sass变量用法
1、sass变量必须以$符开头,后面紧跟着变量名
2、变量值和变量名之间就需要使用冒号(:)分隔开(就像CSS属性设置一样)
3、如果值后面加上!default则表示默认值
默认变量
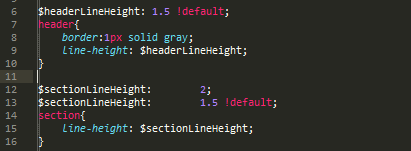
sass的默认变量:仅需要在值后面加上!default即可。
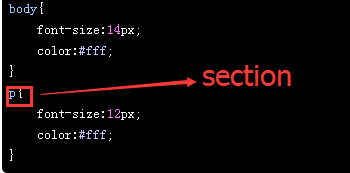
scss.style

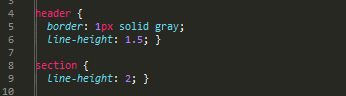
css.style

默认变量解说:
sass的默认变量:
一般是用来设置默认值,然后根据需求来覆盖的
覆盖方式:
只需要在默认变量之前重新声明下变量即可
编译后的line-height为2,而不是我们默认的1.5。
普通变量
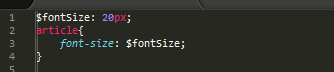
sass的普通变量:定义之后可以在全局范围内使用。
scss.style

css.style

特殊变量
定义的变量都为属性值,可直接使用,但是如果变量作为属性或在某些特殊情况下等则必须要以#{$variables}形式使用。
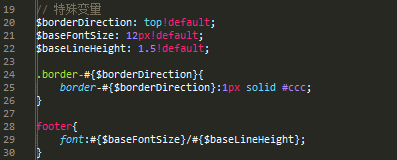
scss.style

css.style

多值变量
多值变量分为list类型和map类型:
list类型有点像js中的数组
map类型有点像js中的对象
list
list数据可通过空格,逗号或小括号分隔多个值,可用nth($var,$index)取值。关于list数据操作还有很多其他函数如length($list),join($list1,$list2,[$separator]),append($list,$value,[$separator])等,具体可参考sass Functions(搜索List Functions即可)
定义
scss.style
css.style
map
map数据以key和value成对出现,其中value又可以是list。
格式为:$map: (key1: value1, key2: value2, key3: value3);。
可通过map-get($map,$key)取值。
关于map数据还有很多其他函数如map-merge($map1,$map2),map-keys($map),map-values($map)等,具体可参考sass Functions(搜索Map Functions即可)
定义

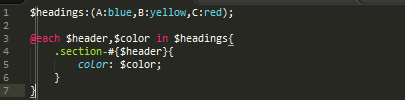
scss.style

css.style

全局变量
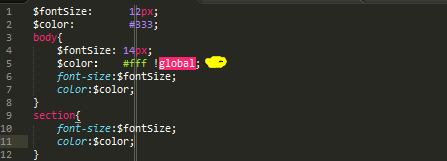
在变量值后面加上!global即为全局变量。
这个目前还用不上,不过将会在sass 3.4后的版本中正式应用。目前的sass变量范围饱受诟病,所以才有了这个全局变量。
目前变量机制
在选择器中声明的变量会覆盖外面全局声明的变量。(这也就人们常说的sass没有局部变量)
scss.style

css.style

启用global之后的机制
请注意,这个目前还无法使用,所以样式不是真实解析出来的。
scss.style

css.style