Information:
队名:彳艮彳亍团队
组长博客:戳我进入
作业博客:班级博客本次作业的链接
Details:
组员1 柯奇豪
- 过去两天完成了哪些任务
- 基于ssm框架的前后端交互测试,结合微信小程序demo
-
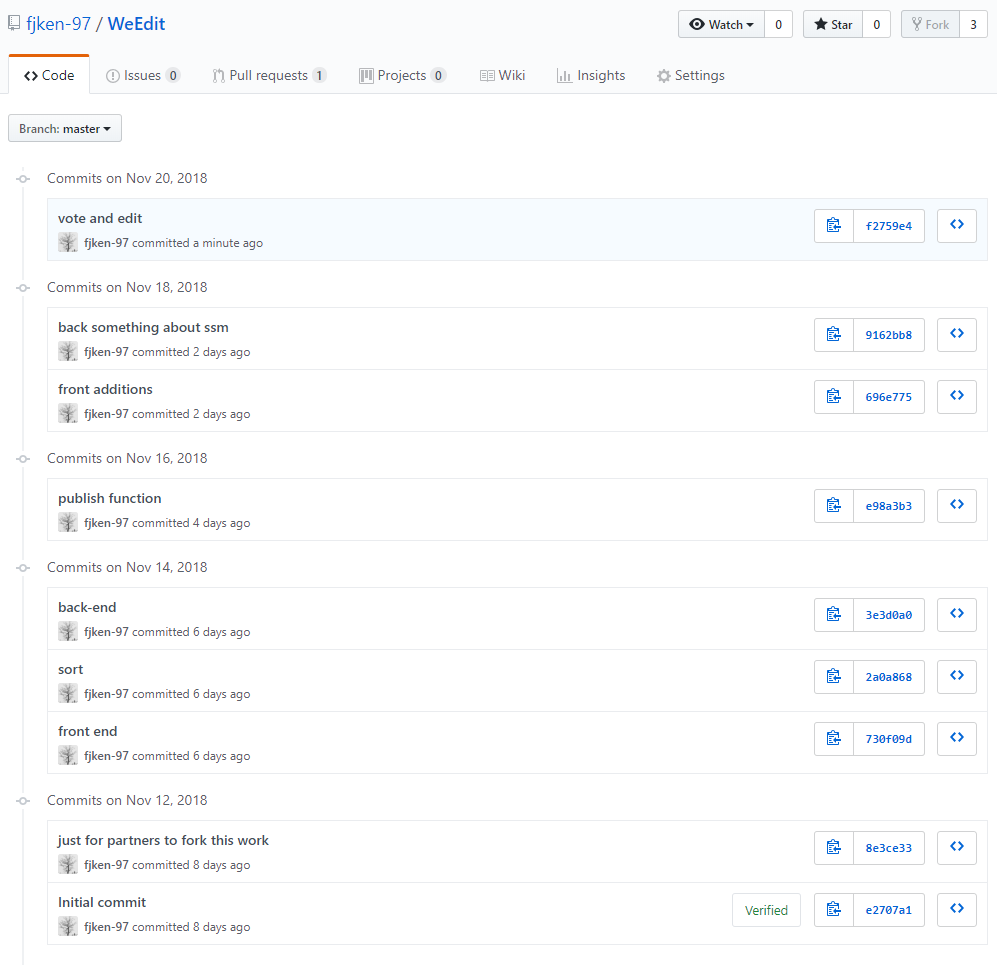
展示GitHub当日代码/文档签入记录

- 接下来的计划
- 按句分割标注
- 标注信息的传回
- 还剩下哪些任务
- 数据库处理
- 代码规范完整性修改
- 推出测试版本
-
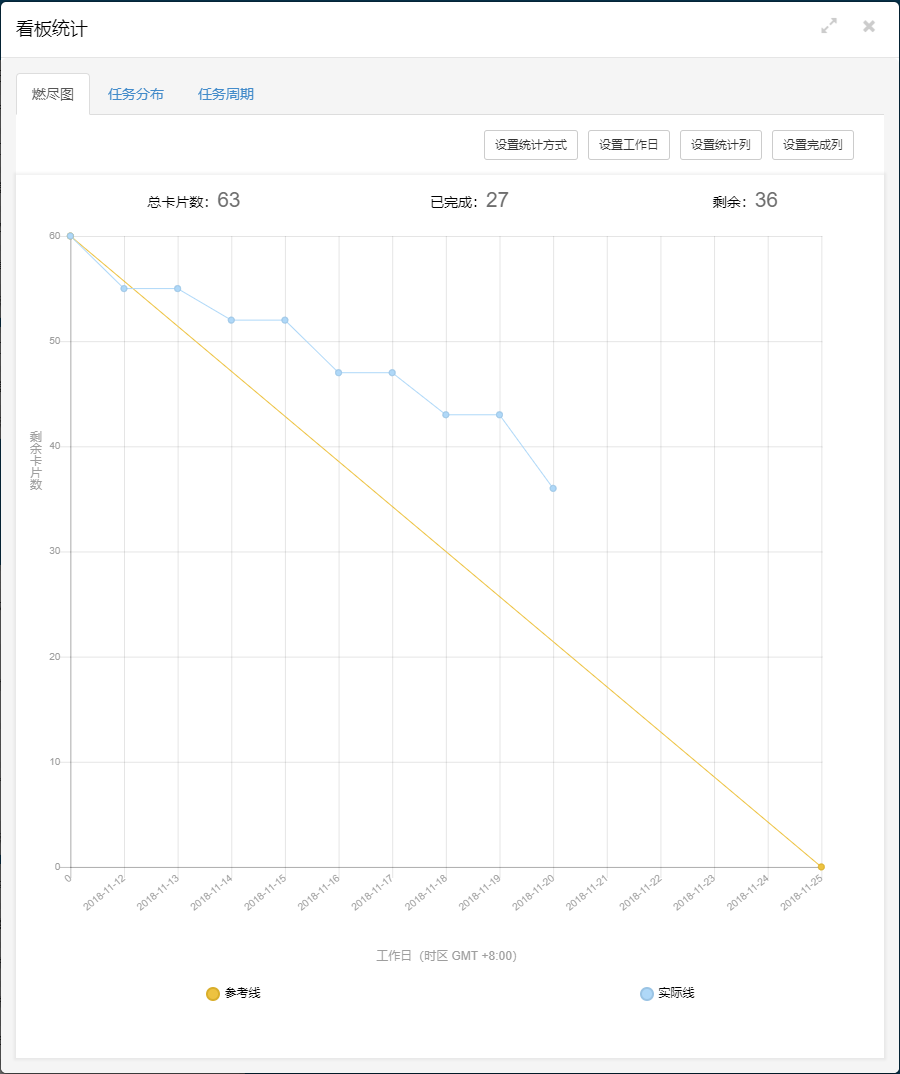
燃尽图(组内共用)

- 有哪些困难
- dao层获取数据库信息存在一些问题,在解决中
- 共享编辑的文本切割呈现存在可实现性的疑惑,正在与前端沟通测试中
- 有哪些收获和疑问
- 项目进展顺利,克服一个小难题,后续还需多加努力,花费更多时间赶进度
组员2 黄志铭
- 过去两天完成了哪些任务
- 学习了逻辑层js与界面的数据传送
- 完成共享编辑的界面以及相关接口
-
接下来的计划
1.对之前的界面完成逻辑编辑
2.改善各个界面 - 还剩下哪些任务
- 其他子界面
- 前后端交互
- 接口
-
燃尽图(组内共用)
(缺张图) - 有哪些困难
- 接口复杂,页面太多
- 逻辑层还没学全,有的东西网上好像没有
组员3 蒋熊
- 过去两天完成了哪些任务
- 学习了一些调用和接口的技能
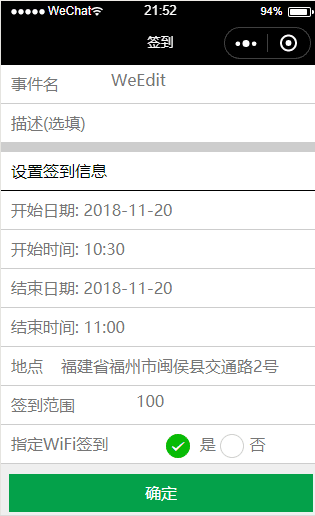
- 完成了签到界面以及相关接口
-
展示GitHub当日代码/文档签入记录
(缺张图) -
接下来的计划
1.完成 我的 界面交互 - 还剩下哪些任务
- 其他子界面
- 前后端交互
3.接口
-
燃尽图(组内共用)
(缺张图) - 有哪些困难
- 接口复杂,页面太多
2.前后端交互
- 有哪些收获和疑问
- 感觉学习很快乐,充实
- 希望接下去能够尽快做好
组员4 黄毓明
- 过去两天完成了哪些任务
- 数据库处理
- 投票的删除
3.投票信息可视化
-
展示GitHub当日代码/文档签入记录
(缺张图) -
接下来的计划
1.完成代码整合 - 还剩下哪些任务
- 代码规范性整改
- 推出测试版本
- 将代码整合到框架中
-
燃尽图(组内共用)
(缺张图) - 有哪些困难
- 数据交互
- 有哪些收获和疑问
1.学到了关于Java的很多
组员5 林翔宇
- 过去两天完成了哪些任务
- 继续写发布想法功能
2.尝试连接数据库
-
展示GitHub当日代码/文档签入记录
(缺张图) - 接下来的计划
1.数据库的处理
- 发布想法的实现
- 还剩下哪些任务
- 评论功能的实现
- 代码规范性整改
- 推出测试版本
-
燃尽图(组内共用)
(缺张图) - 有哪些困难
- 对java不熟悉,代码一直报错
- 有哪些收获和疑问
- 进一步学习了java
组员6 丁水源
- 过去两天完成了哪些任务
- 继续完成代码工作。
- 熟悉软件的框架。
- 继续熟悉java。
- 描述:
- 分模块开始写代码,步入代码正轨。
- 继续熟悉软件的框架。
- 继续熟悉java,同时熟悉微信小程序,方便接下来的代码规整。
-
展示GitHub当日代码/文档签入记录:
无 - 接下来的计划:
- 着手写代码和框架设计。
- “发布通知”的新建模块的完成
- “发布通知”的阅读以及“确认阅读”功能的完成
- 还剩下哪些任务:
- 微信小程序通知提醒框的完成
- “发布通知”的“选定通知人群”功能的完成
-
燃尽图:
团队共享 - 有哪些困难:
- 熟悉java和微信小程序时遇到了一些困难。
- 数据库的连接遇到一些问题。
- 数据库测试遇到一些问题。
- 模块代码完成时遇到一些问题。
- 有哪些收获和疑问
- 更加明白了java是如何写代码的。
- 更加理解了PM的不易,也理解PM的辛苦!!继续继续加油鸭~
- 享受将代码工程性的过程。
组员7 杨礼亮
-
过去两天完成了哪些任务
学习从数据库返送数据
Java语言的语法基本掌握
准备考试复习花了些时间,进度怠慢了几天~ -
展示GitHub当日代码/文档签入记录
-
接下来的计划
想发分享部分发布想法功能的实现 -
还剩下哪些任务
学习相关工具的使用
想发分享部分随机获取想发功能开发 -
燃尽图(组内共用)
- 有哪些困难
1.功能实现无从下手
2.临近考试,难以权衡时间 -
有哪些收获和疑问
对于数据库内数据的传送不是很了解
Latest Results:
1. 投票功能

2. 剩余页面设计



Photo:

Time-consuming record table:
| 第N次会议 | 耗时(分钟) | 参与成员 | 未到成员(原因) |
|---|---|---|---|
| 1 | 11 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭 | 杨礼亮(3、4节有课冲突)、林翔宇(3、4节有课冲突) |
| 2 | 13 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 3 | 12 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 4 | 9 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 5 | 11 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇 | 杨礼亮(课程冲突) |
PSP Table:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 30 |
| Development | 开发 | 400 | 560 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 60 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 10 | 10 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 200 | 255 |
| · Design | · 具体设计 | 10 | 15 |
| · Coding | · 具体编码 | 120 | 220 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 80 | 135 |
| · Test Repor | · 测试报告 | 60 | 90 |
| · Size Measurement | · 计算工作量 | 5 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 15 | 35 |
| 合计 | 505 | 725 |
Schedule:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 500 | 500 | 15 | 15 | 学习VS2017,GitHub使用,复习C++相关知识 |
| 2 | 500 | 1000 | 20 | 35 | 阅读《构建之法》,从零开始学Java语言 |
| 3 | 1000 | 2000 | 15 | 50 | 阅读《构建之法》,学习Java,学习墨刀等工具使用 |
| 4 | 700 | 2700 | 35 | 85 | 复习C++知识,学习STL的使用。 |
| 5 | 300 | 3000 | 20 | 105 | 学习STL相关知识,以及使用VS,Process On 等工具 |
| 6 | 0 | 3000 | 35 | 140 | 学会如何设计软件的相关细节。 |
| 7 | 0 | 3000 | 30 | 170 | 学会如何写一份完整的“需求分析报告”。 |
| 8 | 0 | 3000 | 20 | 190 | 入门java,学会分析任务 |
| 9 | 0 | 3000 | 15 | 205 | 熟悉了本软件的框架,为接下来的代码做好准备。 |
| 10 | 50 | 3050 | 12 | 217 | 熟悉了ssm框架、Java语言 |
| 11 | 250 | 3300 | 3 | 220 | 熟悉了软件开发过程、java语言 |
| 12 | 200 | 3500 | 7 | 227 | 学会如何用Java实现软件的某些框架和功能模块。 |