1.简单的Controller映射
1.新建一个controller包,包一定在启动器的下一层级

2.可以在application.properties中进行调整端口和context-path参数

server.servlet.context-path=/SpringBoot03 server.port=8080
3.MainController配置
package com.littlepage.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; @Controller @RequestMapping("/MainController") public class MainController { @RequestMapping("/list") @ResponseBody public String list() { return "list"; } }
这样可以直接进行访问localhost:8080/Spring03/MainController/list
@ResponseBody表示响应体,可以响应直接返回的值
4.返回一个list
@Controller @RequestMapping("/MainController") public class MainController { @RequestMapping("/list") @ResponseBody public List<String> list() { List<String> arr=new ArrayList<>(); arr.add("5"); arr.add("5"); arr.add("5"); arr.add("5"); return arr; } }

5.返回页面,在starter中进行添加thymeleaf引擎
@Controller @RequestMapping("/MainController") public class MainController { @RequestMapping("/list") public String list() { return "list"; } }

默认是html文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> HelloWorld! </body> </html>

2.thymeleaf模板的简单使用
@Controller @RequestMapping("/MainController") public class MainController { @RequestMapping("/list") public String list(ModelMap map) { map.put("name", "steve"); map.put("age", 20); return "list"; } }

这个map处于Context域,所以我们可以通过html进行取用,thymeleaf会进行Controller过来进行渲染map
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p th:text="${name}"></p> </body> </html>

3.热部署
1).SpringBoot自带的devtools进行热部署

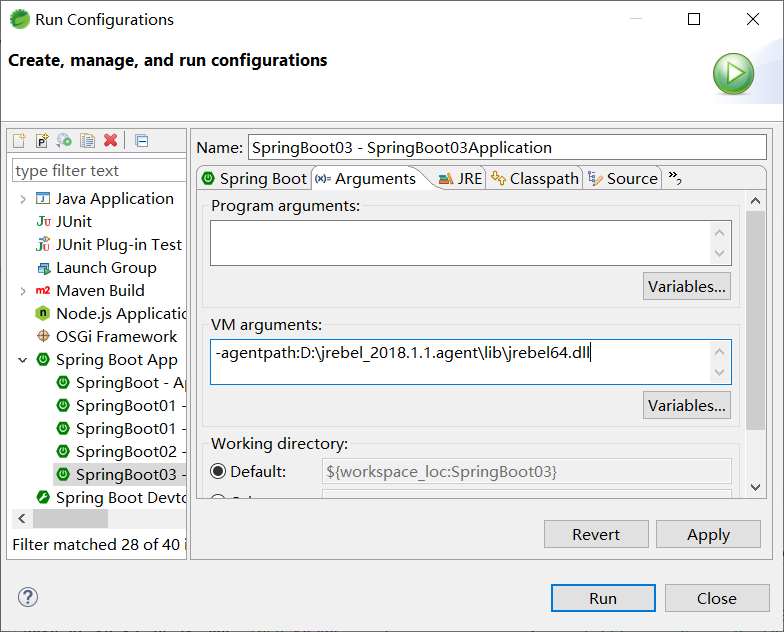
2).使用jrebel进行热部署
注意点:jrebel的路径不能有空格

设置下运行配置即可,第一次启动会卡住,之后运行完好,jrebel比devtools快一点,更好用