工具:
docker desktop :一个使用Docker的IDE工具,可以理解为SourceTree,也是使用git的一个桌面化工具;
kitematic :配合desctop,用来管理本地的镜像文件
一、本地安装工具
安装上诉的两个工具,直接界面化操作;
安装docker desktop:https://www.cnblogs.com/jc2182/p/11260845.html
安装kitematic :https://linux.cn/article-6131-rss.html
安装之后如果是window运行,需要切换容器模式,非常重要:
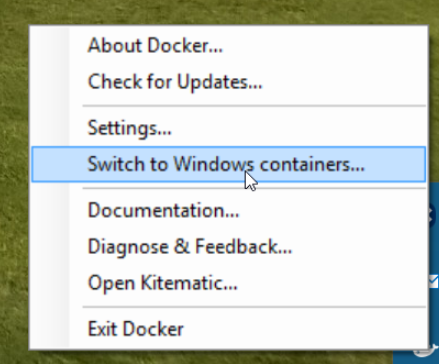
安装并启动 Docker 以后,右键单击任务栏图标,并选择“切换到 Windows 容器”。**** 这是运行基于 Windows 的 Docker 映像所必需的。 此命令需要几秒钟执行;如果是Linux,则切换其他步骤即可;

二、生成网站文件
这一步就是我们自己常见的,创建一个简单的asp.net网站即可,最后发布,得到如下目录

三、生成镜像
1.编辑镜像配置文件 Dockerfile

Publish存放的就是我们刚才生成好的站点文件;
编辑Dockerfile文件:
# 说明镜像依赖的环境 FROM microsoft/aspnet # copy 站点文件 COPY Publish/. ./Publish/
然后直接在当前目录下运行命令
|
1
|
docker build -t dockertest:v1.0 . |
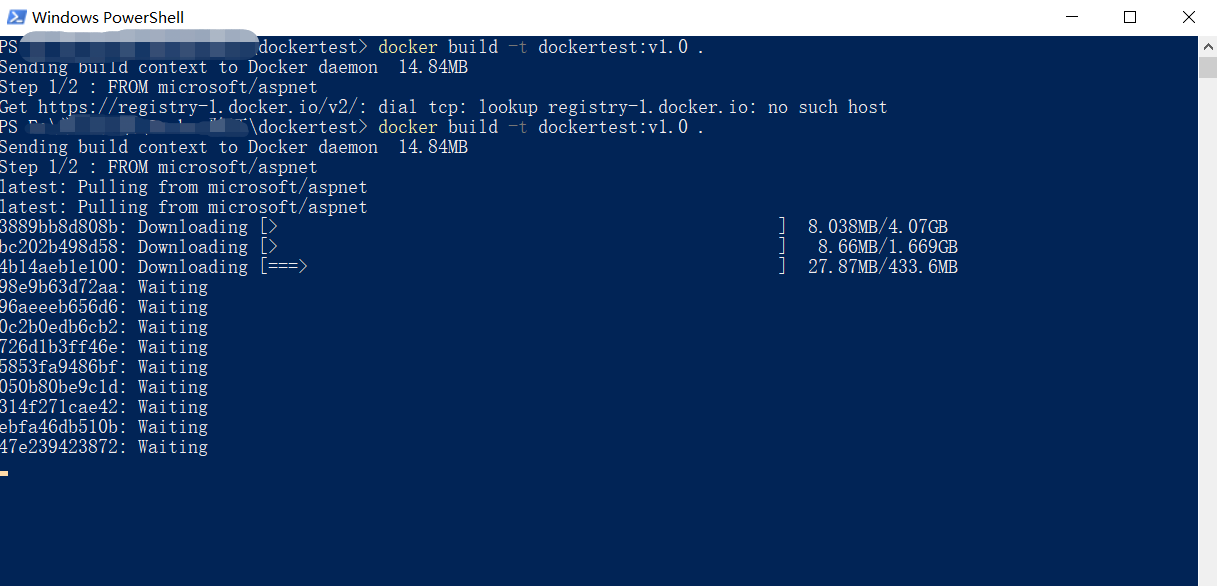
然后你会发现。。。。报错。。。

然后我们需要改下镜像地址,因为默认的镜像地址太慢了。。。;调整地址为:https://6kx4zyno.mirror.aliyuncs.com

然后继续执行我们的命令,你会看到可以继续执行了。。。

然后就是默默等着下载就行了
在等待过程中,我们看看另外一种哦,另外一种配置Dockerfile的方式,直接配置依赖的framework版本,如下:
#引入运行环境 FROM mcr.microsoft.com/dotnet/framework/sdk:4.8 AS build WORKDIR /app # 复制文件 COPY Publish/. ./Publish/ WORKDIR /app/Publish FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8 AS runtime WORKDIR /inetpub/wwwroot COPY --from=build /app/Publish/. ./
通过指定framwork也是一样的,慢慢下载即可:

***********转摘:https://www.cnblogs.com/tiaoshuidenong/p/13685439.html
