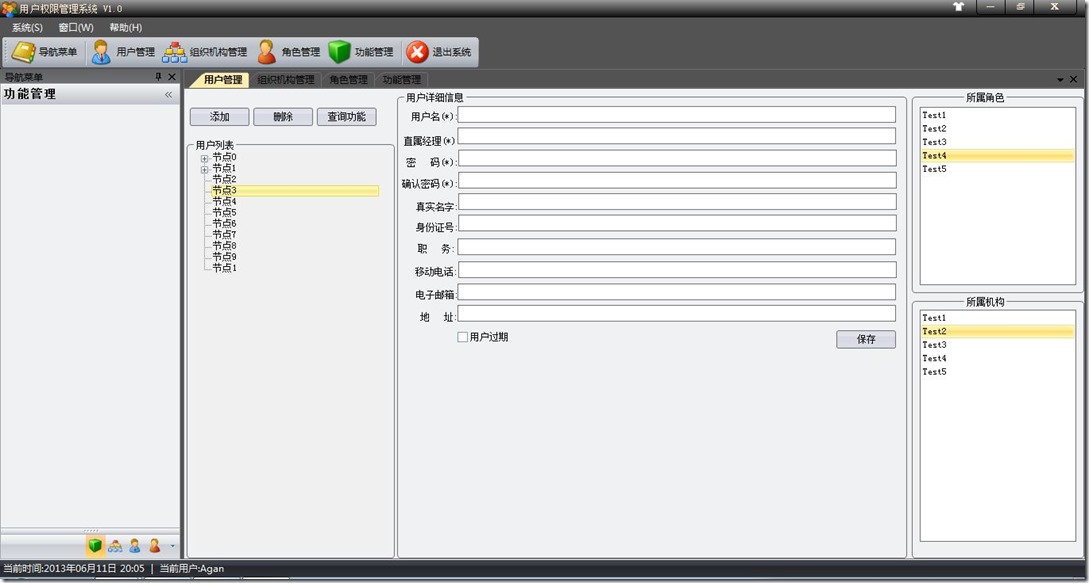
前一篇博文《小菜的系统框架界面设计-界面布局决定系统设计的成败》有涉及到界面布局,但只是很传统的设计,有些人问我到底值不值,所以我要让大家来给我决策,做个简单的评价,也许对有些人有用处。
首先声明,这不是做广告,先别给我丢鸡蛋,以后再丢也不迟![]() 。
。
目前展示三种样式,内容不完整,但大体框架就这样子,框架的内容结构是摸仿别人的,只做个示范,如果不小心侵权了,丢个鸡蛋狠狠砸我就是了,下次我就来原创的,现在我只是做模仿秀![]() ,很多小控件仿微软Office2007,QQ腾讯效果暂时没讲到,先秀个简单的:
,很多小控件仿微软Office2007,QQ腾讯效果暂时没讲到,先秀个简单的:
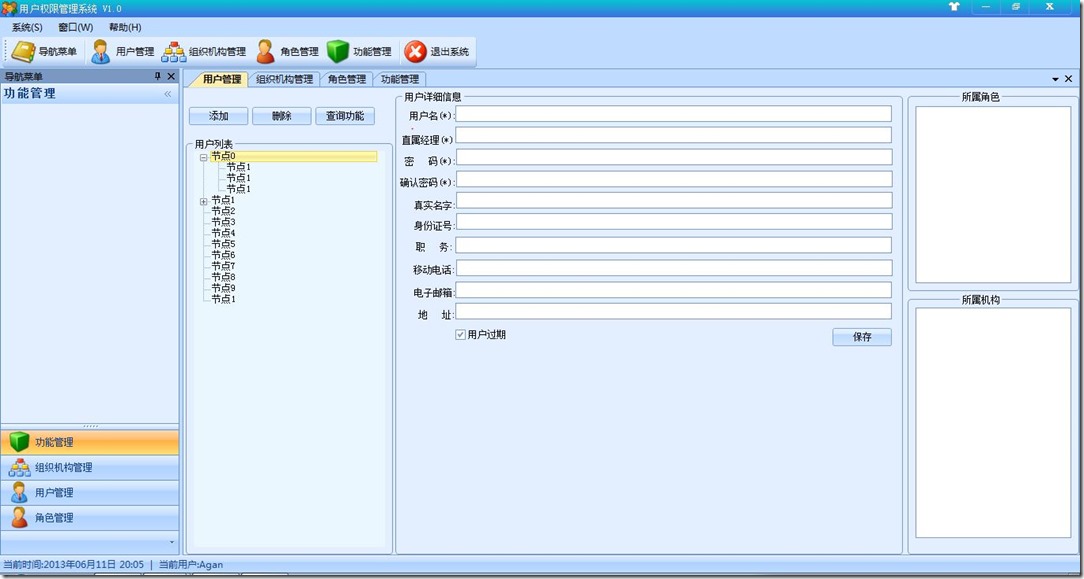
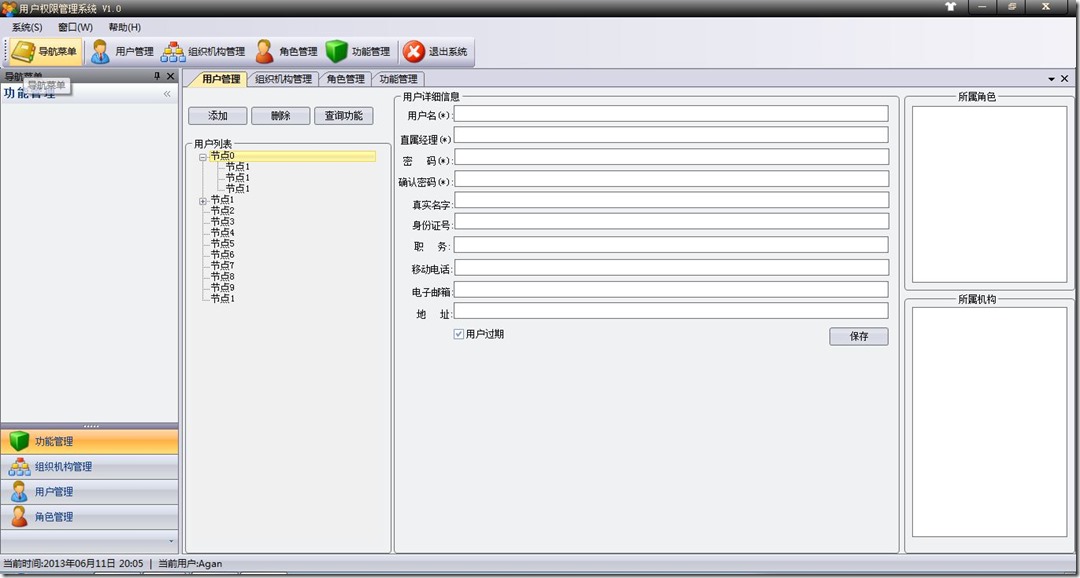
- Office2007Blue:
一些按钮鼠标经过效果:
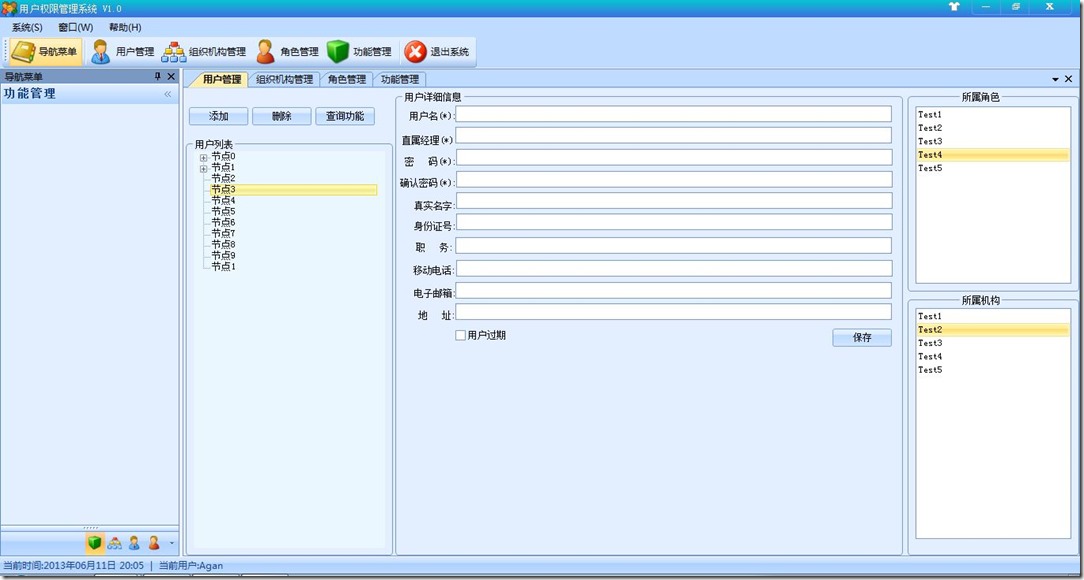
2. Office2007Silver:
一些按钮鼠标经过效果:
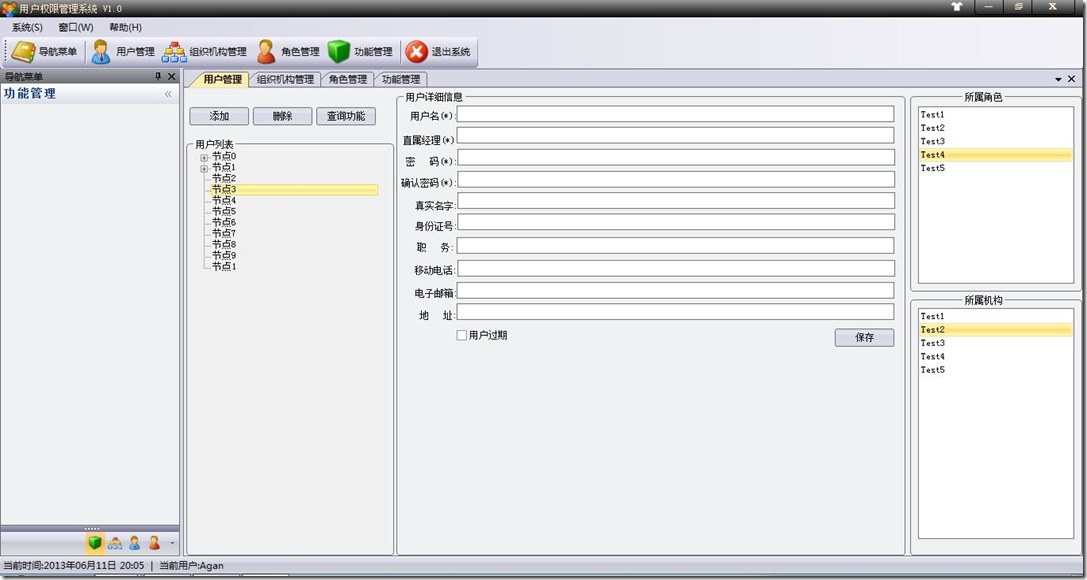
3. Office2007Black:
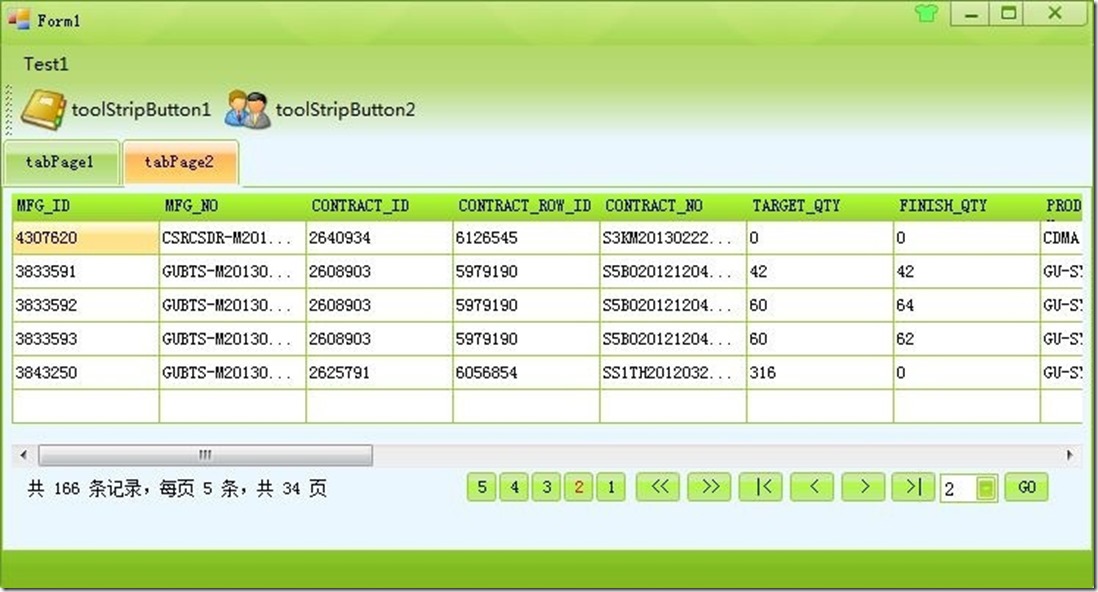
再秀几个可爱点的娃娃装,本来不想展示,因为很多商业的系统少用这种样式,而且那个换肤的图示有点小问题,以后也许会改进:
1. 春色:
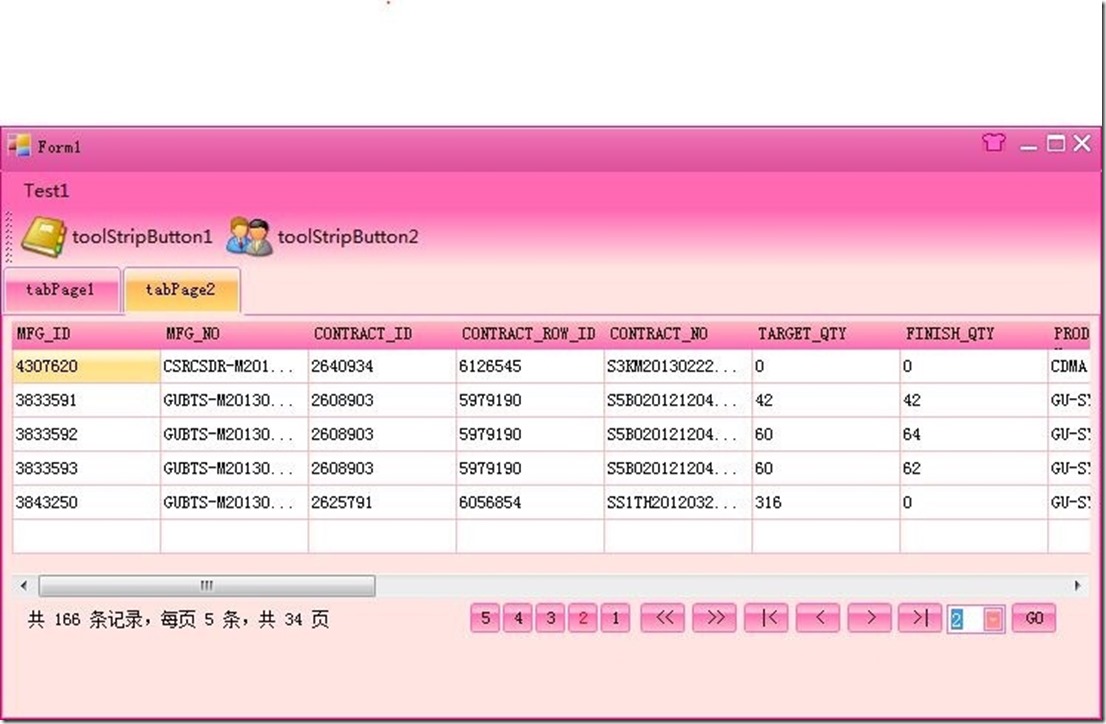
2.粉色:
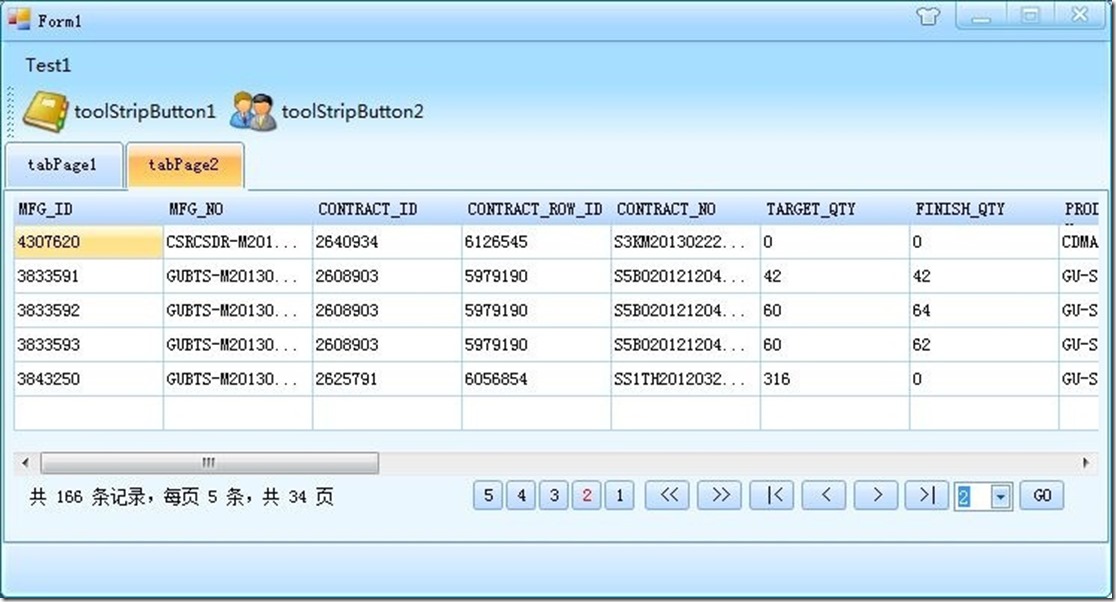
3.淡蓝色的天空:
部分自定义控件果效,这是老早以前的,正在优化中,如果这次有人支持我,会展示一下,废话又多了,继续…
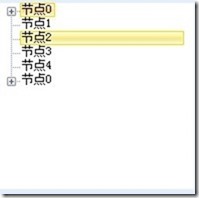
这是TreeView的效果,点击时和选中时的效果:
这是选项卡鼠标经过,这个关闭选项卡的功能,是可选的,如果不想要,可以稍设置一下即可,做到灵活性,大多数是少用,但不排除用到,所以也实现了。
选项卡的右链下拉功能,也是可选的,可以灵活设置,看项目需要,如果某页面不需要关闭可以设False即可。
按钮的鼠标经过效果:
按钮的鼠标点击时效果:
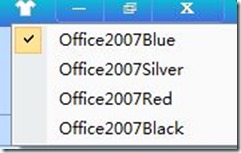
换肤效果,这个换肤是可以设置的,有的界面不需要,就可以设显示状态为False,这个换肤就不会显示了,但如果主窗体做换肤改变,要通知此窗体做样式同步变更。
等等…后续还有很多,暂到此吧!
如果值得,我会把这些实现的细节讲讲原理,希望陷入我博客的童鞋不会失望而归![]() !
!
如果支持我,给个推荐吧,就算暂时对自已没有用,但对别人有用的也是可以的,真心感觉没用的,不要荐,我想要真实的调查报告,做技术要厚道。