现在自己开始学习Qt了,参考资料是C++ GUI Qt4编程
准备做一系列的学习笔记,也算帮助自己学习吧,希望自己能坚持下去。
1、先来一段程序代码,当然是鼎鼎大名的Hello Qt
1 #include <QApplication> 2 #include <QLabel> 3 4 int main(int argc, char** argv) 5 { 6 QApplication app(argc, argv); 7 //QLabel *label = new QLabel("Hello Qt"); 8 QLabel *label = new QLabel("<h2><i>Hello </i><font color=red>Qt</font></h2>"); 9 label->show(); 10 return app.exec(); 11 }
其实代码很简单,头两行是对需要用到的头文件的包含,在Qt中每一个类都一个与该类同名的头文件,使用的时候需要包含对应的头文件。
需要注意的一点是按钮、菜单、滚动条等在windows中称为控件的在Qt中有一个统一的名称:部件(widget)。
第9行代码调用label部件对象的show方法使它可见,但此时它并未显示出来,而是需要等到执行完下一行代码整个程序才会显示,这里只是设置了让它可以显示的这个属性而已。
第10行将应用程序的控制权交给Qt。此时,程序会进入循环状态,这是一种等待模式,程序会等候用户的动作,比如点击鼠标,敲击键盘灯。
因为我不知道app.exec()这段代码的具体内容是什么,所以只能猜测,它应该像MFC中的消息循环一样,等待用户的操作来执行相应的动作。
运行效果:

2、建立连接
第二个例子是要说明的是如何相应用户动作的。
1 #include <QApplication> 2 #include <QPushButton> 3 4 int main(int argc, char** argv) 5 { 6 QApplication app(argc, argv); 7 QPushButton *button = new QPushButton("Quit"); 8 QObject::connect(button, SIGNAL(clicked()), &app, SLOT(quit())); 9 10 button->show(); 11 return app.exec(); 12 }
这段代码中使用另外一个部件:button。
要实现连接即响应用户操作,最主要的代码就是第8行。它使用了Qt中鼎鼎大名的信号与槽机制。使用QObject类的静态方法connect将希望连接到的一起的信号与槽进行绑定,我现在对这个机制还不是太了解,只是知道它其实也是类的函数,只不过经过了特殊的处理而已。
运行效果:

3、窗口部件的布局
这个简单的例子是为了说明如何使用布局来管理窗口部件的形状,以及说明如何使用信号与槽来同步窗口部件。
1 #include <QApplication> 2 #include <QHBoxLayout> 3 #include <QSlider> 4 #include <QSpinBox> 5 6 int main(int argc, char** argv) 7 { 8 QApplication app(argc, argv); 9 10 QWidget *window = new QWidget; 11 window->setWindowTitle("Enter you age"); 12 13 QSpinBox *spinBox = new QSpinBox; 14 QSlider *slider = new QSlider(Qt::Horizontal); 15 spinBox->setRange(0, 130); 16 slider->setRange(0, 130); 17 18 QObject::connect(spinBox, SIGNAL(valueChanged(int)), slider, SLOT(setValue(int))); 19 QObject::connect(slider, SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int))); 20 spinBox->setValue(35); 21 22 QHBoxLayout *layout = new QHBoxLayout; 23 layout->addWidget(spinBox); 24 layout->addWidget(slider); 25 window->setLayout(layout); 26 27 window->show(); 28 return app.exec(); 29 }
这里使用到了两个新的部件:微调框(spin box)、滑块(slider)。
这个程序有三个窗口部件:QSpinBox、QSlider、QWidget。QWidget是这个应用程序的主窗口。QSpinBox和QSlider会显示在QWidget中,它们都是QWidget窗口部件的子对象。QWidget自己则没有父对象,因为程序是把它当成顶层窗口的。QWidget的构造函数以及它的所有子类都会带一个参数QWidget*,以用来说明谁是它们的父窗口部件。
在QSpinBox和QSlider实例化的时候本应该把该窗口传给它们的构造函数来说明谁是它们的父对象,但是在这里没有必要,因为布局系统会自行得出这一结果并自动把该窗口设置为微调窗口和滑块的父对象。
程序中调用了两次connect函数,这是为了让微调窗口和滑块保持同步。一旦一个窗口的值发生了改变就会发送它的valuechange(int)信号,而另一个窗口部件就会用这个新值调用它的setValue(int)槽。从而达到使两个部件值一致的效果。
在最后使用了一个布局管理器对微调窗口和滑块进行布局处理。布局管理器就是一个能够对其所负责的窗口部件的尺寸、大小和位置进行设置的对象。
Qt主要有三个布局管理器类:
- QHBoxLayout:在水平方向排列窗口部件,从左到右。
- QVBoxLayout:在垂直方向排列窗口部件,从上到下。
- QGridLayout:把各个窗口部件排列在一个网格中。
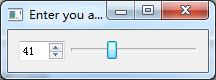
运行效果: