防抖和节流是在js性能优化方面非常重要的一环,它们主要针对的是一些短时间内会被频繁触发的事件,比如监听输入框的输入事件来验证表单,监听页面的滚动事件来实现列表的加载,窗口的 resize 事件等等,这类事件都有触发频次高,间隔时间很短的特点,如果这个事件的回调函数涉及到很多计算以及DOM的重绘的话,就可能会导致卡顿,影响到用户体验,所以我们最好是使用防抖和截流这样的函数来优化一下。
防抖debounce
防抖的原理是在事件触发一定毫秒之后,再执行。下面我们看一下debounce的代码,当事件被触发之后,首先查找是否有定时器,如果存在,则清空定时器,并重新设置。只有当定时器的延迟时间到了之后,才会执行真正的回调函数,这个回调函数做为参数fn被传入防抖函数中,这样当我们需要进行一些dom操作的时候,就在这个回调函数里面执行。这里我们设置默认的延迟时间为200ms,你也可以在调用防抖函数的时候,根据需要来传入延迟的时间。
function debounce(fn,delay){
let delays=delay||500;
let timer;
return function(){
let th=this;
let args=arguments;
if (timer) {
clearTimeout(timer);
}
timer=setTimeout(function () {
timer=null;
fn.apply(th,args);
}, delays);
};
}
下面我们来写一个利用防抖函数来写一个监听 input 的输入值变化的小例子。首先准备好 html 页面,监听这个输入框的 change 事件,并输出触发的时间和 input 的值在下方。
//监听input的输入事件
$('#debounceInput').on('input propertychange',debounce(function(){
$('.print').append('<p>输出值:'+$(this).val()+','+new Date()+'<p>');
console.log($(this).val(),new Date())
}));
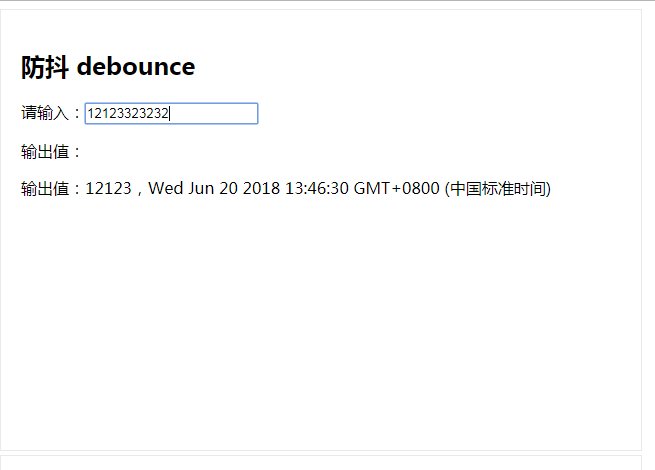
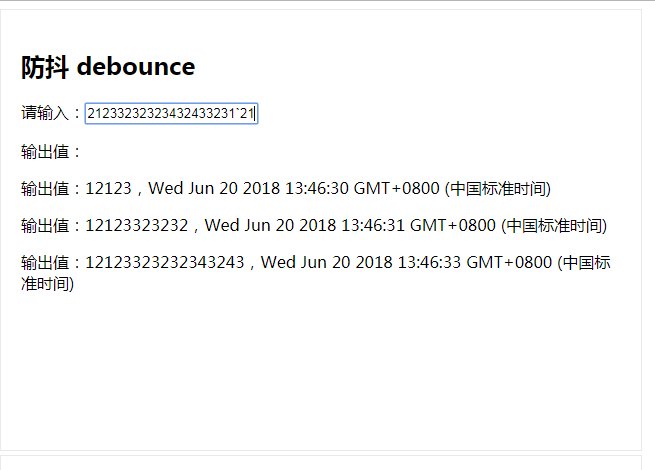
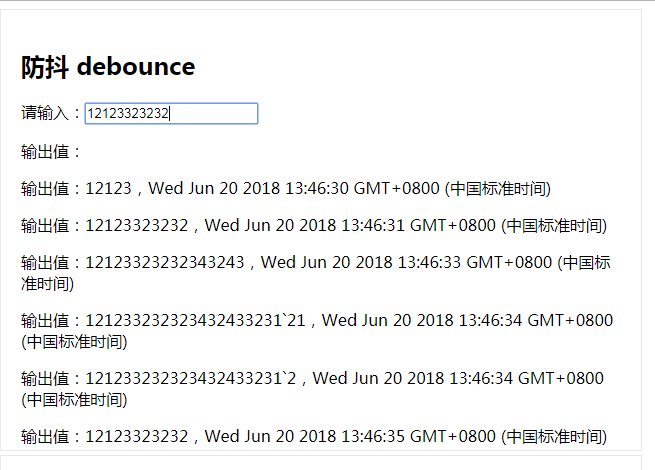
然后我们在input里面输入值,如下图,可以看到虽然我们输入的值变化的很快,但是输出确是延迟的。

节流Throttle
节流 Throttle 和防抖实现的效果类似,但是原理有一些些的不同。它保证回调在函数在一个时间段内只执行一次,通过计算时间差,如果已经执行过了,清除定时器,重新开始计时,否则就执行回调函数。
function throttle(fn, wait) {
let last, timer;
let interval = wait || 200;
return function() {
let th = this,
args = arguments;
let now = +new Date();
if (now - last < interval) {
clearTimeout(timer);
timer = setTimeout(function() {
last = now;
fn.apply(th, args);
}, interval);
} else {
last = now;
fn.apply(th, args);
}
}
}
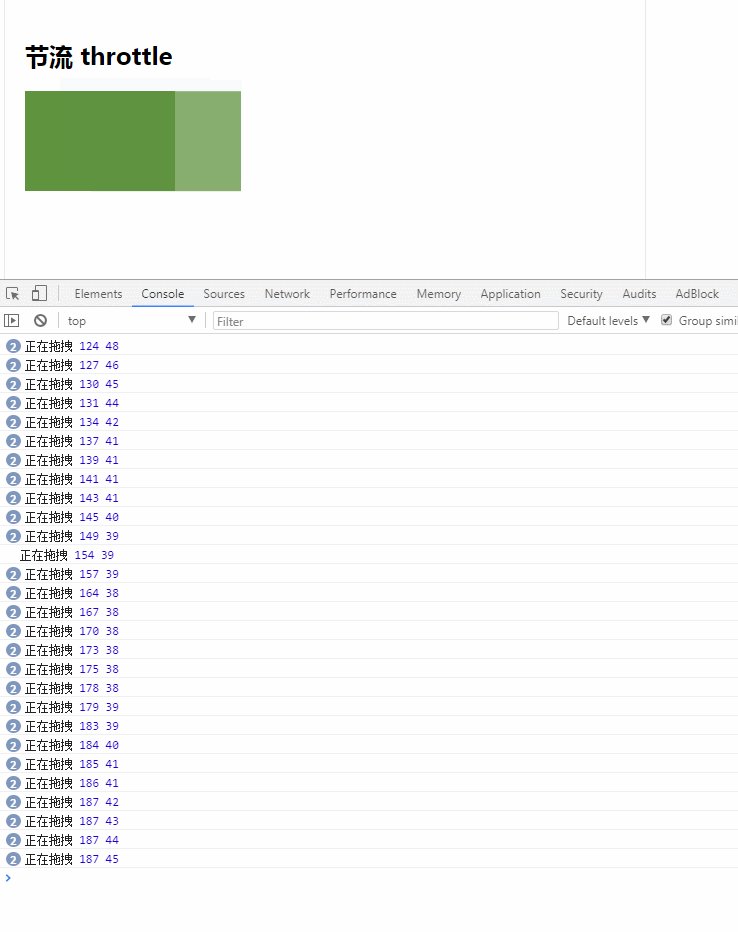
写好节流函数之后,我们来用一个拖拽事件测试一下,再创建一个 html,设置元素为可拖拽,监听这个元素的拖拽事件,可以看到这个事件执行了非常多次,演示的案例里面只是如果在这个拖拽事件的回调函数里面,有一些很复杂的计算或者操作,那么难免就会产生卡顿的体验。


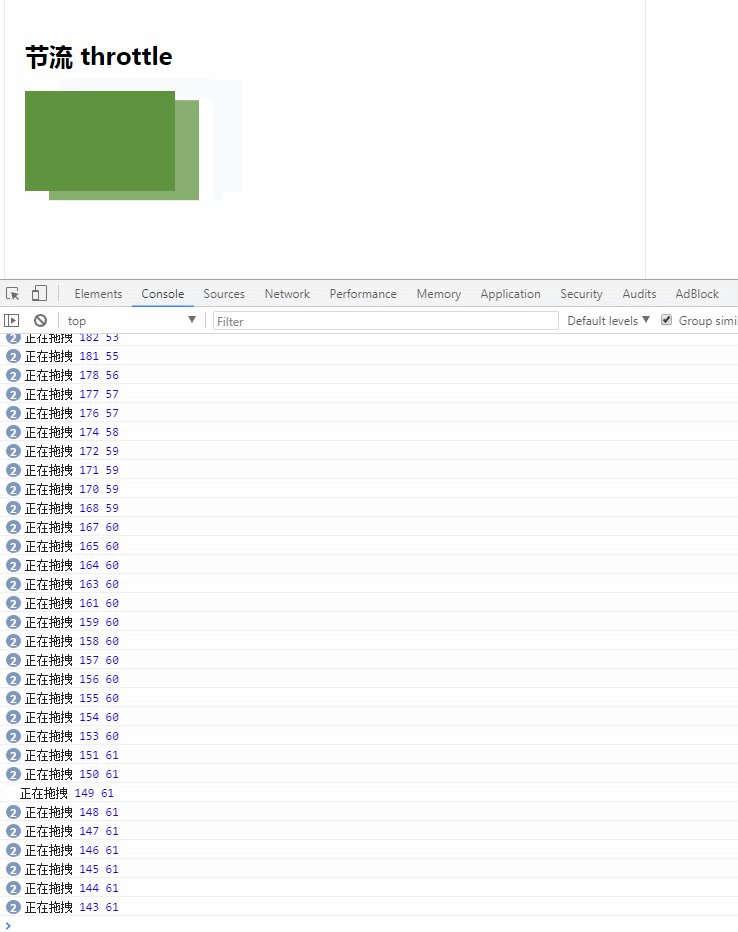
那么我们现在用上节流函数,再来测试一下,可以看到函数被调用的次数减少了很多,而且调用的时间间隔也是相等的,这就是我们节流函数在起作用啦!