为不同的屏幕尺寸提供不同的图片
现在我们可以让图片完美缩放,而且也知道了如何限制特定图片的显示尺寸。图片尺寸必须比其显示尺寸更大以保证渲染效果,否则的话图片可能看起来很糟糕。基于这个原因,图片文件的体积就永远比实
际显示所需的大。
很多人都在研究这个问题,尝试为较小的屏幕尺寸提供较小的图片。接下来我们就看一看如何利用该技术实现图片自适应。
实现 Adaptive Images解决方案需要 Apache 2、PHP 5.x和 GD库,也就是说需要 Web服务器端编程。首先,在其网站上下载.zip文件开始配置:

解压文件,然后将其中的 adaptive-images.php 和 .htaccess 文件拷贝到网站的根目录。如果你网站的根目录下已经有一个 .htaccess 文件了,不要覆盖它。参考下载包中的 instructions.htm 文件看看怎么做合适。接着在网站根目录下创建一个名为 ai-cache的文件夹。

用你最喜欢的 FTP客户端软件设置该文件夹的权限为 777 。然后把如下 JavaScript代码复制到每个需要自适应图片的网页的头部:
<script>document.cookie='resolution='+Math.max(screen.width,screen.height)+';path=/';/script>
如果你没有使用 HTML5(在下一章会改用 HTML5),想让页面通过标准验证,则需要追加 type属性。所以 script标签应如下所示:
<script type="text/javascript">document.cookie='resolution='+Math.maxscreen.width,screen.height)+'; path=/';</script>
切记这段 JavaScript 代码要放在页面头部(最好作为第一个脚本),因为它需要在页面加载完成之前,而且要在发出图片请求之前运行。
把背景图片放在其他地方
过去,我通常将所有图片都放在一个名如 images或 img的文件夹中,不论是用做 CSS背景的图片,还是通过标签插入的图片。但是在使用自适应图片方案时,建议将那些用于CSS的背景图片(或者那些你不想被缩放的图片)放在另一个目录。自适应图片方案默认为此创建的目录是 assets 。如果你不想缩放某张图片,把它丢进这个文件夹即可。如果你想将这类图片存在其他(或更多)文件夹中,则需要像下面这样修改 .htaccess 文件。
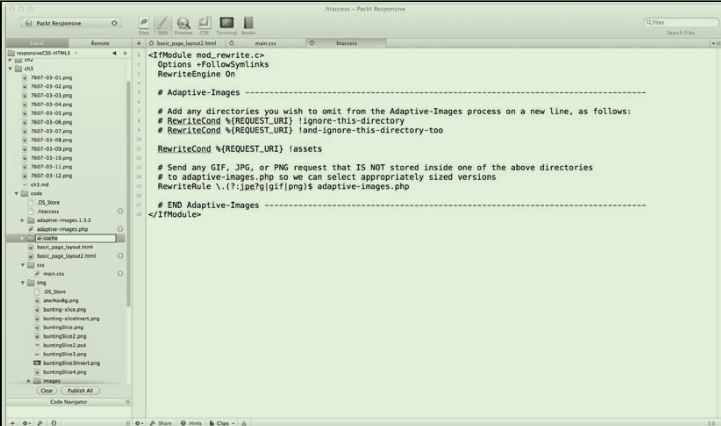
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
# Adaptive-Images --------------------------------------------------------
RewriteCond %{REQUEST_URI} !assets
RewriteCond %{REQUEST_URI} !bkg
# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above
directories
# to adaptive-images.php so we can select appropriately sized versions
RewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php
# END Adaptive-Images -----------------------------------------------------
</IfModule>
上面的代码设定了存在 assets 或 bkg 文件夹中的图片不会被缩放。反之,如果你想显式声明只允许某个特定文件夹中的图片被缩放,那么将设置规则中的感叹号去掉即可。
例如,如果我只想让网站根目录下名为 andthewinnerisnt 的文件夹中的图片被缩放,则修改后的代码如下所示:
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
# Adaptive-Images ------------------------------------------------------
RewriteCond %{REQUEST_URI} andthewinnerisnt
# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories
# to adaptive-images.php so we can select appropriately sized versions
RewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php
# END Adaptive-Images --------------------------------------------------
</IfModule>
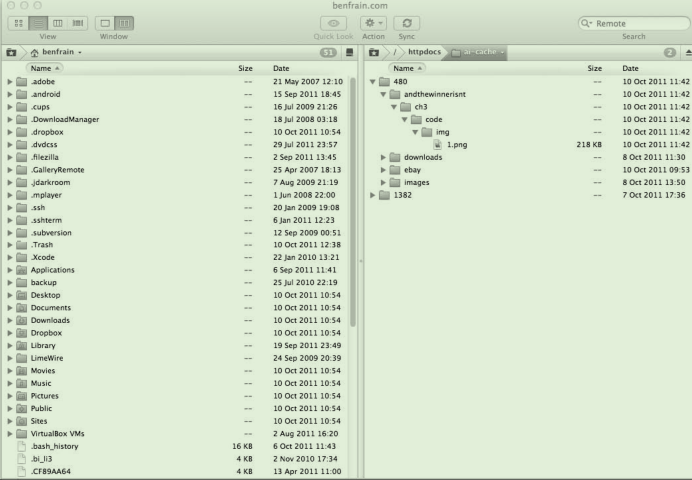
这就是要设置的全部内容。检查是否能正确生成自适应图片的最简单办法,就是在网页中插入一张大图片,然后用手机访问这个页面。之后用 FTP软件检查 ai-cache 文件夹中的内容,你应该可以看到一堆文件,以及使用屏幕尺寸断点命名的文件夹,如 480 (如下图):

Adaptive Images方案不仅限于静态网站,它也可以被用于内容管理系统,而且在 JavaScript被禁用的情况下依然有效。自适应图片方案给我们提供了一种方法,可以根据屏幕尺寸提供完全不同的图片,为那些没有必要下载全尺寸大图的设备节省带宽。