nvm:用来管理 node 版本的工具。
下载 nvm:https://github.com/coreybutler/nvm-windows/releases 安装完成添加到环境变量;
nvm 命令:
- nvm install node :安装最新版 node.js;
- nvm install [version] :安装指定版本 ;
- nvm use [version] :使用某个版本;
- nvm list :列出已安装的 node;
- nvm uninstall [version] :卸载;
- nvm node_mirror [url] :设置 node 镜像;
- nvm npm_mirror [url] :设置 npm 镜像;
npm:安装 node 时会自动安装
使用 npm 进行安装:
- npm install express :当前环境下安装;
- npm install express -g :全局安装;
报错时的解决方法:
1 报错信息:npm err: Error: connect ECONNREFUSED 127.0.0.1:8087 2 解决方法:npm config set proxy null
gulp 的使用:
- npm init :在 cmd 终端输入,可创建 package.json 文件,
- npm install gulp -g :安装在系统级别下;
- npm install gulp --save-dev :在本地需使用 require 的方式 gulp,所以需安装在本地级别并将安装的包添加到 package.json 下的 devDependencies 依赖中。
- (devDenpendencies 用来记录开发环境下使用的包;dependencies 是用来记录使用命令 npm install xx --save 的生产环境下使用的包。)
- 发送项目给他人时,只需发送 package.json 包,不发送 node_modules 包。然后另一方运行 npm install 即可获得项目所需的包文件 node_modules ;

gulpfile.js文件:
1 var gulp = require("gulp"); 2 var cssnano = require("gulp-cssnano"); 3 var rename = require("gulp-rename"); 4 var uglify = require("gulp-uglify"); 5 var concat = require("gulp-concat"); 6 var imagesmin = require("gulp-imagemin"); 7 var cache = require("gulp-cache"); 8 var bs = require("browser-sync").create(); 9 10 //console.log:在控制台加载信息; 11 gulp.task("greet",function () { 12 console.log("hello world"); 13 }); 14 15 //pipe:管道,数据进行下一阶段的传输; 16 //src:读取需要操作的文件 17 //cssnano:css的压缩 18 //rename:修改文件的名字,suffix:改后缀名; 19 //dest:指定编译处理后的文件存放目录 20 //stream:重新加载文件; 21 gulp.task("css",function () { 22 gulp.src("./css/*.css") 23 .pipe(cssnano()) 24 //index.css ->index.min.css 25 .pipe(rename({"suffix":".min"})) 26 .pipe(gulp.dest("./dist/css/")) 27 .pipe(bs.stream()) 28 }); 29 30 //concat:文件合并 31 //uglify:对js文件进行压缩和丑化(修改变量名) 32 //toplevel:在顶级范围内压缩和/或修改变量。为True时,只显示简单的代码内容; 33 //drop_console:为True时,删除控制台打印的语句; 34 gulp.task("js",function () { 35 gulp.src("./js/*.js") 36 .pipe(concat("index.js")) 37 .pipe(uglify({ 38 'toplevel':true, 39 'compress':{ 40 'drop_console':true 41 } 42 })) 43 .pipe(rename({"suffix":".min"})) 44 .pipe(gulp.dest("./dist/js/")) 45 .pipe(ps.stream()) 46 }); 47 48 //cache:缓存; 49 //imagesmin:压缩图片; 50 gulp.task("images",function () { 51 gulp.src("./images/*.*") 52 .pipe(cache(imagesmin())) 53 .pipe(gulp.dest("./dist/images/")) 54 .pipe(ps.stream()) 55 }); 56 57 //watch:实时监听文件变化并更新 58 //['css']:监听后执行名字为‘css’的任务。 59 gulp.task("watch",function () { 60 gulp.watch("./css/*.css",['css']) 61 }); 62 63 //browser-sync:实时刷新浏览器,初始化任务; 64 //init:启动browser-sync服务; 65 gulp.task("bs",function () { 66 bs.init({ 67 'server':{ 68 'baseDir':'./' 69 } 70 }) 71 }); 72 73 //默认任务,先运行表bs,watch,实时监听文件变化与刷新浏览器;终端输入:gulp。 74 gulp.task("default",['bs','watch']);
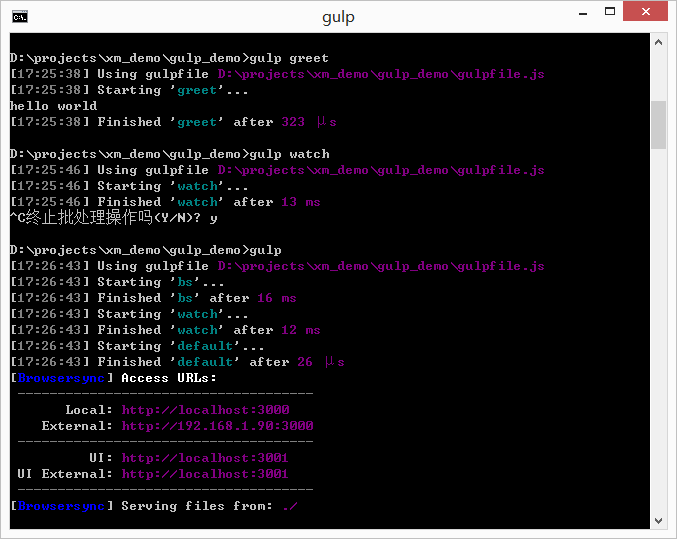
cmd操作:

参考资料:
- npm的安装与使用:http://pwstrick.github.io/PrimusUI/docs/gulp/install.html
- gulp的使用说明:
sass
一个 CSS 的扩展,它在 CSS 语法的基础上,允许使用变量、嵌套规则、混合、导入等功能。使用 Sass 以及 Compass 样式库 有助于更好地组织管理样式文件,以及更高效地开发项目。(两种后缀名:.scss、.sass。表示两种不同语法;这里使用 .scss 语法)
1 var sass = require("gulp-sass"); 2 3 //使用sass处理,以及发生错误时的处理; 4 gulp.task("css",function () { 5 gulp.src("./css/*.scss") 6 .pipe(sass().on('error',sass.logError)) 7 .pipe(cssnano()) 8 //index.css ->index.min.css 9 .pipe(rename({"suffix":".min"})) 10 .pipe(gulp.dest("./dist/css/")) 11 .pipe(bs.stream()) 12 13 //scss的监听 14 gulp.task("watch",function () { 15 gulp.watch("./css/*.scss",['css']) 16 });