DB项目-部门设计模块
部门管理设计说明
业务设计说明
部门管理资源对外的表现形式。本模块主要是实现对部门进行添加、修改、查询、删除等操作。
表设计1(sys_depts)
| 字段 | 类型 | 注释 |
|---|---|---|
| id | int(11) | 主键自增 |
| name | varchar(50) | 资源名称 |
| parentId | int(11) | 父部门ID,一级部门为0 |
| sort | int(11) | 排序 |
| note | varchar(100) | 备注 |
| createdTime | datetime | 创建时间 |
| modifiedTime | datetime | 修改时间 |
| createdUser | varchar(20) | 创建用户 |
| modifiedUser | varchar(20) | 修改用户 |
原型设计说明
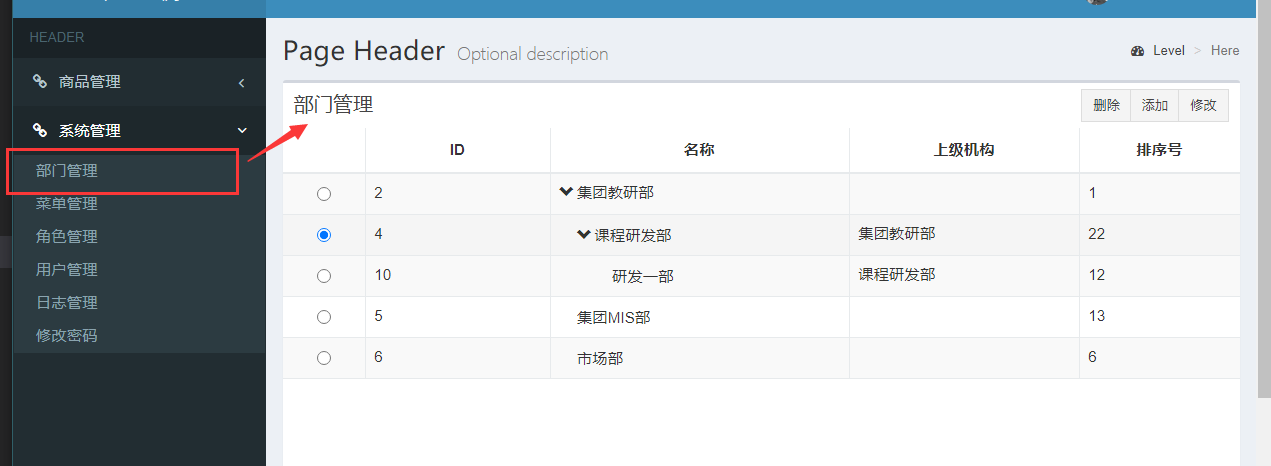
基于用户需求,实现部门静态页面(html/css/js),通过静态页面为用户呈现部门模块的基本需求实现。当在主页左侧部门栏,点击部门管理时,在主页内容呈现区,呈现部门列表页面(treegrid树状表格)
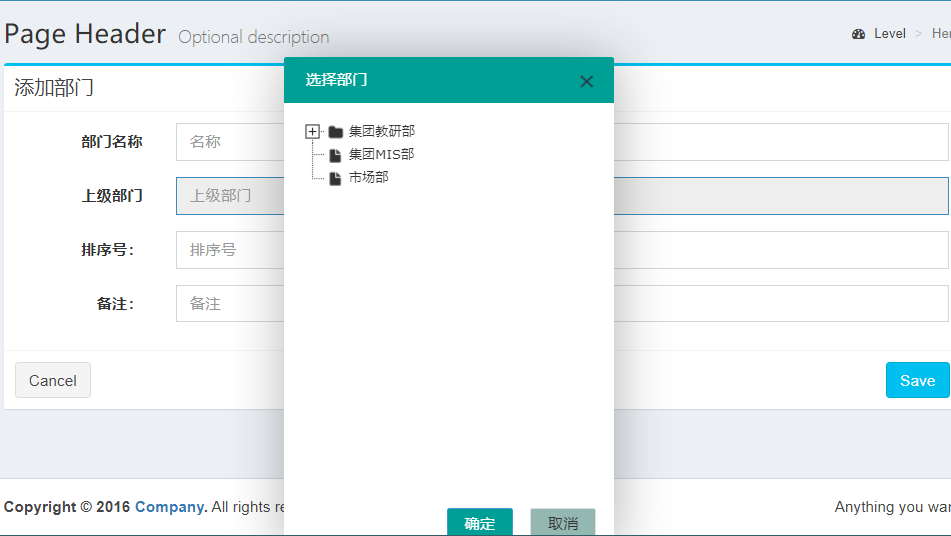
当在部门列表页面点击添加按钮时,异步加载部门编辑页面,并在列表内容呈现区,呈现部门编辑页面

在部门编辑页面选择上级部门时,异步加载部门信息,并以树结构的形式呈现上级部门

API设计说明

部门管理列表页面呈现
服务端实现
Controller实现
-
业务描述与设计实现
基于部门管理的请求业务,在PageController中添加dodeptUI方法,用于返回部门列表页面。
-
关键代码设计与实现
第一步:在PageController中定义返回部门列表的方法。
@RequestMapping("dept/dept_list") public String doDeptUI() { return "sys/dept_list"; }第二步:在PageController中基于rest风格的url方式优化返回UI页面的方法。(页面跳转通用方法)
//rest 风格(一种架构风格)的url,其语法结构{变量名}/{变量} //PathVariable注解用于修饰方法参数,可以从rest风格的url中取和参数名对应的值 @RequestMapping("{module}/{moduleUI}") public String doModuleUI(@PathVariable String moduleUI) { return "sys/"+moduleUI; }
客户端实现
首页部门事件处理
-
业务描述与设计实现
首先准备部门列表页面(/templates/pages/sys/dept_list.html),然后在starter.html页面中点击部门管理时异步加载部门列表页面。
-
关键代码设计与实现
在starter.html页面中,页面加载完成以后,注册部门管理项的点击事件,当点击部门管理时,执行事件处理函数。
$(function(){ … doLoadUI("load-dept-id","dept/dept_list") })
部门列表页面
-
业务描述与设计实现
本页面呈现部门信息时要以树结构形式进行呈现。此树结构会借助jquery中的treeGrid插件进行实现,所以在部门列表页面需要引入treeGrid相关JS。
-
关键代码设计与实现
<script type="text/javascript" src="bower_components/treegrid/jquery.treegrid.extension.js"></script> <script type="text/javascript" src="bowe r_components/treegrid/jquery.treegrid.min.js"></script> <script type="text/javascript" src="bower_components/treegrid/tree.table.js"></script>
部门管理列表数据呈现
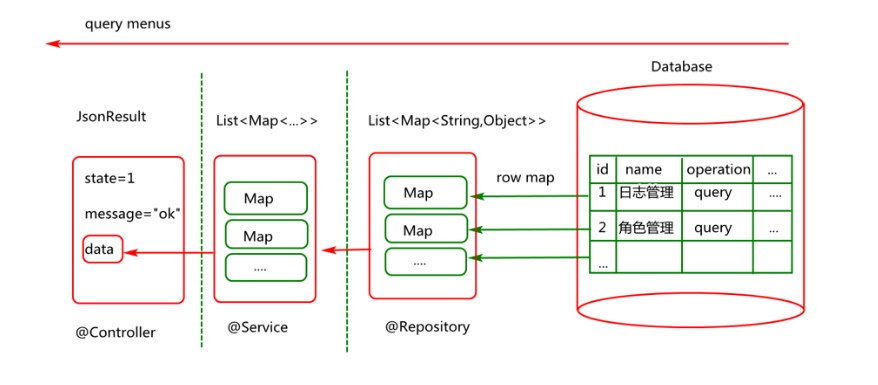
数据架构分析
说明:部门列表页面加载完成,启动部门数据异步加载操作,本次部门列表页面要呈现部门以及部门对应的父级部门的名称,其数据查询时,数据的封装及传递过程

说明:本模块将从数据库查询到的部门数据封装到map对象,一行记录一个map对象,其中key为表中的字段(列)名,值为字段(列)对应的值。
时序分析
参考菜单管理模块
服务端关键业务及代码实现
Dao接口实现
-
业务描述与设计实现
通过数据层对象,基于业务层参数,查询部门以及上级部门信息(要查询上级部门名称)。
-
关键代码设计与实现
第一步:定义数据层接口对象,通过此对象实现数据库中部门数据的访问操作。
第二步:在SysDeptDao接口中添加findObjects方法,基于此方法实现部门数据的查询操作。
@Mapper public interface SysDeptDao { List<Map<String,Object>> findObjects(); }
Mapper文件实现
-
业务描述与设计实现
基于Dao接口创建映射文件,在此文件中通过相关元素(例如select)描述要执行的数据操作。
-
关键代码设计与实现
第一步:在映射文件的设计目录中添加SysdeptMapper.xml映射文件
第二步:在映射文件中添加id为findObjects的元素,实现部门记录查询。我们要查询所有部门以及部门对应的上级部门名称。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.cy.pj.sys.dao.SysDeptDao"> <select id="findObjects" resultType="map"> <!-- 方案1 select c.*,p.name parentName from sys_depts c left join sys_depts p on c.parentId=p.id --> <!-- 方案2 --> select c.*,( select p.name from sys_depts p where c.parentId=p.id ) parentName from sys_depts c </select> </mapper>
Service接口及实现类
-
业务描述与设计实现
在部门查询中,业务层对象主要是借助数据层对象完成部门数据的查询。后续还可以基于AOP对数据进行缓存,记录访问日志等。
-
关键代码设计与实现
第一步:定义部门业务接口及方法,暴露外界对部门业务数据的访问
package com.cy.pj.sys.service; public interface SysDeptService { List<Map<String,Object>> findObjects(); } 第二步:定义部门业务接口实现类,并添加部门业务数据对应的查询操作实现
package com.cy.pj.sys.service.impl; @Service public class SysDeptServiceImpl implements SysDeptService{ @Autowired private SysDeptDao sysDeptDao; @Override public List<Map<String, Object>> findObjects() { List<Map<String,Object>> list= sysDeptDao.findObjects(); if(list==null||list.size()==0) throw new ServiceException("没有对应的部门信息"); return list; }
Controller类实现
-
业务描述与设计实现
控制层对象主要负责请求和响应数据的处理,例如,本模块通过业务层对象执行业务逻辑,再通过POJO对象封装响应结果(主要对业务层数据添加状态信息),最后将响应结果转换为JSON格式的字符串响应到客户端。
-
关键代码设计与实现
定义Controller类,并将此类对象使用Spring框架中的@Controller注解进行标识,表示此类对象要交给Spring管理。然后基于@RequestMapping注解为此类定义根路径映射
package com.cy.pj.sys.controller; @RestController @RequestMapping("/dept/") public class SysDeptController { @Autowired private SysDeptService sysDeptService; @RequestMapping("doFindObjects") public JsonResult doFindObjects() { return new JsonResult(sysDeptService.findObjects()); } }
客户端关键业务及代码实现
部门列表信息呈现
-
业务描述与设计实现
部门页面加载完成以后,向服务端发起异步请求加载部门信息,当部门信息加载完成需要将部门信息呈现到列表页面上。
-
关键代码设计与实现
第一步:在部门列表页面引入treeGrid插件相关的JS
<script type="text/javascript" src="bower_components/treegrid/jquery.treegrid.extension.js"></script> <script type="text/javascript" src="bower_components/treegrid/jquery.treegrid.min.js"></script> <script type="text/javascript" src="bower_components/treegrid/tree.table.js"></script> 第二步:在部门列表页面,定义部门列表配置信息
/** * 初始化表格的列 */ var columns = [ { field : 'selectItem', radio : true }, { title : 'ID', field : 'id', visible : false, align : 'center', valign : 'middle', width : '80px' }, { title : '名称', field : 'name', align : 'center', valign : 'middle', sortable : true, width : '130px' }, { title : '上级机构', field : 'parentName', align : 'center', valign : 'middle', sortable : true, width : '100px' }, { title : '排序号', field : 'sort', align : 'center', valign : 'middle', sortable : true, width : '70px' } ];注意:使用该规范的时候需要注意以下约定:客户端的字段必须与服务端的字段对应.
第三步:定义异步请求处理函数
function doGetObjects(){ //1.构建treeTable对象 var tableId="gridTreeTable"; var url="dept/doFindObjects"; var treeTable= new TreeTable(tableId, url, columns) //2.初始化treeTable treeTable.setExpandColumn(2);//设置可展开的列,默认为1 treeTable.init(); } 第四步:页面加载完成,调用部门查询对应的异步请求处理函数
$(function(){ doGetObjects(); })
部门管理删除操作实现
业务时序分析
基于用户在列表页面上选择的的部门记录ID,执行删除操作,本次删除业务实现中,首先要基于id判断当前部门是否有子部门,假如有子部门则不允许删除,没有则先删除部门角色关系数据,然后再删除部门自身信息。**时序图与菜单模块时序图相似**
服务端关键业务及代码实现
Dao接口实现
-
业务描述与设计实现
数据层基于业务层提交的部门记录id,删除部门自身记录信息。
-
关键代码设计与实现
第一步:在SysDeptDao中添加基于部门id查询子部门记录的方法
int getChildCount(Integer id); 第三步:在SysDeptDao中添加基于部门id删除部门记录的方法。
int deleteObject(Integer id);
Mapper文件实现
-
业务描述与设计实现
在SysDeptDao接口对应的映射文件中添加用于执行删除业务的delete元素,然后在元素内部定义具体的SQL实现。
-
关键代码设计与实现
第一步:在SysDeptMapper.xml文件中添加基于id统计子部门数量的元素
<select id="getChildCount" parameterType="int" resultType="int"> select count(*) from sys_depts where parentId=#{id} </select>或者在接口方法直接定义:
@Select("select count(*) from sys_depts where parentId=#{id}")
第三步:在SysDeptMapper.xml文件添加delete元素,基于带单id删除部门自身记录信息
<delete id="deleteObject">
delete from sys_depts
where id =#{id}
</delete>
或者在接口方法直接定义:
@Delete("delete from sys_depts where id=#{id}")
Service接口及实现类
-
业务描述与设计实现
在部门业务层定义用于执行部门删除业务的方法,首先通过方法参数接收控制层传递的部门id,并对参数id进行校验。然后基于部门id统计子部门个数,假如有子部门则抛出异常,提示不允许删除。假如没有子部门,则先删除角色部门关系数据。最后删除部门自身记录信息后并返回业务执行结果。
-
关键代码设计与实现
第一步:在SysdeptService接口中,添加基于id进行部门删除的方法。
int deleteObject(Integer id);第二步:在SysdeptServiceImpl实现类中添加删除业务的具体实现。
@Override public int deleteObject(Integer id) { //1.合法性验证 if(id==null||id<=0) throw new ServiceException("数据不合法,id="+id); //2.执行删除操作 //2.1判定此id对应的菜单是否有子元素 int childCount=sysDeptDao.getChildCount(id); if(childCount>0) throw new ServiceException("此元素有子元素,不允许删除"); //2.2判定此部门是否有用户 //int userCount=sysUserDao.getUserCountByDeptId(id); //if(userCount>0) //throw new ServiceException("此部门有员工,不允许对部门进行删除"); //2.2判定此部门是否已经被用户使用,假如有则拒绝删除 //2.3执行删除操作 int rows=sysDeptDao.deleteObject(id); if(rows==0) throw new ServiceException("此信息可能已经不存在"); return rows; }
Controller类实现
-
业务描述与设计实现
在部门控制层对象中,添加用于处理部门删除请求的方法。首先在此方法中通过形参接收客户端提交的数据,然后调用业务层对象执行删除操作,最后封装执行结果,并在运行时将响应对象转换为JSON格式的字符串,响应到客户端。
-
关键代码设计与实现
第一步:在SysdeptController中添加用于执行删除业务的方法。
@RequestMapping("doDeleteObject") public JsonResult doDeleteObject(Integer id){ sysDeptService.deleteObject(id); return new JsonResult("delete ok"); }
客户端关键业务及代码实现
部门列表页面事件处理
-
业务描述与设计实现
用户在页面上首先选择要删除的元素,然后点击删除按钮,将用户选择的记录id异步提交到服务端,最后在服务端执行部门的删除动作。
-
关键代码设计与实现
第一步:页面加载完成以后,在删除按钮上进行点击事件注册。
$(".input-group-btn") .on("click",".btn-delete",doDeleteObject);第二步:定义删除操作对应的事件处理函数。
function doDeleteObject(){ //1.url var url="dept/doDeleteObject"; //2.params var id=doGetCheckedId(); if(!id){ alert("请先选择一条记录"); return; } var params={"id":id}; //3.post $.post(url,params,function(result){ if(result.state==1){ alert(result.message); doGetObjects(); }else{ alert(result.message); } }) }第三步:定义获取用户选中的记录id的函数。
function doGetCheckedId(){ //获取选中的记录对象 var selections=$("#gridTreeTable") //这个函数固定写法,记住即可 //假如要理解这个方法可参考jquery.treegrid.extension.js .bootstrapTreeTable("getSelections"); //判定是否有选中的 if(selections.length>0){ //返回选中记录的id值 return selections[0].id; } }
部门添加页面呈现
部门编辑页面呈现
-
业务描述与设计实现
部门列表页面点击添加按钮时,异步加载部门编辑页面。
-
关键代码设计与实现
第一步:部门列表页面上,对添加按钮进行事件注册
$(function(){ $(".input-group-btn") .on("click",".btn-add,.btn-update",doLoadEditUI); })第二步:定义添加按钮事件处理函数
function doLoadEditUI(){ var title; if($(this).hasClass("btn-add")){ title="添加部门" }else if($(this).hasClass("btn-update")){ title="修改部门" //获取选中的记录数据 var rowData=doGetCheckedItem(); if(!rowData){ alert("请选择一个"); return; } $("#mainContentId").data("rowData",rowData); } var url="dept/dept_edit"; $("#mainContentId").load(url,function(){ $(".box-title").html(title); }) }
部门编辑页面上级部门呈现
服务端关键业务及代码实现
时序分许图参考菜单管理模块
Node对象
-
业务描述与设计实现
定义值对象封装查询到的上级部门id,name,parentId信息。
-
关键代码设计与实现
package com.cy.pj.common.pojo;
@Data
public class Node implements Serializable{
private static final long serialVersionUID = 9102665096902784699L;
private Integer id;
private String name;
private Integer parentId;
}
Dao接口实现
-
业务描述与设计实现
基于请求获取数据库对应的部门表中的所有部门id,name,parentId,一行记录封装为一个Node对象,多个node对象存储到List集合
-
关键代码设计与实现
在SysdeptDao接口中添加,用于查询上级部门相关信息。
//获取所有部门的部门id,name,parentId。
List<Node> findZTreeNodes();
Mapper映射文件
-
业务描述与设计实现
基于SysdeptMapper中方法的定义,编写用于部门查询的SQL元素。
-
关键代码设计与实现
在SysdeptMapper.xml中添加findZtreedeptNodes元素,用于查询上级部门信息。
<select id="findZTreeNodes" resultType="com.cy.pj.common.pojo.Node"> select id,name,parentId from sys_depts </select>或者在接口方法上直接使用注解:
@Select("select id,name,parentId from sys_depts")
Service接口及实现类
-
业务描述与设计实现
基于用户请求,通过数据层对象获取上级部门相关信息。
-
关键代码实现
第一步:在SysdeptService接口中,添加查询部门信息的方法。
List<Node> findZTreeNodes(); 第二步:在SysdeptServiceImpl类中添加,查询部门信息方法的实现。
@Override public List<Node> findZTreeNodes() { List<Node> list= sysDeptDao.findZTreeNodes(); if(list==null||list.size()==0) throw new ServiceException("没有部门信息"); return list; }
Controller类实现
- 业务描述与设计实现
基于客户端请求,访问业务层对象方法,获取部门节点对象,并封装返回。
- 关键代码设计与实现
@RequestMapping("doFindZTreeNodes")
public JsonResult doFindZTreeNodes() {
return new JsonResult(sysDeptService.findZTreeNodes());
}
客户端关键业务及代码实现
ZTree结构定义
-
业务描述与设计实现
本模块以开源JS组件方式实现ZTree结构信息的呈现。
-
关键代码设计与实现
在dept_edit.html页面中定义用于呈现树结构的DIV组件
<div class="layui-layer layui-layer-page layui-layer-molv layer-anim" id="treeLayer" type="page" times="2" showtime="0" contype="object" style="z-index:59891016; 300px; height: 450px; top: 100px; left: 500px; display:none"> <div class="layui-layer-title" style="cursor: move;">选择部门</div> <div class="layui-layer-content" style="height: 358px;"> <div style="padding: 10px;" class="layui-layer-wrap"> <ul id="zTreeId" class="ztree"></ul> <!-- 动态加载树 --> </div> </div> <span class="layui-layer-setwin"> <a class="layui-layer-ico layui-layer-close layui-layer-close1 btn-cancel" ></a></span> <div class="layui-layer-btn layui-layer-btn-"> <a class="layui-layer-btn0 btn-confirm">确定</a> <a class="layui-layer-btn1 btn-cancel">取消</a> </div> </div>
ZTree数据呈现
-
业务描述与设计实现
引入zTree需要的JS,并基于JS中的定义的API初始化zTree中的部门信息。
-
关键代码设计与实现
第一步:引入js文件
<script type="text/javascript" src="bower_components/ztree/jquery.ztree.all.min.js"></script> <script type="text/javascript" src="bower_components/layer/layer.js"></script>第二步:在dept_edit.html中定义zTree配置信息(初始化zTree时使用)
var zTree; //zTree是第三方扩展的一个Jquery插件 //初始化zTree时会用到 var setting = { data : { simpleData : { enable : true,//表示使用简单数据模式 idKey : "id", //节点数据中保存唯一标识的属性名称,与查询的字段相对应 pIdKey : "parentId", //节点数据中保存其父节点唯一标识的属性名称,与查询的字段相对应 rootPId : null //根节点id }//json 格式javascript对象 } }//json 格式的javascript对象第三步:定义异步加载zTree信息的函数
function doLoadZtreeNodes() { //显示div $("#treeLayer").css("display", "block"); var url = "dept/doFindZTreeNodes"; //异步加载数据,并初始化数据 $.getJSON(url, function(result) { if (result.state == 1) { //使用init函数需要先引入ztree对应的js文件 zTree = $.fn.zTree .init($("#zTreeId"), setting, result.data); } else { alert(result.message); } }) }第四步:定义zTree中取消按钮事件处理函数,点击取消隐藏zTree
//zTree取消按钮事件处理函数
function doHideTree() {
$("#treeLayer").css("display", "none");
}
第五步:定义zTree中确定按钮对应的事件处理处理函数。
//确定按钮
function doSetSelectNode() {
//1.获取选中的节点对象
var nodes = zTree.getSelectedNodes();
if (nodes.length == 0)
return;
var node = nodes[0];
console.log(node);
//2.将对象中内容,填充到表单
$("#parentId").data("parentId", node.id);
$("#parentId").val(node.name);
//3.隐藏树对象
doHideTree();
}
第六步:定义页面加载完成以后的事件处理函数
$(function(){
$(".form-horizontal")//事件不能注册到$("#mainContentId")对象上
.on("click",".load-sys-dept",doLoadZtreeNodes)
$("#deptLayer")
.on("click",".btn-confirm",doSetSelectNode)
.on("click",".btn-cancel",doHideTree);
});
部门数据添加实现
用户在部门编辑页面输入数据,然后异步提交到服务端
用户在部门添加页面中填写好部门数据,然后点击保存按钮,将用户填写的数据添加到数据库。
服务端关键业务及代码实现
POJO类定义
-
业务描述与设计实现
定义持久化对象,封装客户端请求数据,并将数据传递到数据层进行持久化。
-
关键代码设计与实现
部门持久层对象类型定义
package com.cy.pj.sys.pojo; /** * 部门PO对象 */ @Data public class SysDept implements Serializable{ private static final long serialVersionUID = 8876920804134951849L; private Integer id; private String name; private Integer parentId; private Integer sort; private String note; private Date createdTime; private Date modifiedTime; private String createdUser; private String modifiedUser; }
DAO接口定义
-
业务描述与设计实现
负责将用户提交的部门数据,持久化到数据库。
-
关键代码设计与实现
在SysdeptDao接口中定义数据持久化方法:
int insertObject(SysDept sysdept);
Mapper映射文件
-
业务描述与设计实现
基于SysDeptDao中方法的定义,编写用于实现部门添加的SQL元素。
-
关键代码设计与实现
在SysDeptMapper.xml中添加insertObject元素,用于写入部门信息。
<insert id="insertObject" parameterType="com.cy.pj.sys.pojo.SysDept"> insert into sys_depts (name,sort,note,parentId,createdTime,modifiedTime,createdUser,modifiedUser) values (#{name},#{sort},#{note},#{parentId},now(),now(),#{createdUser},#{modifiedUser}) </insert>
Service接口定义及实现
- 业务描述与设计实现
基于控制层请求,调用数据层对象将部门信息写入到数据库中。
-
关键代码设计与实现
第一步:在SysDeptService接口中,添加用于保存部门对象的方法。
int saveObject(SysDept entity);第二步:在SysDeptServiceImpl类中,实现部门保存操作。
@Override public int saveObject(SysDept entity) { //1.合法验证 if(entity==null) throw new ServiceException("保存对象不能为空"); if(StringUtils.isEmpty(entity.getName())) throw new ServiceException("部门不能为空"); //2.保存数据 int rows=sysDeptDao.insertObject(entity); //if(rows==1) //throw new ServiceException("save error"); //3.返回数据 return rows; }
Controller类定义
-
业务描述与设计实现
接收客户端提交的部门数据,并对其进行封装,然后调用业务层对象进行业务处理,最后将业务层处理结果响应到客户端。
-
关键代码设计与实现
定义Controller方法,借助此方法处理保存部门数据请求和响应逻辑。
@RequestMapping("doSaveObject") public JsonResult doSaveObject(SysDept entity){ sysDeptService.saveObject(entity); return new JsonResult("save ok"); }
客户端关键业务及代码实现
页面cancel按钮事件处理
-
业务描述与设计实现
点击页面cancel按钮时,加载部门那列表页面。
-
关键代码设计与实现
第一步:事件注册(页面加载完成以后)
$(".box-footer") .on("click",".btn-cancel",doCancel)
第二步:事件处理函数定义
function doCancel(){
var url="dept/dept_list";
$("#mainContentId").load(url);
}
页面Save按钮事件处理
-
业务描述与设计实现
点击页面save按钮时,将页面上输入的部门信息异步提交到服务端。
-
关键代码设计与实现
第一步:事件注册(页面加载完成以后)。
$(".box-footer") .on("click",".btn-save",doSaveOrUpdate) 第二步:Save按钮事件处理函数定义
function doSaveOrUpdate() { //1.获取表单数据 var params = doGetEditFormData(); var rowData = $("#mainContentId").data("rowData"); if (rowData)params.id = rowData.id; //2.定义url var insertUrl = "dept/doSaveObject"; var updateUrl = "dept/doUpdateObject"; var url = rowData ? updateUrl : insertUrl; //3.异步提交数据 $.post(url, params, function(result) { if (result.state == 1) { alert(result.message); doCancel(); } else { alert(result.message); } }); } 第三步:表单数据获取及封装函数定义。
function doGetEditFormData() { var params = { name : $("#nameId").val(), sort : $("#sortId").val(), note : $("#noteId").val(), parentId : $("#parentId").data("parentId") } return params; }
部门修改页面数据呈现
客户端关键业务及代码实现
列表页面修改按钮事件处理
-
业务描述与设计实现
点击页面修改按钮时,获取选中部门记录,并异步加载编辑页面。
-
关键代码设计与实现
第一步:列表页面修改按钮事件注册
$(".input-group-btn") .on("click",".btn-update",doLoadEditUI); 第二步:修改按钮事件处理函数定义或修改
function doLoadEditUI(){ var title; if($(this).hasClass("btn-add")){ title="添加部门" }else if($(this).hasClass("btn-update")){ title="修改部门" //获取选中的记录数据 var rowData=doGetCheckedItem(); if(!rowData){ alert("请选择一个"); return; } $("#mainContentId").data("rowData",rowData); } var url="dept/dept_edit"; $("#mainContentId").load(url,function(){ $(".box-title").html(title); }) } 第三步:获取用户选中记录的函数定义。
function doGetCheckedItem(){ var tr=$("tbody input[type='radio']:checked").parents("tr"); var rowData=tr.data("rowData"); console.log(rowData); return rowData; }
编辑页面部门数据呈现
-
业务描述与设计实现
页面加载完成,在页面指定位置呈现要修改的数据。
-
关键代码设计与实现
第一步:页面加载完成以后,获取页面div中绑定的数据。
$(function(){ //.... var data=$("#mainContentId").data("rowData"); if(data)doInitEditFormData(data); })第二步:定义编辑页面数据初始化方法。
function doInitEditFormData(data) { $("#nameId").val(data.name); $("#sortId").val(data.sort); $("#noteId").val(data.note); $("#parentId").val(data.parentName); $("#parentId").data("parentId", data.parentId); }
部门数据更新实现
服务端关键业务及代码实现
DAO接口实现
-
业务描述与设计实现
负责将用户编辑页面提交到服务端的部门数据,更新到数据库进行持久性存储。
-
关键代码设计与实现
在SysdeptDao接口中添加数据更新方法
int updateObject(SysDept entity);
Mapper映射文件定义
-
业务描述与设计实现
基于SysDeptDao中updateObject方法的定义,编写用于实现部门更新的SQL元素。
-
关键代码设计与实现
在SysDeptMapper.xml中添加updateObject元素,用于更新部门信息。
<update id="updateObject" parameterType="com.cy.pj.sys.pojo.SysDept"> update sys_depts set name=#{name}, sort=#{sort}, note=#{note}, parentId=#{parentId}, modifiedUser=#{modifiedUser}, modifiedTime=now() where id=#{id} </update>
Service接口及实现
-
业务描述与设计实现
基于控制层请求,对数据进行校验并调用数据层对象将部门信息更新到数据库中。
-
关键代码设计与实现
第一步:在SysDeptService接口中,添加用于更新部门对象的方法
int updateObject(SysDept entity); 第二步:在SysDeptServiceImpl类中,实现部门保存操作
@Override public int updateObject(SysDept entity) { //1.合法验证 if(entity==null) throw new ServiceException("保存对象不能为空"); if(StringUtils.isEmpty(entity.getName())) throw new ServiceException("部门不能为空"); int rows; //2.更新数据 try{ rows=sysDeptDao.updateObject(entity); }catch(Exception e){ e.printStackTrace(); throw new ServiceException("更新失败"); } //3.返回数据 return rows; }
Controller类定义
-
业务描述与设计实现
接收客户端提交的部门数据,并对其进行封装,然后调用业务层对象进行业务处理,最后将业务层处理结果响应到客户端。
-
关键代码设计与实现
定义Controller方法,借助此方法处理保存部门数据请求和响应逻辑。
@RequestMapping("doUpdateObject") public JsonResult doUpdateObject(SysDept entity){ sysDeptService.updateObject(entity); return new JsonResult("update ok"); }
客户端关键业务及代码实现
编辑页面更新按钮事件处理
-
业务描述与设计实现
点击页面save按钮时,将页面上输入的部门编辑信息提交到服务端。
-
关键代码设计与实现
编辑Save按钮对应的事件处理函数。
function doSaveOrUpdate() { //1.获取表单数据 var params = doGetEditFormData(); var rowData = $("#mainContentId").data("rowData"); if (rowData)params.id = rowData.id; //2.定义url var insertUrl = "dept/doSaveObject"; var updateUrl = "dept/doUpdateObject"; var url = rowData ? updateUrl : insertUrl; //3.异步提交数据 $.post(url, params, function(result) { if (result.state == 1) { alert(result.message); doCancel(); } else { alert(result.message); } }); }定义获取表单数据处理函数
function doGetEditFormData() { var params = { name : $("#nameId").val(), sort : $("#sortId").val(), note : $("#noteId").val(), parentId : $("#parentId").data("parentId") } return params; }至此部门模块完毕!!!