1.AngularJS 模板---step2:
mvc(Model-View-Controller)模式在后端用的比较多,在前端也是一样的常用;
在AngularJS中,一个视图是模型通过HTML模板渲染之后的映射。这意味着,不论model什么时候发生变化,AngularJS会实时更新结合点,随之更新视图。
切换分支,启动项目:
git checkout step-2
npm start
效果:

app/index.html代码:
<!doctype html> <html lang="en" ng-app="phonecatApp"> <head> <meta charset="utf-8"> <title>Google Phone Gallery</title> <link rel="stylesheet" href="../bower_components/bootstrap/dist/css/bootstrap.css"> <link rel="stylesheet" href="css/app.css"> <script src="../bower_components/angular/angular.js"></script> <script src="js/controllers.js"></script> </head> <body ng-controller="PhoneListCtrl"> <ul> <li ng-repeat="phone in phones"> {{phone.name}} <p>{{phone.snippet}}</p> </li> </ul> </body> </html>
注:1).ng-repeat="phone in phones",这里phones是一个数组,phone 为我们自定义的变量名,in表示在...中进行遍历.
2).迭代器告诉AngularJS用第一个<li>标签作为模板为列表中的每一部phone创建一个<li>元素,其中phone.name和phone.snippet是phone的属性.
3).PhoneListCtrl中已经设置好了对于相关数据模型引用.
其中数据源为json格式:
'use strict';
/* Controllers */
var phonecatApp = angular.module('phonecatApp', []);
phonecatApp.controller('PhoneListCtrl', function($scope) {
$scope.phones = [
{'name': 'Nexus S',
'snippet': 'Fast just got faster with Nexus S.'},
{'name': 'Motorola XOOM™ with Wi-Fi',
'snippet': 'The Next, Next Generation tablet.'},
{'name': 'MOTOROLA XOOM™',
'snippet': 'The Next, Next Generation tablet.'}
];
});
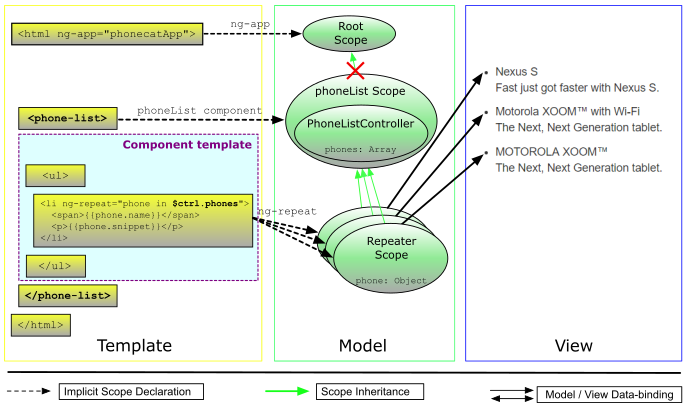
其控制过程如下所示:

关于作用域scope:
一个作用域可以视作模板、模型和控制器协同工作的粘接器。
模型和视图相互作用,相互影响就是scope在起作用,保证了两者同步.
测试:
amosli@amosli-pc:~/develop/angular-phonecat$ npm test
> angular-phonecat@0.0.0 pretest /home/amosli/develop/angular-phonecat
> npm install
> angular-phonecat@0.0.0 postinstall /home/amosli/develop/angular-phonecat
> bower install
> angular-phonecat@0.0.0 test /home/amosli/develop/angular-phonecat
> karma start test/karma.conf.js
WARN [plugin]: Cannot find plugin "karma-firefox-launcher".
Did you forget to install it ?
npm install karma-firefox-launcher --save-dev
WARN [karma]: Port 9876 in use
INFO [karma]: Karma v0.10.10 server started at http://localhost:9877/
INFO [launcher]: Starting browser Chrome
INFO [Chrome 34.0.1847 (Linux)]: Connected on socket 8N3ux_ticB-j4K9ZbphZ
Chrome 34.0.1847 (Linux): Executed 1 of 1 SUCCESS (0.32 secs / 0.04 secs)
2.迭代器过滤filter---step3
切换分支,启动项目:
git checkout step-3
npm start
效果:

输入xoo:

app/index.html代码:
<div class="container-fluid"> <div class="row"> <div class="col-md-2"> <!--Sidebar content--> Search: <input ng-model="query"> </div> <div class="col-md-10"> <!--Body content--> <ul class="phones"> <li ng-repeat="phone in phones | filter:query"> {{phone.name}} <p>{{phone.snippet}}</p> </li> </ul> </div> </div> </div>
注:1).数据绑定: 这是AngularJS的一个核心特性。当页面加载的时候,AngularJS会根据输入框的属性值名字,将其与数据模型中相同名字的变量绑定在一起,以确保两者的同步性。

2).这里主要用到的是filter函数来控制数据的同步,其使用方法如下:
Usage
In HTML Template Binding
{{ filter_expression | filter : expression : comparator}}
In JavaScript
$filter('filter')(array, expression, comparator)
这里可以查看https://docs.angularjs.org/api/ng/filter/filter 关于filter的用法.
3).用户在输入框中输入的数据名字称作query,会立刻作为列表迭代器(phone in phones | filter:query`)其过滤器的输入。当数据模型引起迭代器输入变化的时候,迭代器可以高效得更新DOM将数据模型最新的状态反映出来。
测试:
amosli@amosli-pc:~/develop/angular-phonecat$ npm run protractor > angular-phonecat@0.0.0 preprotractor /home/amosli/develop/angular-phonecat > npm run update-webdriver > angular-phonecat@0.0.0 preupdate-webdriver /home/amosli/develop/angular-phonecat > npm install > angular-phonecat@0.0.0 postinstall /home/amosli/develop/angular-phonecat > bower install > angular-phonecat@0.0.0 update-webdriver /home/amosli/develop/angular-phonecat > webdriver-manager update selenium standalone is up to date. chromedriver is up to date. > angular-phonecat@0.0.0 protractor /home/amosli/develop/angular-phonecat > protractor test/protractor-conf.js ------------------------------------ PID: 13175 (capability: chrome #1) ------------------------------------ Using ChromeDriver directly... . Finished in 3.411 seconds 1 test, 3 assertions, 0 failures
如果测试中出现问题,那么可以尝试以下两个命令:
npm install npm run update-webdriver #更新驱动