享元模式
概述
享元模式(英语:Flyweight Pattern)是一种软件设计模式。它使用共享物件,用来尽可能减少内存使用量以及分享资讯给尽可能多的相似物件;它适合用于只是因重复而导致使用无法令人接受的大量内存的大量物件。通常物件中的部分状态是可以分享。常见做法是把它们放在外部数据结构,当需要使用时再将它们传递给享元。
介绍
目的:享元模式(FlyWeight),运用共享技术有效的支持大量细粒度的对象。
什么是细粒度的对象?(Java中的定义)
细粒度模型:通俗的讲就是将业务模型中的对象加以细分,从而得到更科学合理的对象模型,直观的说就是划分出很多对象.
主要解决:在有大量对象时,有可能会造成内存溢出,我们把其中共同的部分抽象出来,如果有相同的业务请求,直接返回在内存中已有的对象,避免重新创建。
何时使用: 1、系统中有大量对象。 2、这些对象消耗大量内存。 3、这些对象的状态大部分可以外部化。 4、这些对象可以按照内蕴状态分为很多组,当把外蕴对象从对象中剔除出来时,每一组对象都可以用一个对象来代替。 5、系统不依赖于这些对象身份,这些对象是不可分辨的。
如何解决:用唯一标识码判断,如果在内存中有,则返回这个唯一标识码所标识的对象。
关键代码:用 HashMap 存储这些对象。
应用实例: 1、JAVA 中的 String,如果有则返回,如果没有则创建一个字符串保存在字符串缓存池里面。 2、数据库的数据池。3 spring中的bean池...
优点:大大减少对象的创建,降低系统的内存,使效率提高。
缺点:提高了系统的复杂度,需要分离出外部状态和内部状态,而且外部状态具有固有化的性质,不应该随着内部状态的变化而变化,否则会造成系统的混乱。
在享元对象内部并且不用随环境改变而改变的共享部分,成为享元对象的内部状态,而随环境改变而改变的、不可以共享的状态就是外部状态。内部状态存储于ConcreteFlyweight对象之中,而外部对象则应该考虑由客户端对象存储或计算。当调用Flyweight对象的操作时,将该状态传递给它。
在实际使用中,能够共享的内部状态是有限的,因此享元对象一般都设计为较小的对象,它所包含的内部状态较少,这种对象也成为细粒度对象。
使用场景: 1、系统有大量相似对象。 2、需要缓冲池的场景。
注意事项: 1、注意划分外部状态和内部状态,否则可能会引起线程安全问题。 2、这些类必须有一个工厂对象加以控制。
实现
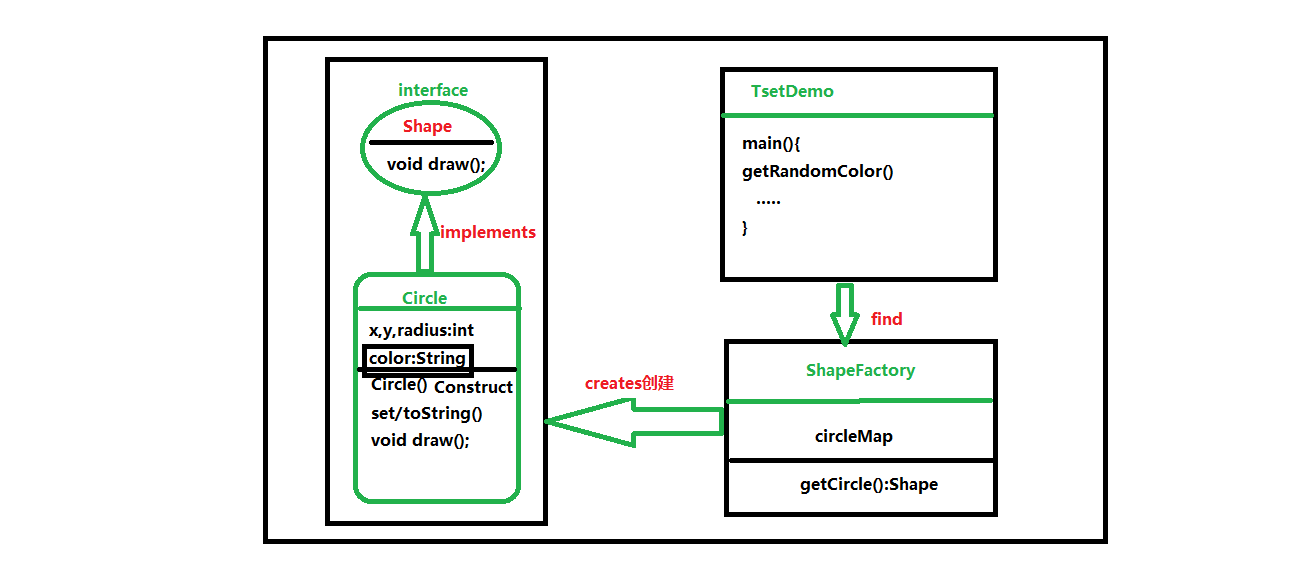
我们将创建一个 Shape 接口和实现了 Shape 接口的实体类 Circle。下一步是定义工厂类 ShapeFactory。
ShapeFactory 有一个 Circle 的 HashMap,其中键名为 Circle 对象的颜色。无论何时接收到请求,都会创建一个特定颜色的圆。ShapeFactory 检查它的 HashMap 中的 circle 对象,如果找到 Circle 对象,则返回该对象,否则将创建一个存储在 hashmap 中以备后续使用的新对象,并把该对象返回到客户端。
FlyWeightPatternDemo,我们的演示类使用 ShapeFactory 来获取 Shape 对象。它将向 ShapeFactory 传递信息(red / green / blue/ black / white),以便获取它所需对象的颜色。
图例如下:

代码以及步骤如下:
创建一个接口:Shape
package com.gavin.shape;
public interface Shape {
//提供一个draw()方法
void draw();
}
创建接口的实现类Circle
package com.gavin.shape;
public class Circle implements Shape {
private Integer x;
private Integer y;
private Integer radius;
private String color;
public Circle() {
}
public Circle(String color) {
this.color = color;
}
public void setX(Integer x) {
this.x = x;
}
public void setY(Integer y) {
this.y = y;
}
public void setRadius(Integer radius) {
this.radius = radius;
}
public void setColor(String color) {
this.color = color;
}
//方便观察测试
@Override
public String toString() {
return "Circle [color=" + color + "]";
}
@Override
public void draw() {
System.out.println("画了一个圆 [Color : " + color
+", x : " + x +", y :" + y +", radius :" + radius+"]");
}
}
创建工厂类ShapeFactory
package com.gavin.factory;
import java.util.HashMap;
import java.util.Map;
import com.gavin.shape.Circle;
import com.gavin.shape.Shape;
public class ShapeFactory {
private static final Map<String, Shape> circleMap = new HashMap<>();
public static Shape getCircle(String color) {
Circle circle = (Circle) circleMap.get(color);
if (circle==null) {
circle = new Circle(color);
circleMap.put(color, circle);
System.out.println("新创建的颜色"+color);
}else {
System.out.println("从map中获取来的颜色"+circleMap.get(color));
}
return circle;
}
}
创建测试类TestDemo
package com.gavin.test;
import com.gavin.factory.ShapeFactory;
import com.gavin.shape.Circle;
public class TestDemo {
private static final String[] colors= {
"Red", "Green", "Blue", "White", "Black"
};
public static void main(String[] args) {
for (int i = 0; i <10 ;i++) {
Circle circle = (Circle) ShapeFactory.getCircle(getRandomColor());
circle.setX(getRandomX());
circle.setY(getRandomY());
circle.setRadius(10);
circle.draw();
}
}
//随机产出的下标,代表返回颜色的种类
public static String getRandomColor() {
// System.out.println((int)(Math.random()*colors.length)+"=================");
return colors[(int) (Math.random()*colors.length)];
}
//返回随机产生的横坐标
public static Integer getRandomX() {
return (int) (Math.random()*200);
}
//返回随机产生的纵坐标
public static Integer getRandomY() {
return (int) (Math.random()*200);
}
}
测试结果以及分析:
新创建的颜色White
画了一个圆 [Color : White, x : 187, y :131, radius :10]
新创建的颜色Black
画了一个圆 [Color : Black, x : 186, y :73, radius :10]
新创建的颜色Blue
画了一个圆 [Color : Blue, x : 154, y :113, radius :10]
从map中获取来的颜色Circle [color=Blue]
画了一个圆 [Color : Blue, x : 156, y :91, radius :10]
从map中获取来的颜色Circle [color=Blue]
画了一个圆 [Color : Blue, x : 193, y :28, radius :10]
新创建的颜色Red
画了一个圆 [Color : Red, x : 106, y :49, radius :10]
从map中获取来的颜色Circle [color=Red]
画了一个圆 [Color : Red, x : 198, y :123, radius :10]
从map中获取来的颜色Circle [color=Blue]
画了一个圆 [Color : Blue, x : 185, y :16, radius :10]
从map中获取来的颜色Circle [color=Red]
画了一个圆 [Color : Red, x : 4, y :113, radius :10]
从map中获取来的颜色Circle [color=White]
画了一个圆 [Color : White, x : 21, y :57, radius :10]
上述结果中表明,当map中没有对应的颜色的时候,会选择创建一个颜色,添加到map中,一旦添加进去,下次再使用的时候就不需要新建,而是直接从map中获取,这样就减少的对象的创建,节省了空间,同时也提高了执行的效率.