1:模块热替换(Hot Module Replacement 或 HMR)是 webpack 提供的最有用的功能之一。它允许在运行时更新各种模块,而无需进行完全刷新
2:HMR 不适用于生产环境,这意味着它应当只在开发环境使用
就是我改了文件,自动就刷新了!
启用 HMR
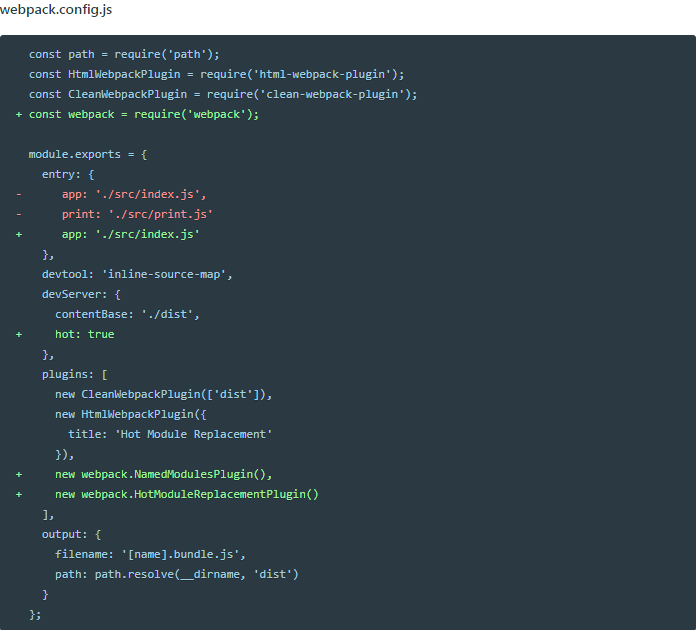
1:更新 webpack-dev-server 的配置:
2:使用 webpack 内置的 HMR 插件
3:删除掉 print.js 的入口起点,因为它现在正被 index.js 模块使用 防止自动刷新

注意,我们还添加了 NamedModulesPlugin,以便更容易查看要修补(patch)的依赖。
启动: npm start 来启动并运行 dev server。
然后,我们来修改 index.js 文件,以便当 print.js 内部发生变更时可以告诉 webpack 接受更新的模块。
import _ from 'lodash'; import printMe from './print.js'; function component() { var element = document.createElement('div'); var btn = document.createElement('button'); element.innerHTML = _.join(['Hello', 'webpack'], ' '); btn.innerHTML = 'Click me and check the console!'; btn.onclick = printMe; element.appendChild(btn); return element; } document.body.appendChild(component()); + + if (module.hot) { + module.hot.accept('./print.js', function() { + console.log('Accepting the updated printMe module!'); + printMe(); + }) + }
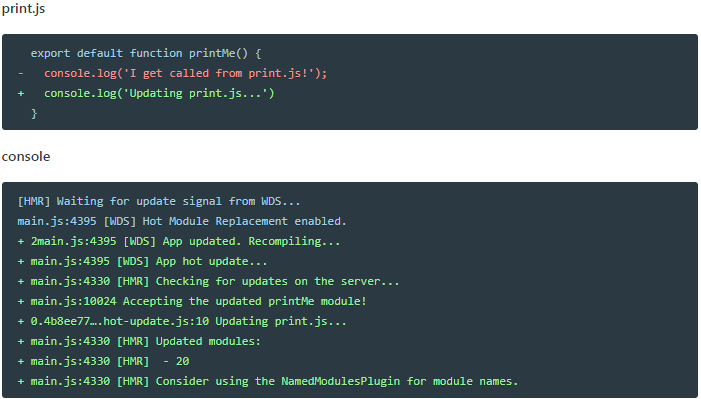
效果观察:更改 print.js 中 console.log 的输出内容,你将会在浏览器中看到如下的输出。

出现HMR更新的消息!
通过 Node.js API,配置分开,不要和webpack配置混在一起
当使用 webpack dev server 和 Node.js API 时,不要将 dev server 选项放在 webpack 配置对象(webpack config object)中。
而是,在创建选项时,将其作为第二个参数传递。例如:new WebpackDevServer(compiler, options)
想要启用 HMR,还需要修改 webpack 配置对象,使其包含 HMR 入口起点。webpack-dev-server package 中具有一个叫做 addDevServerEntrypoints 的方法,你可以通过使用这个方法来实现。
这是关于如何使用的一个小例子:
dev-server.js
const webpackDevServer = require('webpack-dev-server'); const webpack = require('webpack'); const config = require('./webpack.config.js'); const options = { contentBase: './dist', hot: true, host: 'localhost' }; webpackDevServer.addDevServerEntrypoints(config, options); const compiler = webpack(config); const server = new webpackDevServer(compiler, options); server.listen(5000, 'localhost', () => { console.log('dev server listening on port 5000'); });
问题
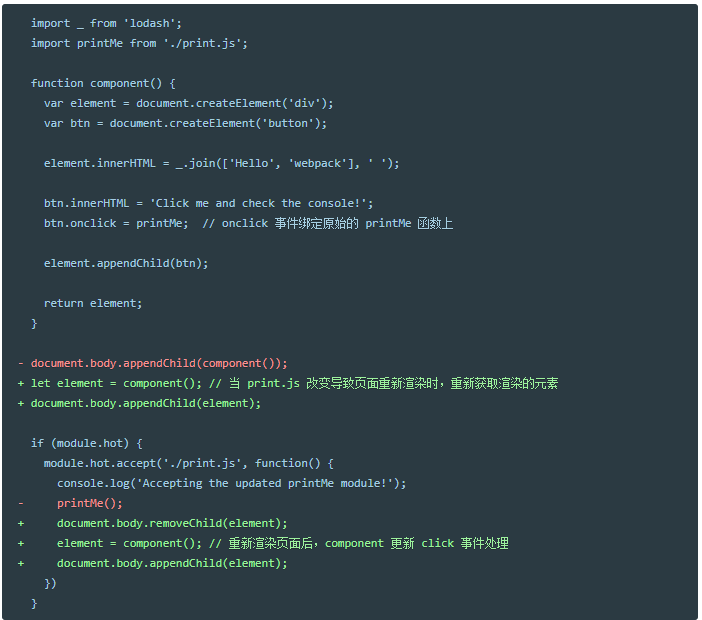
还是这个例子,老的点击事件,仍然绑定在原来的printMe 函数上
需要对index.js做一下处理 删除child,添加新的child;

这样处理之后,更改print.js就能实时反应到点击事件上去!
HMR 修改样式表:借助很多loader
1:安装loader,
npm install --save-dev style-loader css-loader
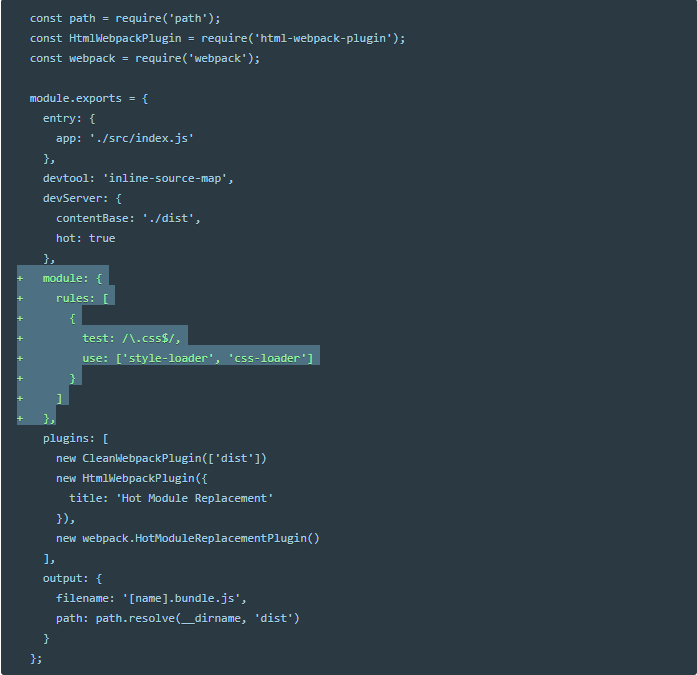
2:更新 webpack 的配置,就是之前管理资源章节的CSS-loader

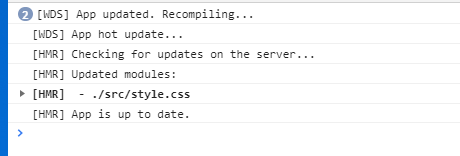
3:实时修改style.css里面的样式,就会实时刷新
HMR 修改样式表:借助很多loader
- React Hot Loader:实时调整 react 组件。
- Vue Loader:此 loader 支持用于 vue 组件的 HMR,提供开箱即用体验。
- Elm Hot Loader:支持用于 Elm 程序语言的 HMR。
- Redux HMR:无需 loader 或插件!只需对 main store 文件进行简单的修改。
- Angular HMR:No loader necessary! A simple change to your main NgModule file is all that's required to have full control over the HMR APIs.没有必要使用 loader!只需对主要的 NgModule 文件进行简单的修改,由 HMR API 完全控制。
答疑:HMR使用,表面效果和不使用可能很难区分,但是查看控制台信息,就能发现不一样去掉server.hot字段