写完后发现自己好像很多都不知道,管它的,只要自己了解就行了,以后有时间再把这个完善一下吧
感觉就是三层架构翻来覆去的用,以这个为基础不停的扩展,前提是数据量一定要大,不然这些扩展就没啥意思

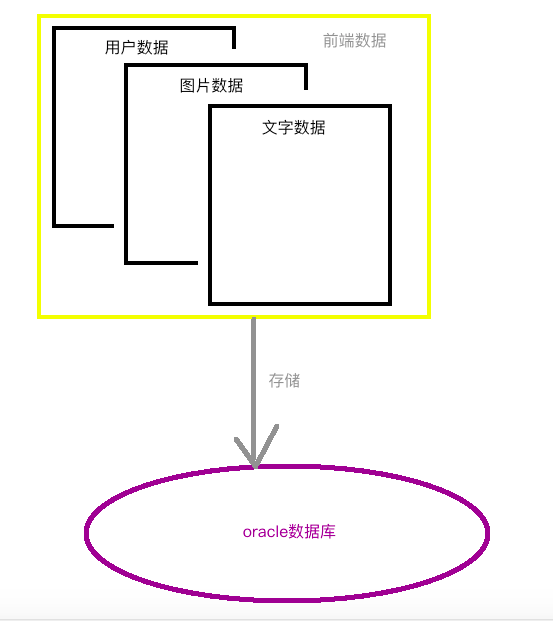
这是数据量特别小的结构(貌似以前的静态网站也是这种结构吧)
在存储过程中就包含了视图层+业务层+持久层
----

其实这里的数据库可以不至这一个,可以做数据库链
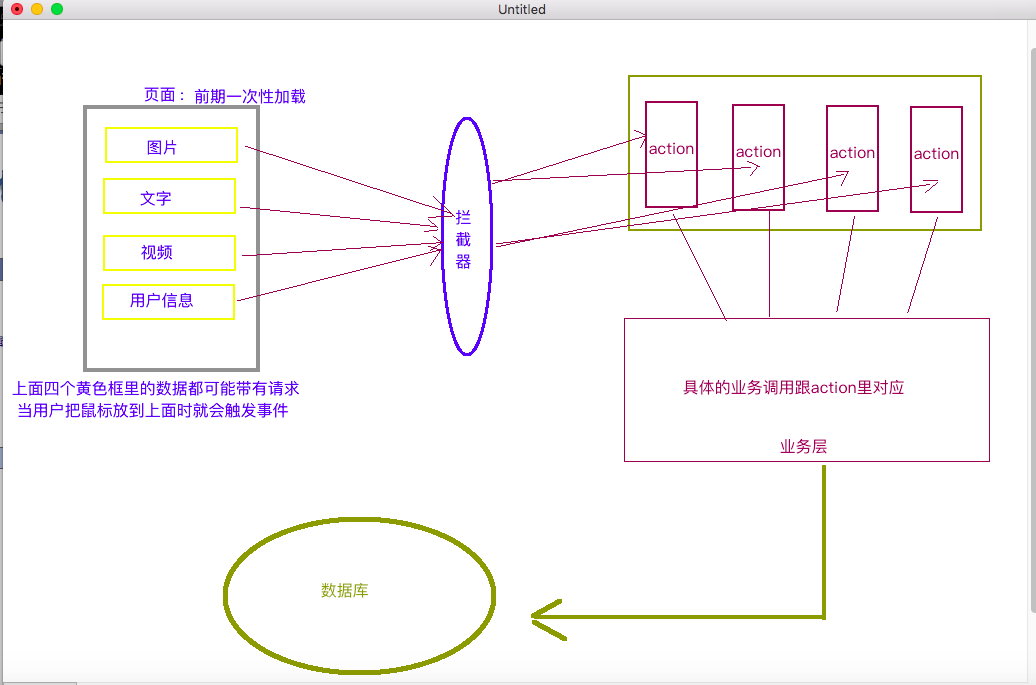
这种是数据量大的结构,且页面数据是动态,就是在一次加载页面后,但有些隐藏的的功能需要用户手动触发,但这个时候如果重新刷新页面肯定不现实,就有了动态加载这个概念,前端其实就是在用户触发事件后再向后台发送一条请求查询而已
在视图层时利用拦截器拦截所有或特定的请求,利用第三方插件包进行请求分发,分发到路径指定的action代码中,再去调用业务层代码,再再调用持久层
------

业务层的优化好像还不清楚,果然画图是最好了解自己对知识的掌握情况的方法之一
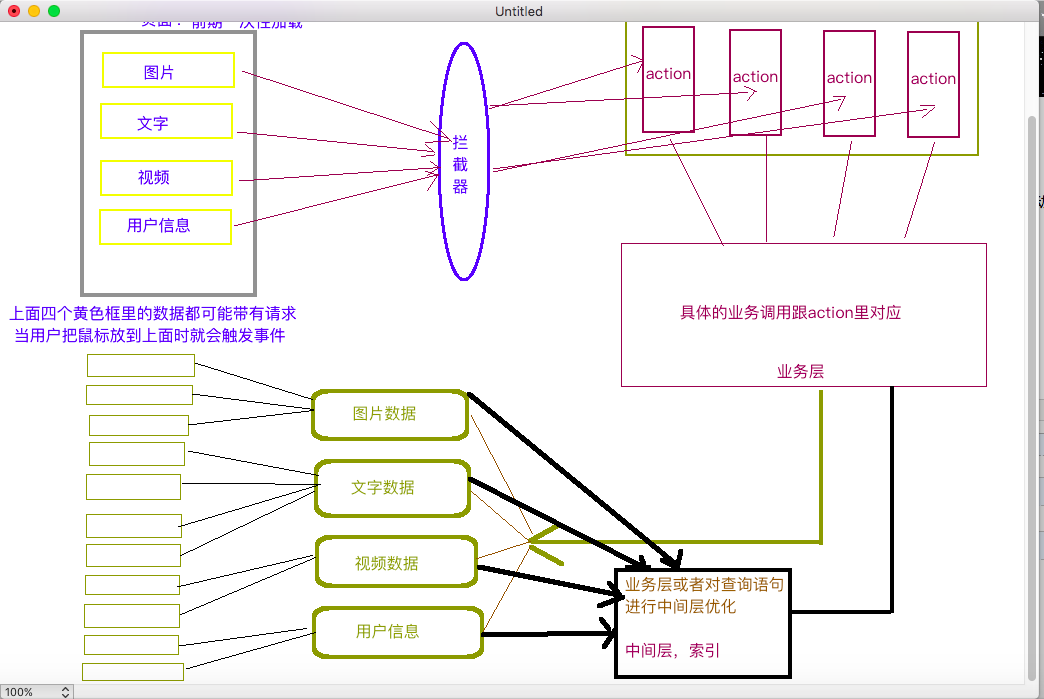
还有一种就是在上面的结构中吧数据给剥离掉,因为上面结构中在面临超大型数据时很吃力,虽然可以用数据库链解决,但感觉太杂了
解决思路就是用多个数据库,但每个数据库只存储一种类型数据,这存储一种数据类型的数据还可以创建数据库链