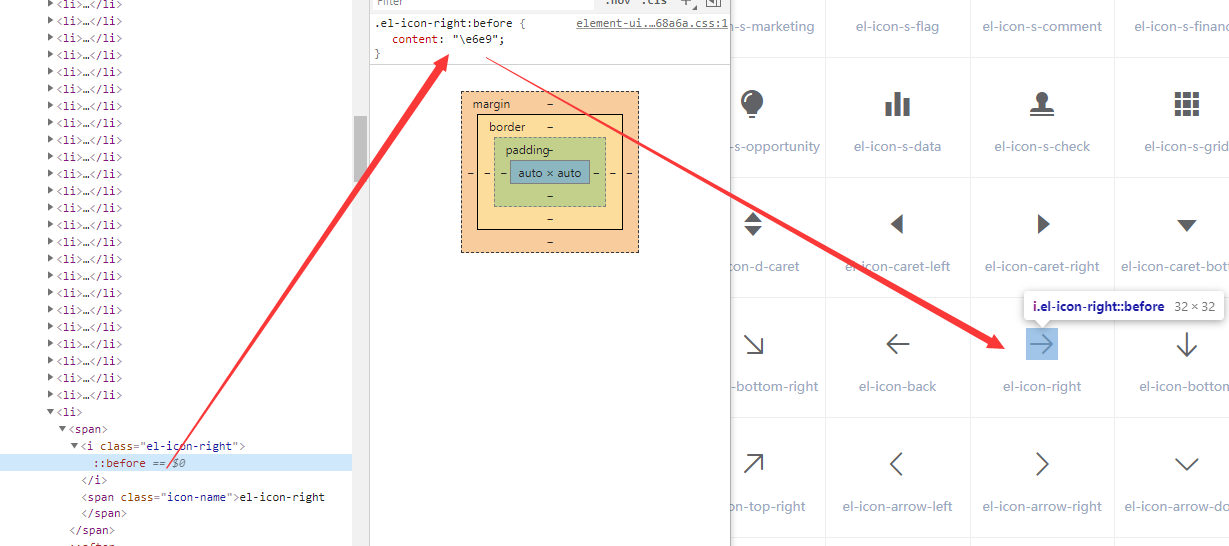
1,官方样式:

查了网上,有人说可以用slot插槽,但是试过之后,因为 不能插入多个 slot(没法定义名字做区分),所以导致左右按钮一样了。。
2,还有种方法:
利用
prev-text 和 next-text 设置文字,替代图标显示的上下页
3,最终解决办法:
从根部改变按钮所用 icon 图标的content, 随意改成你想要的图标,就可以了。(不过还是只能用 elm本身的icon。)

附上代码:
.btn-prev {
margin-left: 0;
margin-right: 5px;
.el-icon-arrow-left:before {
content: "e6ea";
}
}
.btn-next {
margin-left: 5px;
margin-right: 0;
.el-icon-arrow-right:before {
content: "e6e9";
}
}
最终效果:

另外写一下 相关的自定义样式 (active, hover 时)
.btn-next.disabled,
.btn-next:disabled,
.btn-prev.disabled,
.btn-prev:disabled,
.el-pager li.disabled {
opacity: 0.5;
cursor: default;
pointer-events: none;
}
.el-pager {
.active {
background-color: #ff7d00 !important;
color: #fff;
}
li:not(.active):hover {
color: #ff7d00 !important;
}
}