CSS3 动画
目录
1. 定义动画
2. animation 属性
3. animation 属性的兼容
4. animation与transition 属性的取别
5. animate.css 动画库
6. 动画的调试及优化
定义动画
为了实现动画所以必须准备一个动画剧本:
1 /* 当动画只用两个关键帧时可以使用该方式定义关键帧 */ 2 @keyframes mymove{ 3 from { 4 /* 初始状态属性 */ 5 } 6 to { 7 /* 结束状态属性 */ 8 } 9 } 10 11 /* 当动画有多个关键帧可以使用该方式定义关键帧 */ 12 @keyframes mymove { 13 0%{ 14 /* 初始状态属性 */ 15 } 16 /* 可以添加多个动画帧 */ 17 100%{ 18 /* 结束状态属性 */ 19 } 20 } 21 /* (中间再可以添加关键帧)*/
animation 属性
1. animation-name 检索或设置对象所应用的动画名称
1 @keyframes mymove{ 2 /* ... */ 3 } 4 5 animation-name:mymove;
说明:必须与规则@keyframes配合使用,如果要设置几个animation给一个元素,我们只需用逗号隔开
2. animation-duration 检索或设置对象动画的持续时间
animation-duration: 3s;
说明:animation-duration:3s; 动画完成使用的时间为3s
默认值为 0
3. animation-delay 检索或设置对象动画延迟的时间
animation-delay:0.5s
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s
默认值为 0
4. animation-iteration-count 检索或设置对象动画的循环次数
animation-iteration-count: infinite | number;
取值说明:
- infinite:无限循环
- number: 循环的次数
- 默认值为 1
5. animation-direction 检索或设置对象动画在循环中是否反向运动
animation-direction: reverse;
取值说明:
- normal:正常方向
- reverse:反方向运行
- alternate:动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse:动画先反运行再正方向运行,并持续交替运行
- 默认值为 normal
6. animation-play-state 检索或设置对象动画的状态
animation-play-state: paused;
取值说明:
- running:运动
- paused: 暂停
- animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行
- 默认值 running:运动
7. animation-fill-mode: forwards;属性规定动画在播放之前或之后,其动画效果是否可见。
animation-fill-mode: forwards;
取值说明:
- none :默认值,不做任何改变
- forwards 停留在最后一个步骤
- backwards 使用元素的起始值。
- both 动画将遵循forwards和backwards的规则,从而在两个方向上扩展动画属性。
8. animation-timing-function 检索或设置对象动画的过渡类型
animation-timing-function: linear;
取值说明:
- linear: 线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
- ease: 平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
- ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
- ease-out: 由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
- ease-in-out: 由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- cubic-bezier(n,n,n,n) 在立方贝塞尔函数中定义速度函数。 可能的值是从0到1的数字值, 测试网站 https://cubic-bezier.com
- step-start: 马上跳到动画每一结束桢的状态
- steps() 函数用于把整个操作领域切分为相同大小的间隔,每个间隔都是相等的。
- 语法:steps(number[, end | start])
- number参数指定了时间函数中的间隔数量(必须是正整数)
- 第二个参数是可选的,可设值:start和end,表示在每个间隔的起点或是终点发生阶跃变化,如果忽略,默认是end。
- 默认值为 ease
9. animation复合属性。检索或设置对象所应用的动画特效。
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
属性值说明:
- name -> 表示动画的名称
- duration -> 动画时间
- timing-function -> 动画速度曲线
- delay -> 动画的延迟
- iteration-count -> 动画的播放次数
- direction -> 是否应该轮流反向播放动画
- fill-mode -> 动画播放之前与播放之后的状态
- play-state -> 动画的播放与暂停
注意:复合属性的某些属性可以省略。
animation兼容性及兼容性前缀
-webkit-animation: ; -moz-animation: ; -o-animation: ; animation: ; @-webkit-keyframes move{ } @-moz-keyframes move{ } @-o-keyframes move{ } @keyframes move{ }
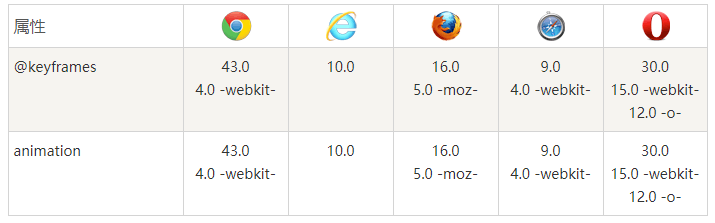
浏览器的支持情况

animation和transition的区别
相同点:都是随着时间改变元素的属性值。
不同点:
1. transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;
而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值。
2. 过度属性无法实现复杂的效果
3. 过渡属性一次鼠标经过只可以发生一次,不能重复发生动画
4. 动画是需要配合@keyframes来使用
5. 过度属性无法中间暂停
animate.css 动画库
CSS3动画库演示地址
https://daneden.github.io/animate.css/
animate.css 的下载地址
https://raw.githubusercontent.com/daneden/animate.css/master/animate.css
animate.css 的使用
1. 引入animate.css
<link rel="stylesheet" href="https://raw.githubusercontent.com/daneden/animate.css/master/animate.css">
2. 给动画元素添加类名
<div class="animated rubberBand"></div>
动画的调试及优化
Google浏览器的控制台中查看animations面板
f12 打开控制台 --> 选择控制台中最右边的三个点 --> 选择More tools --> 选择 Animations --> 在控制台的下方将会显示animations控制面板
Google浏览器rendering面板
f12 打开控制台 --> 选择控制台中最右边的三个点 --> 选择More tools --> 选择 rendering --> 下方将会显示rendering 面板
性能优化:https://www.jianshu.com/p/eaf4cfc07eac