很近以前搭建过webpack脚手架,最近想重新再来一次,发现搭建过程中各种问题,现在记录一下:
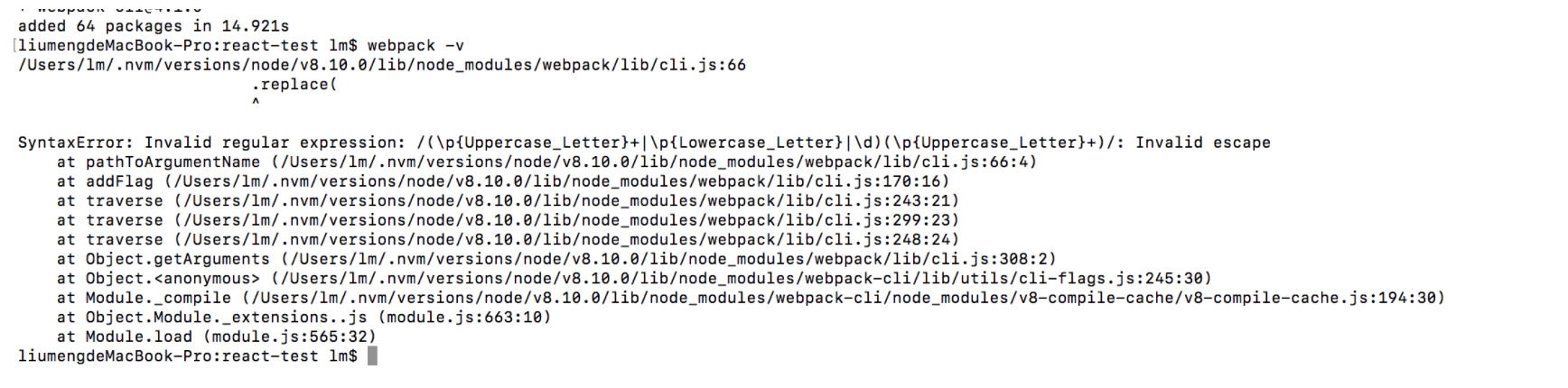
1、因为webpack5+与npm版本不兼容的问题:
查看webpack -v版本的时候报错:应该是npm版本跟webpack版本冲突造成的。
但是由于我的电脑需要npm的特定版本5.6.0
所以我没有升级版本,这个问题我没有进行验证。
查询解决方案:升级npm版本

2、我用了webpack3+版本进行项目的搭建,但是在搭建过程中,由于各种babel,loader的版本都在升级,造成版本冲突。

解决方案:使用跟webpack3+匹配的各种插件版本
"babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-env": "^1.7.0", "babel-preset-react": "^6.24.1", "babel-preset-stage-0": "^6.24.1", "css-loader": "^5.0.0", "file-loader": "^6.1.1", "html-webpack-plugin": "^4.5.0", "less": "^3.12.2", "less-loader": "^7.0.2", "style-loader": "^2.0.0", "url-loader": "^4.1.1", "webpack": "^3.8.1", "webpack-cli": "^4.1.0", "webpack-dev-server": "^2.9.7"
这个版本我已经验证过了,可以正常打包使用
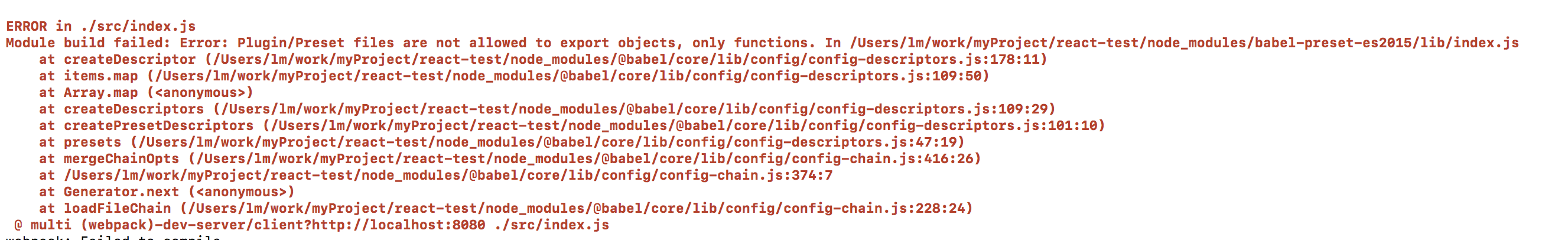
3、报错:
Module build failed: ReferenceError: Unknown plugin "import" specified in "base" at 0, attempted to resolve relative to "/Users/lm/work/myProject/react-test/src"

解决办法:npm install babel-plugin-import --save-dev
4、安装html-webpack-plugin报错:TypeError: Cannot read property 'make' of undefined

安装html-webpack-plugin版本: html-webpack-plugin@3.2.0
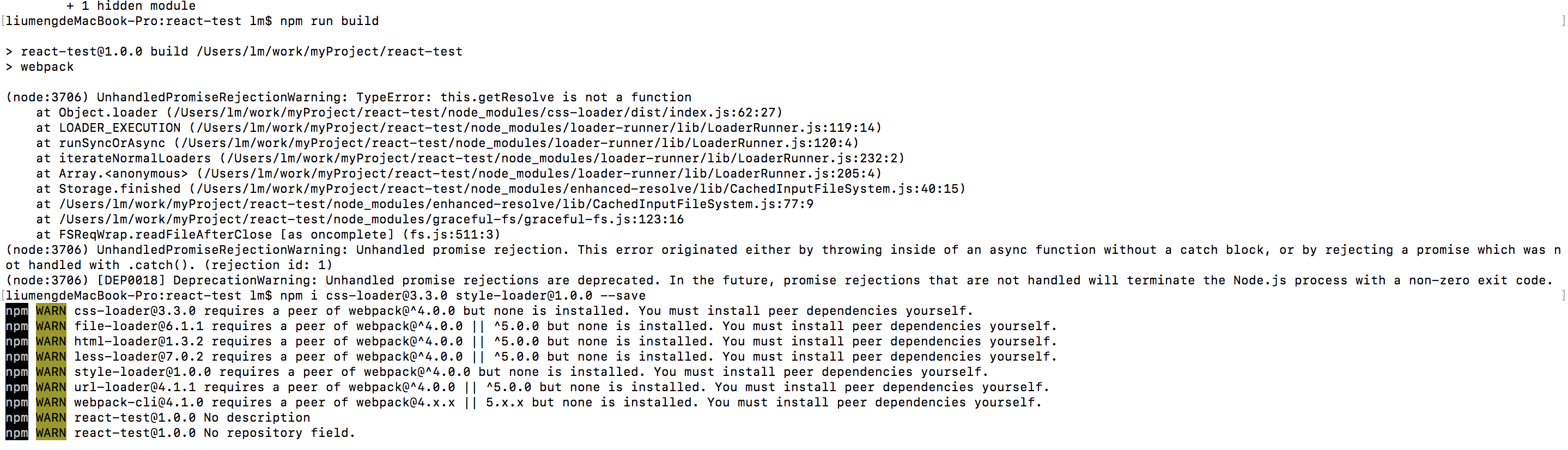
5、打包css时报错:

问题原因: css-loader,style-loader的版本过高,降低版本就可以处理
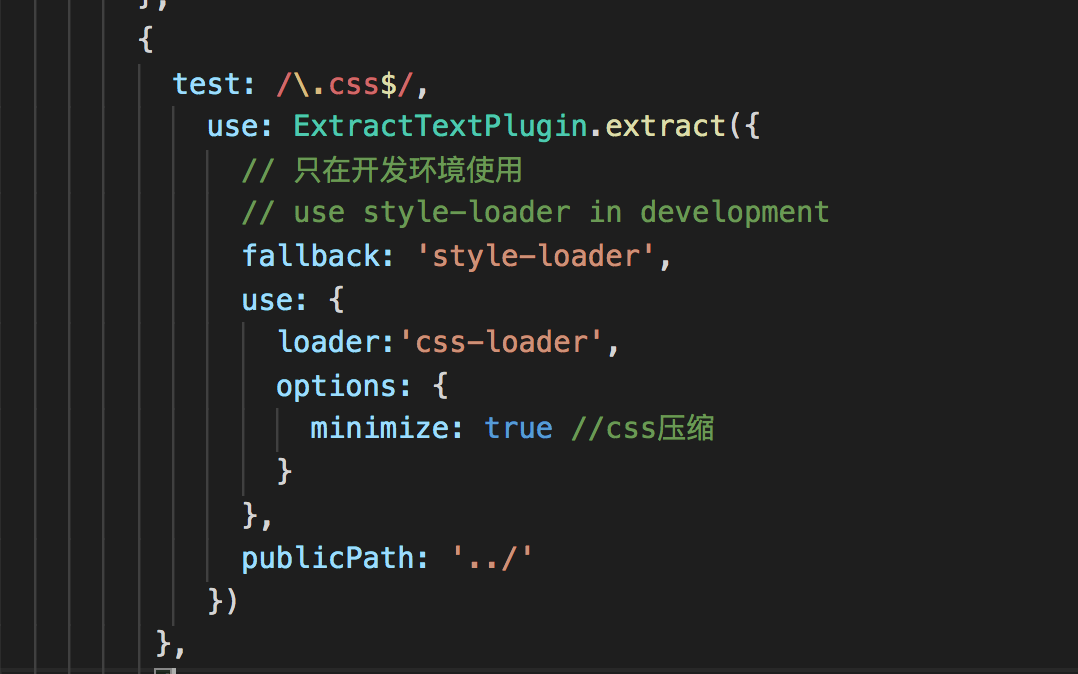
6、webpack3+版本编译css之后,背景图片不展示

webpack.config.js 配置css背景图片 public:'../'

解决办法:是file-loader的版本问题 npm i file-loader@0.11.2 --save-dev