前面两节分别讲了单列图和多列图的数据格式。本节主要讲混合图的数据格式。其实,对与FusionChart中,混合图主要是分2种,一种是单Y轴的混合图,一种是双Y轴的混合
图。今天这节主要是讲的单Y轴的混合图。
其实,单Y轴的混合图,其XML数据格式与多列图的数据格式很类似。不同的就是在属性方面,可能有差别。主要是节点<dataset>中,存在着属性renderAs,该属性默
认的情况,也就是不写该属性时,renderAs=column。renderAs属性值还可以取值:column,line,area
例如:
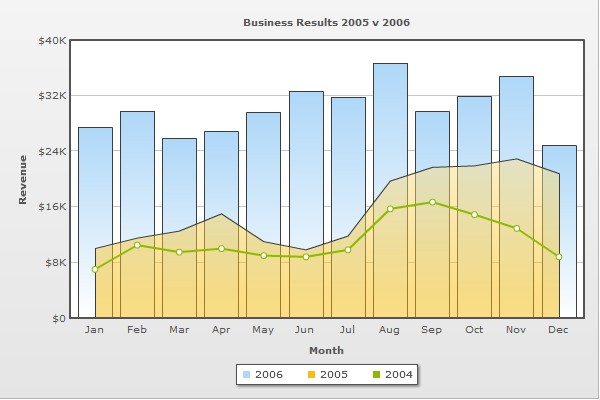
<?xml version="1.0" encoding="UTF-8"?> <chart caption='Business Results 2005 v 2006' xAxisName='Month' yAxisName='Revenue' showValues='0' numberPrefix='$'> <categories> <category label='Jan' /> <category label='Feb' /> <category label='Mar' /> <category label='Apr' /> <category label='May' /> <category label='Jun' /> <category label='Jul' /> <category label='Aug' /> <category label='Sep' /> <category label='Oct' /> <category label='Nov' /> <category label='Dec' /> </categories> <dataset seriesName='2006'> <set value='27400' /> <set value='29800' /> <set value='25800' /> <set value='26800' /> <set value='29600' /> <set value='32600' /> <set value='31800' /> <set value='36700' /> <set value='29700' /> <set value='31900' /> <set value='34800' /> <set value='24800' /> </dataset> <dataset seriesName='2005' renderAs='Area'> <set value='10000' /> <set value='11500' /> <set value='12500' /> <set value='15000' /> <set value='11000' /> <set value='9800' /> <set value='11800' /> <set value='19700' /> <set value='21700' /> <set value='21900' /> <set value='22900' /> <set value='20800' /> </dataset> <dataset seriesName='2004' renderAs='Line'> <set value='7000' /> <set value='10500' /> <set value='9500' /> <set value='10000' /> <set value='9000' /> <set value='8800' /> <set value='9800' /> <set value='15700' /> <set value='16700' /> <set value='14900' /> <set value='12900' /> <set value='8800' /> </dataset> </chart>
注意,用到Combination混合图,相应的需要更换显示混合图的模板。以MSCombi2D.swf模板显示为例,上面的图形显示结果为: