前言
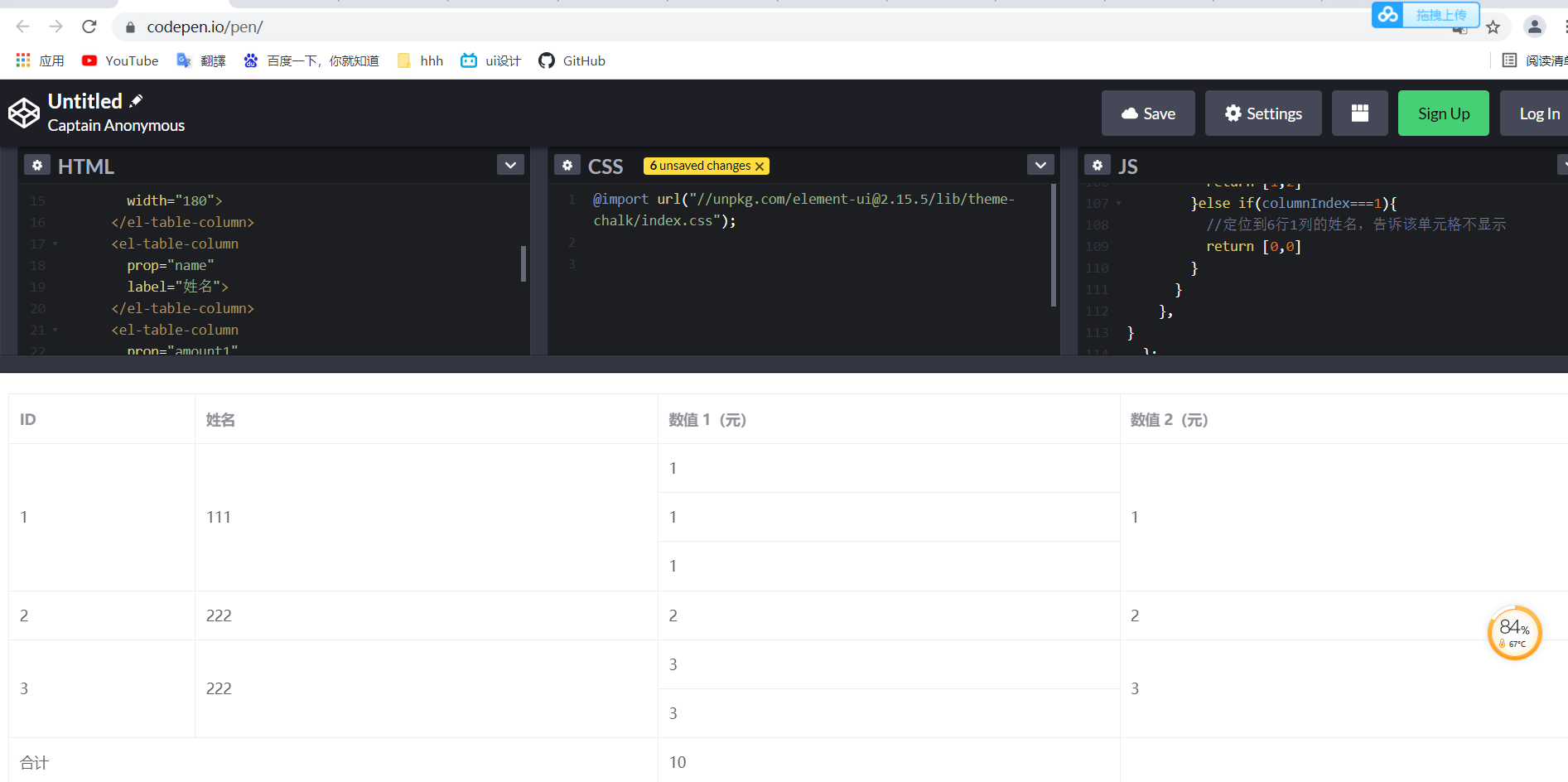
要实现的效果如下,既有行合并,又有列合并。注意:最后的合计行10是我自己瞎写的,废话不多说,上代码!
代码可复制到https://codepen.io/pen/这里运行查看效果

html部分
<script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/element-ui@2.15.5/lib/index.js"></script> <div id="app"> <template> <div> <el-table :data="tableData" :span-method="arraySpanMethod" border style=" 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> </el-table> </div> </template> </div>
css部分
@import url("//unpkg.com/element-ui@2.15.5/lib/theme-chalk/index.css");
js部分
var Main = { data() { return { tableData: [ { id: 1, name: 111, amount1:1, amount2:1, }, { id: 1, name: 111, amount1:1, amount2:1, }, { id: 1, name: 111, amount1:1, amount2:1, }, { id: 2, name: 222, amount1:2, amount2:2, }, { id: 3, name: 222, amount1:3, amount2:3, }, { id: 3, name: 222, amount1:3, amount2:3, }, { id: '合计', name: 11, amount1:10, amount2:null, } ], //spanArr用于存放每一行记录的合并数 spanArr: [], }; }, mounted() { let contactDot = 0; this.tableData.forEach( (item,index) => { //遍历tableData数据,给spanArr存入一个1,第二个item.id和前一个item.id是否相同,相同就给 //spanArr前一位加1,spanArr再存入0,因为spanArr为n的项表示n项合并,为0的项表示该项不显示,后面有spanArr打印结果 if(index===0){ this.spanArr.push(1) }else{ if(item.id === this.tableData[index-1].id){ this.spanArr[contactDot] += 1; this.spanArr.push(0) }else{ contactDot = index this.spanArr.push(1) } } }) }, methods: { objectSpanMethod ({ row, column, rowIndex, columnIndex }) { //rowIndex表示当前行号,从0开始,合计是第6行 if(rowIndex !==6){ //columnIndex表示当前列号,这里处理ID,姓名,数值2 if(columnIndex === 0||columnIndex===1||columnIndex===3){ const _row = this.spanArr[rowIndex] const _col = _row>0?1:0; //该形式为行合并 return{ rowspan:_row, colspan:_col } } }else if(rowIndex ==6){ //处理合计,[1,2]表示合并1行2列,[0,0]表示改行不显示 if(columnIndex === 0){ //定位到6行0列的ID,告诉该单元格合并1行2列 return [1,2] }else if(columnIndex===1){ //定位到6行1列的姓名,告诉该单元格不显示 return [0,0] } } }, } }; var Ctor = Vue.extend(Main) new Ctor().$mount('#app')
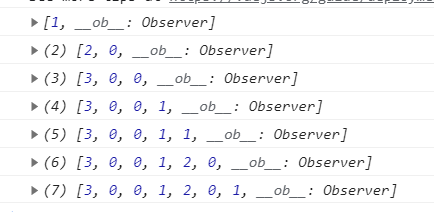
spanArr打印结果如下:

注意
再vue-cli项目中,mounted用watch替代,代码如下
watch:{ tableData:{ handler(val){ if(val.lenght>0){要清空spanArr等数组 ...这里写mounted内的方法} }, immediate:true } }
结尾
以上就完成了,el-table行、列的合并

参考网址:https://www.cnblogs.com/js-liqian/p/12092484.html