安装vue脚手架 npm install @vue/cli
基于命令行创建:创建项目 vue create +项目名
基于可视化创建:vue ui 创建项目 打开浏览器选择配置创建(推荐)
基于命令行创建:创建项目 vue create +项目名
基于可视化创建:vue ui 创建项目 打开浏览器选择配置创建(推荐)
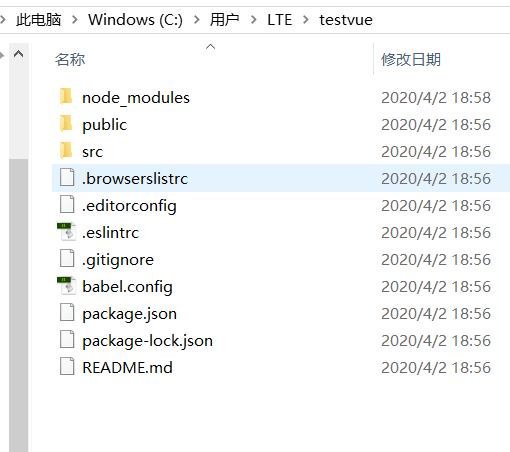
项目结构:

node_modules: 依赖包
public :静态资源 (首页,图标。。)
src:源码 assets (样式,图片。。) component组件 view视图组件
package.json 包管理
postcss.config配置前缀等
babel.config.js:是项目中的babel配置文件
安装Element-UI
1.项目中运行vue ui
2.在面板中选择添加插件
3.安装vue-cli-plugin-element
项目运行:后端: 开启phpstudy 第一次要导入数据库文件 开启mysql服务
第一次要在api server安装依赖包
运行后台 node ./app.js
前端:vue ui打开控制页面 运行项目 打开app