代码如下:
wxml:
<!--pages/mall/mall.wxml-->
<view class="contianer">
<view class="swiper">
<swiper display-multiple-items="{{swiper_pictures.length}}" indicator-dots indicator-color="rgba(0, 0, 0, .3)" indicator-active-color="#ffffff" autoplay current="0" interval="5000" duration="500" circular previous-margin="20rpx" next-margin="20rpx" snap-to-edge="{{true}}" easing-function="easeInOutCubic" >
<swiper-item wx:for="{{swiper_pictures}}" wx:for-item="item" item-id="{{item.id}}" skip-hidden-item-layout>
<image src="{{item.url}}" mode="widthFix" lazy-load show-menu-by-longpress ></image>
</swiper-item>
</swiper>
</view>
</view>
js:
swiper_pictures: [ {id:"1",alt: "图片1", url: "/static/images/1.png"}, {id:"2",alt: "图片2", url: "/static/images/2.jpg" }, { id: "3", alt: "图片3", url:"/static/images/3.jpg"}, { id: "4", alt: "图片4", url: "/static/images/4.jpg" }, { id: "5", alt: "图片5", url: "/static/images/5.jpg" }, { id: "6", alt: "图片6", url: "/static/images/6.jpg" }, { id: "7", alt: "图片7", url: "/static/images/7.jpg" }, { id: "8", alt: "图片8", url: "/static/images/8.jpeg" }, { id: "9", alt: "图片9", url: "/static/images/9.jpg" }, { id: "10", alt: "图片10", url: "/static/images/10.jpg" } ]
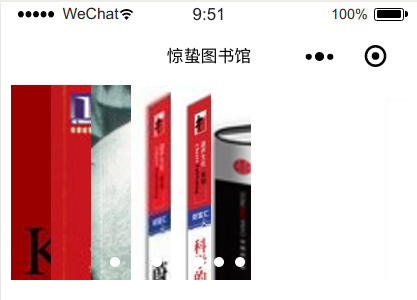
效果如下:

问题:为什么所有的图片都挤到一块去了?
解决办法:display-multiple-items 这个属性是表示在一个swiper-item中同时显示的图片数量,而不是swiper-item的数量。把这个属性去掉就好了