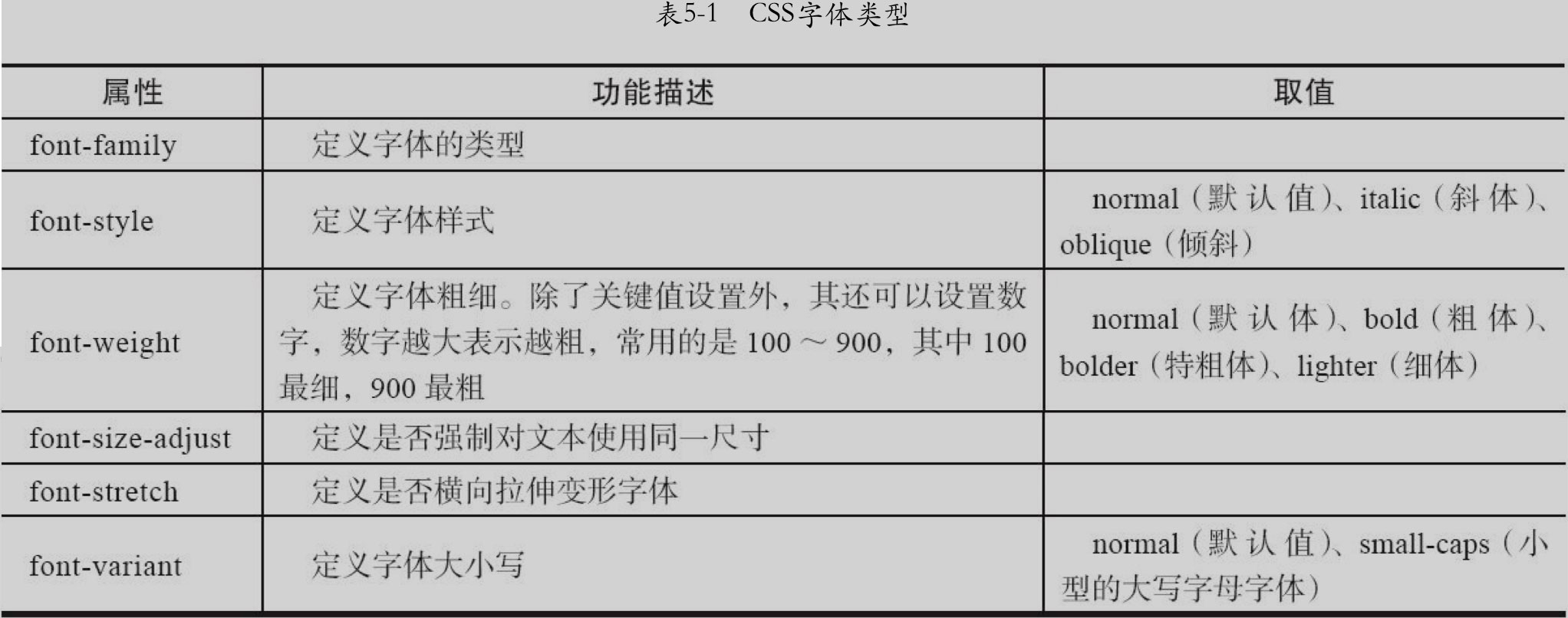
1.CSS早期属性,分为三大类:字体、颜色和文本:

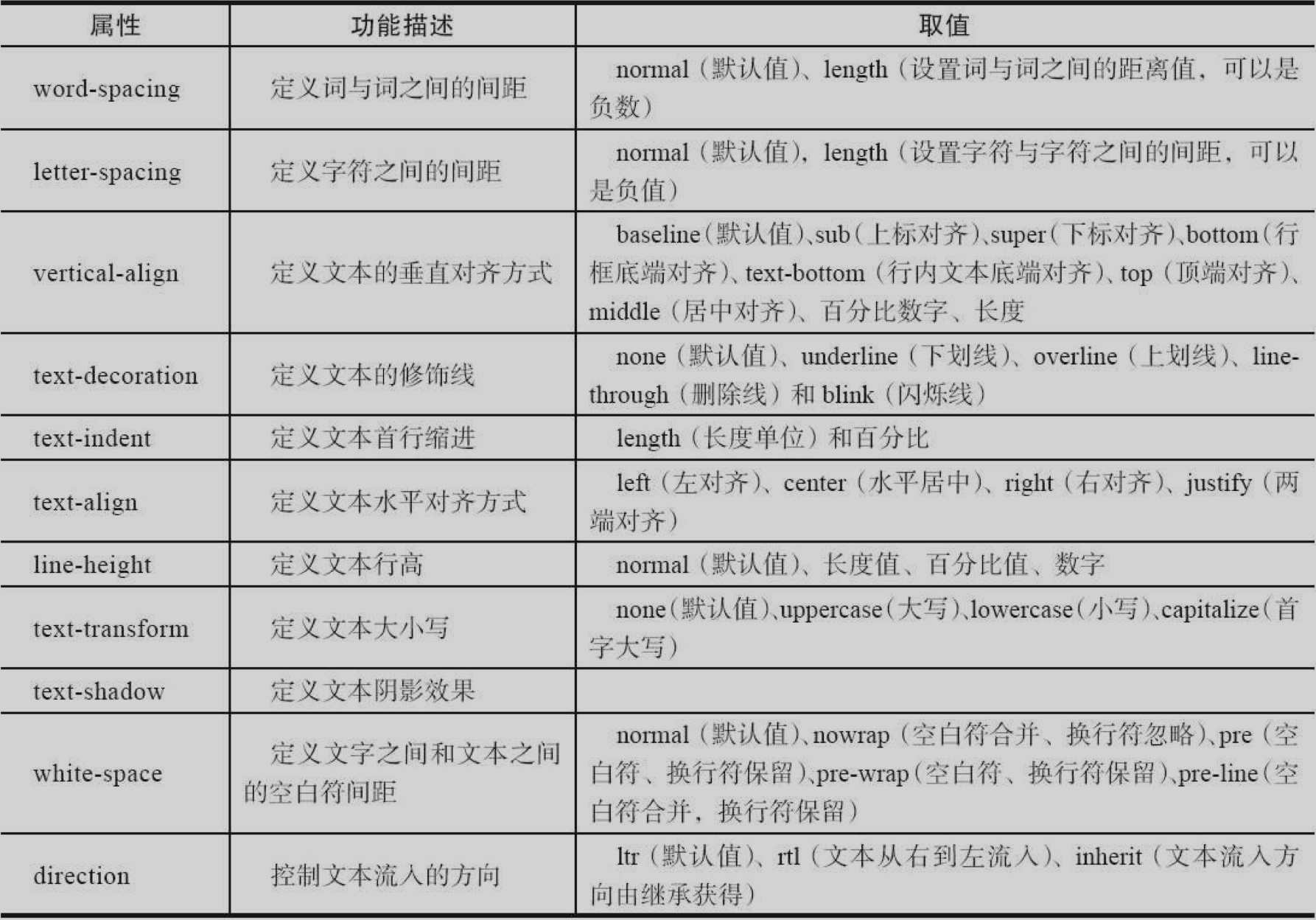
2.CSS文本类型有11个属性:

注:还有一个颜色属性:color,主要用来设置文本颜色
3.CSS3文本阴影属性:text-shadow
语法:text-shadow:none | <length> none | [<shadow>,] * <shadow>或none | <color> [,<color]*
也就是:text-shadow:[颜色color] x轴位移(x-offset) y轴位移(y-offset) 模糊半径(blur-radius), *
color:阴影颜色,定义绘制阴影是所使用的颜色,这个参数可以放在第一也可以放在最后,是一个可选参数,如果没有将使用文本颜色作为阴影颜色,可以是:颜色关键词、十六进制颜色、RGB颜色、RGBA透明色等
x-offset:X轴位移,用来指定阴影水平位移量,其值可以是正负值,为正值,阴影在对象的右边,反之阴影在对象的左边
y-offset:Y轴位移,用来指定阴影垂直方向偏移量,其值可以是正负值,如果为正值,阴影在对象的底部,反之阴影在对象的顶部
blur-radius:阴影模糊半径,可选参数,用来设置阴影的模糊半径,代表阴影向外模糊的模糊范围。这个值越大,阴影向外模糊的范围越大,阴影的边缘就越模糊。不过这个值只能是正值,其值为0时,表示阴影不具有模糊效果
注:可以指定多个阴影,并且可以独立调整。指定多个阴影时使用逗号将多个阴影进行分隔。多个阴影效果按照给定的顺序应用,因此前面的阴影有可能会覆盖后面的,但是但是永远不会覆盖文本本身
浏览器兼容性

IE的兼容问题,只好使用滤镜filter:shadow来处理。filter:shadow滤镜作用与dropshadow类似,也能是对象产生阴影效果,不同的是dropshadow可以产生渐进效果,是阴影显得更平滑细腻
E {filter:shadow(Color=颜色值, Direction=数值, Strength=数值)}
浏览器兼容性
IE的兼容问题,只好使用滤镜filter:shadow来处理。filter:shadow滤镜作用与dropshadow类似,也能是对象产生阴影效果,不同的是dropshadow可以产生渐进效果,是阴影显得更平滑细腻
E {filter:shadow(Color=颜色值, Direction=数值, Strength=数值)}
E是元素选择器
Color用于设定对象的阴影颜色
Direction用于设定投影的方向,取值为0度,阴影在文本上面;45度,阴影在文本右上角;90度,阴影在文本右边;135度,阴影在文本右下角;180度,阴影在文本下方;225度,阴影在文本左下方;270度,阴影在文本左边;315度,阴影在文本左上方
Strength就是阴影强度,类似于text-shadow的模糊半径
注:滤镜制作阴影效果和text-shadow制作效果相差甚远
4.CSS3溢出文本属性:text-overflow
语法及参数:text-overlfow:clip | ellipsis
只有两个属性值:
clip:不显示省略标记(···),只是简单的裁切
ellipsis:文本溢出时显示省略标记(···),省略标记插入的位置是最后一个字符
要想实现文本溢出时裁切文本显示省略标记(···)效果,还需要两个属性的配合;强制文本在一行显示(white-space:nowrap)和溢出内容隐藏(overflow:hidden),并且需要定义容器的宽度
浏览器兼容性

注:text-overflow属性在IE系列下得到较好的支持,直到Firefox 6才开始支持text-overflow:ellipsis属性的应用,而Opera浏览器下还需要加其独有的前缀【-o-】才能识别
5.CSS3文本换行
浏览器自身都带有让文本换行的功能。对于西方文本来说,浏览器会在半角空格或连字符的地方自动换行,而不会在单词的中间突然换行;对于中文来说,可以在任何一个文字后面换行,但浏览器碰到标点符号时,通常将标点符号和标点前面的一个文字作为一个整体统一换行
white-space属性,用来禁止文本换行
word-wrap属性,器属于IE的专有属性
有时文本不会自动换行,解决办法:
(1)overflow:auto,用滚动条来控制
(2)overflow:hidden,直接隐藏掉,来达到布局的完美性
(3)通过Javascript脚本来控制
(4)使用CSS3新属性word-wrap属性
word-wrap属性
在CSS3中,使用word-wrap属性实现长单词与URL地址的自动换行
语法及参数:word-wrap:normal | break-word
normal:默认值,浏览器只在半角空格或连字符的地方进行换行。
break-word:将内容在边界内换行(不截取英文单词换行),长文本和URL地址都自动换行了,唯一不完美的是,它不会按单词换行,直接将长单词截断换行,增加阅读的难度
注:word-wrap应用在<pre>和<table>中时,是没有任何效果
浏览器兼容性:

6.word-break属性
来决定自动换行的处理方法,通过具体的属性设置,不仅仅可以让浏览器实现半角空格或连字符后面的换行,而且还可以让浏览器实现任意位置的换行
语法及参数:word-break:normal | break-all | keep-all
normal:默认值,根据语言自己的规则确定换行方式,中文到边界上的汉子换行,英文从整个单词换行
break-all:可以强行截断英文单词,达到词内换行效果
keep-all:不允许子断开。如果是中文把前后标点符号内的一个汉字短语整个换行,英文单词整个换行;如果出现某个英文字符长度超过容器边界,后面的部分将撑破容器;如果边框为固定属性,则后面部分无法显示
浏览器兼容性

7.white-space属性
用来声明建立布局过程中如何处理元素中的空白符
语法及参数:white-space:normal || pre || nowrap || pre-line || pro-wrap || inherit
取值说明:
normal:默认值。空白处会被浏览器忽略。可以通过这个值恢复到属性的默认值
pre:文本空白处会被浏览器扣留,其行为方式类似于HTML中的<pre>标签效果
nowrap:文本不会换行,文本会在同一行上,直到碰到换行标签<br />为止
pre-line:合并空白符序列,但保留换行符,此属性不支持IE7.0、Firefox3.0和Opera9.2以下版本浏览器
pro-wrap:保留空白符序列,但是正常进行换行,此属性值不支持IE7.0和Firefox3.0以下版本浏览器
inherit:继承父元素的white-space属性值,次属性值在所有的IE浏览器都不支持
浏览器兼容性
