1.简单化理解

首先你要明白 vuex 的目的 就是为了 集中化的管理项目中 组件所有的 数据状态 (state)
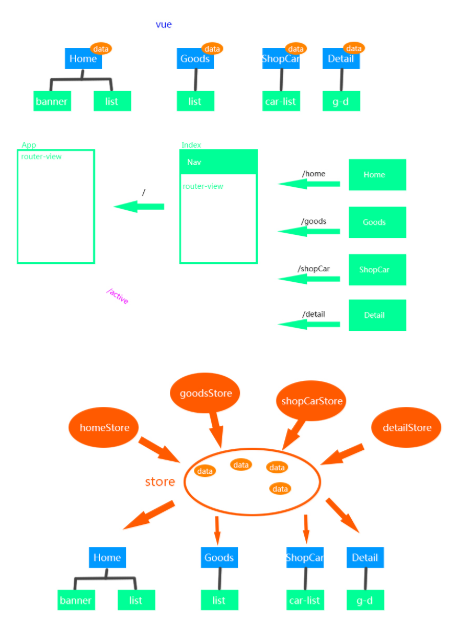
0. 第一步你要明白 , store 的重要性 , store 类似一个中央基站,所有的信号和数据处理都必须 由 store 来处理 , store 其实本质也是一个对象 , 里面有 这 四个 必传的 属性 state actions mutations
1. state 是一个 对象 ,高于任何组件层面的对象,所以任何组件可以通过 mapState 获取到 你想要的 state 里面的数据 ,其中 mapState 其实就数据分发 , 通过ES6 改造 this.$store.state. 来取值
2. action 这个其实 就是 信号源 , 你要修改 state ,就要发送 (dispatch) action ,通知store 提交(commit) mutations ,
3. actions 写完 ,就紧接着写 mutations, mutation 负责 修改数据 ,接收action 发送过来的数据 , 修改state
4. state 修改完毕后 ,vuex的响应式数据系统 会重新刷新 组件
5. 你在组件里面需要做的就是 发送信号 ,通过store , 怎么发送信号呢,就是发出 action, 你可以 this.$store.dispatch('actionType',传递的参数) 或者 mapActions 来 直接取到 action , 然后函数触发
2.Vuex的安装使用
安装:
npm i vuex -S
引入:
import vuex from "vuex"
注入:
Vue.use(vuex)
创建store
export let store = new vuex.Store({
state:...,
mutations : ...,
....
})
将store实例注入到初始化代码中
new Vue({
data : ....,
....,
store:store
})
state : 封装数据模型
mutation : 封装修改数据模型方法 (必须是纯函数,必须是同步函数)
getter : 对数据模型进行二次计算 (相当于store的计算属性)
action : 封装业务逻辑 可以是非纯函数 也可以封装异步方法 (封装业务逻辑)
modules : 将多个小的store组装成大的store (用于store的拆分)
除了数据模型 其他的几个都是可全局访问的 为了避免开发时命名冲突 可开启局部命名空间
namespaced : 值为true时开启局部作用域
在组件内 需要通过计算属性将state中的数据传递给模板
{
computed : {
list : function(){
return this.$store.state.list
}
}
}
调用mutation : this.$store.commit("name",data)
this.$store.commit("home/name",data) //开启命名空间时
name为封装的mutation名 data为要传给mutation的数据 我们称之为载荷
调用getter : this.$store.getters["name"]
this.$store.getters["home/name"] //开启命名空间时
调用action : this.$store.dispath("name",data)
this.$store.dispath("home/name",data) //开启命名空间时
data同样为载荷
工具方法
mapState mapGetters mapMutations mapActions
使用:
{
data:...,
...,
computed:{
...mapState({
n : state=>state.name,
name : "name"
}),
...mapState(["name"]),
...mapState("home",["name"]),//开启命名空间时
}
}