组件化
Vue.component('todo-items',{
});
定义组件,首先是标签的名字todo-items,然后里面还要配置一些选项,首先是我们的模板template,里面需要填入的内容使我们原生的html,这里我们中的是script标签添加,但是要注意它的type="text/x-template":
<script type="text/x-template" id="todo-items-template"> <ul class="list-group"> <li class="list-group-item" v-for="(todo,index) in todos" v-bind:class="{'completed' : todo.completed}"> {{todo.title}} <button class="btn btn-warning btn-xs pull-right" v-on:click="deleteTodo(index)">Delete</button> <button class="btn btn-xs pull-right" v-on:click="toggleCompletion(todo)" v-bind:class="[todo.completed ? 'btn-success' : 'btn-danger']">{{todo.completed ? 'completed' : 'working'}}</button> </li> </ul> </script>
然后在组件定义中以id的方式声明:
Vue.component('todo-items',{
template:'#todo-items-template',
});
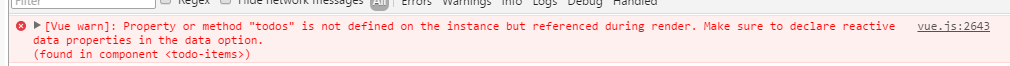
这样我们就可以使用todo-items这个标签了,刷新浏览器之后会报错
这是因为我们在组件里面没有获取到我们初始化的todos,这里可以通过属性传递进来:
<todo-items :todos="todos"></todo-items>
这里的‘:’是必须的,这就是v-bind:的缩写,如果没有的话 这个todos就相当于字符串。还要去告诉我们的组件这个属性
Vue.component('todo-items',{
template:'#todo-items-template',
props:['todos']
});
最后把我们组件的方法放进来,不然不可用
Vue.component('todo-items',{
template:'#todo-items-template',
props:['todos'],
methods:{
deleteTodo(index){
this.todos.splice(index,1);//删除下标为index的元素
},
toggleCompletion(todo){
todo.completed = !todo.completed;
}
}
});
这样就可以了,现在我们把我们的form也做成组件,创建x-template跟上面的一样,定义组件
Vue.component('todo-form',{
template:"#todo-add-form-template",
});
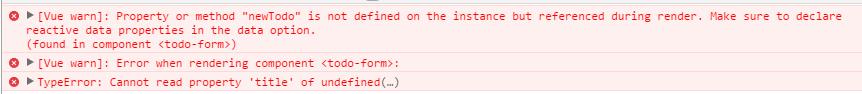
这样也是会报错

这里newTodo找不到事因为我们没有在组件中定义:
Vue.component('todo-form',{
template:"#todo-add-form-template",
props:['todos'],
data(){
return {
newTodo:{id:null,title:"",completed:false}
}//定义一个obj;
},
methods:{
addTodo(newTodo){//es6
this.todos.push(newTodo);//把新的obj添加在数组中,
this.newTodo = {id:null,title:"",completed:false}//初始化newTodo
},
}
});
这里跟我们在初始化vue中的data定义的不一样,这里是用一个函数定义的。这里依然也用到了我们的todos。在template中除了使用x-template也可以把html以字符串的形式传入。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue2.0</title> <link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css"> <style type="text/css"> .completed{ color: green; font-style: italic; } </style> </head> <body> <nav class="navbar navbar-default navbar-static-top"></nav> <div class="container" id="app"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div class="panel panel-default"> <div class="panel-heading">welcome Vue 2.0</div> <div class="panel-body"> <input type="text" name="" v-model="message" class="form-control"> <h1>{{message}} ({{todoCount}})</h1> <todo-items :todos="todos"></todo-items> <todo-form :todos="todos"></todo-form> </div> </div> </div> </div> </div> <script type="text/x-template" id="todo-items-template"> <ul class="list-group"> <li class="list-group-item" v-for="(todo,index) in todos" v-bind:class="{'completed' : todo.completed}"> {{todo.title}} <button class="btn btn-warning btn-xs pull-right" v-on:click="deleteTodo(index)">Delete</button> <button class="btn btn-xs pull-right" v-on:click="toggleCompletion(todo)" v-bind:class="[todo.completed ? 'btn-success' : 'btn-danger']">{{todo.completed ? 'completed' : 'working'}}</button> </li> </ul> </script> <script type="text/x-template" id="todo-add-form-template"> <form v-on:submit.prevent="addTodo(newTodo)"> <div class="form-group"> <input type="text" name="" class="form-gcontrol" placeholder="add a new todo" v-model="newTodo.title"> </div> <div class="from-group"> <button class="btn btn-success" type="submit">add todo</button> </div> </form> </script> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> Vue.component('todo-items',{ template:'#todo-items-template', props:['todos'], methods:{ deleteTodo(index){ this.todos.splice(index,1);//删除下标为index的元素 }, toggleCompletion(todo){ todo.completed = !todo.completed; } } }); Vue.component('todo-form',{ template:"#todo-add-form-template", props:['todos'], data(){ return { newTodo:{id:null,title:"",completed:false} }//定义一个obj; }, methods:{ addTodo(newTodo){//es6 this.todos.push(newTodo);//把新的obj添加在数组中, this.newTodo = {id:null,title:"",completed:false}//初始化newTodo }, } }); new Vue({ el:'#app', data:{ message:'this is todos', todos:[ {id:1,title:"learn vuejs",completed:false}, ], }, computed:{ todoCount(){ return this.todos.length; } }, }); </script> </body> </html>