1 多國語系 - 使用RESXMANAGER管理資源檔
1.1 前言
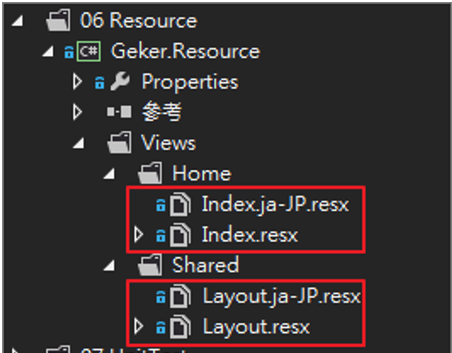
在實作多國語系網站時,針對靜態文字多會使用資源檔(Resource)來對應出各語系所需顯示的內容。由於資源檔可能會依照特定結構放式(如下圖),因此若需找尋並編輯各資源檔是相當累人,此時 ResXManager就可以上場來統一管理及編輯各語系之資源檔了。

1.2 安裝工具
請至ResXManager官方網站下載並安裝此工具

安裝後點選工具,若看到 ResXManager 表示安裝成功

1.3 功能說明
1.3.1 集中管理及編輯各資源檔
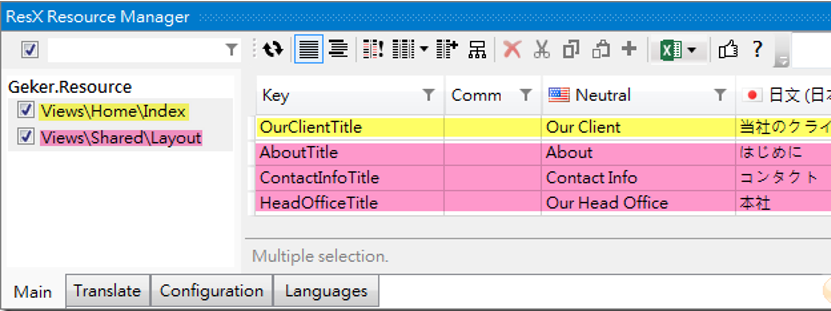
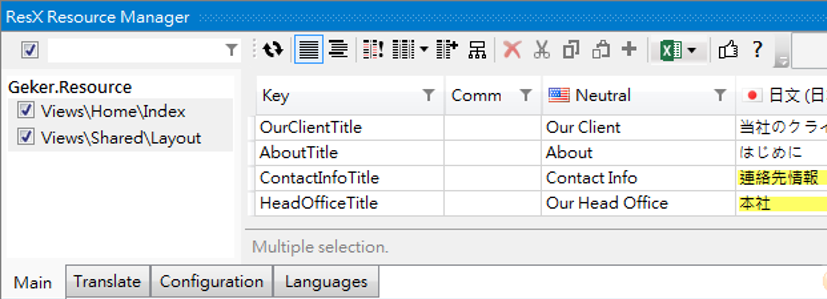
左側會列出所有資源檔位置,可依被選擇資源檔於右側顯示Key與各語系文字對應關係,同時進行編輯。

1.3.2 線上即時翻譯
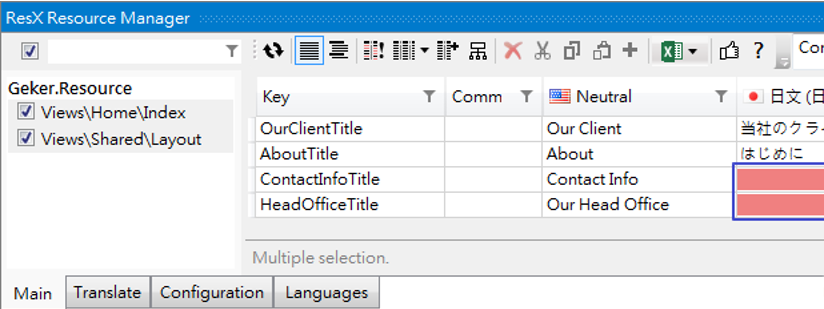
當資源檔語系文字缺漏時,可直接進行線上翻譯。如下ContactInfoTitle與HeadOfficeTitle缺漏日文。

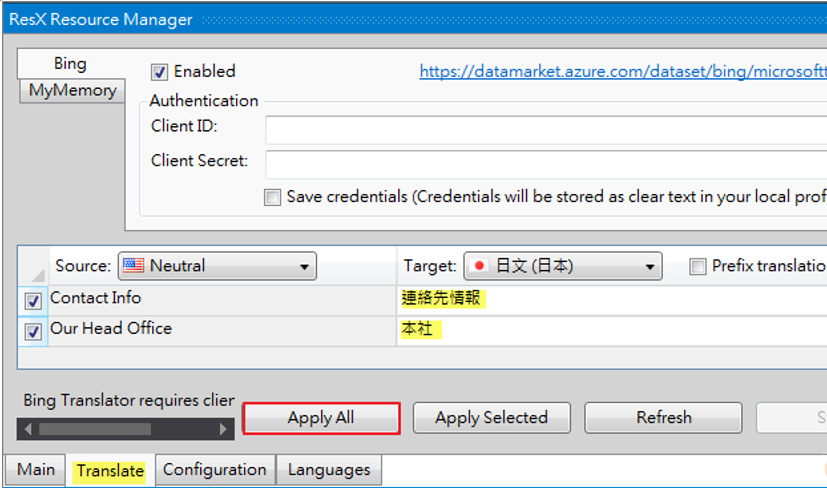
切換至 Translate 頁面,按下Refresh後就會發現缺漏的部分清楚地列上,並可自動翻譯成指定語言。

按下 Apply All 後,則將翻譯後的結果更新至資源檔。

1.3.3 匯出及匯入Excel檔案
當多國語系翻譯工作自己沒有能力處理時,就需要請託專業人士或親朋好友來協助,但總不可能直接請他使用Visual Studio來編輯資源檔,因此就可以利用匯出 (Export) 功能將指定資源檔輸出為 Excel 格式,直接填寫缺漏部分後,再將Excel檔案匯入(Import)自動更新各資源檔。

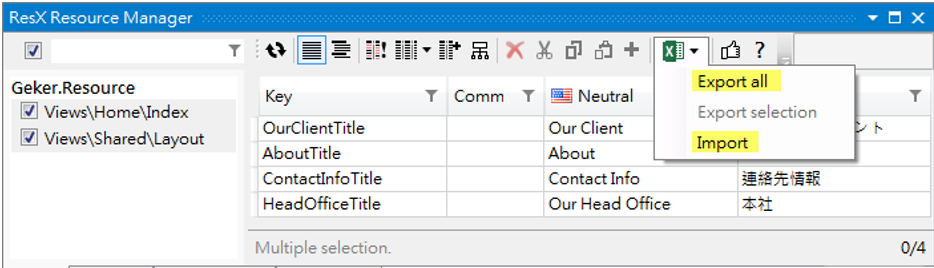
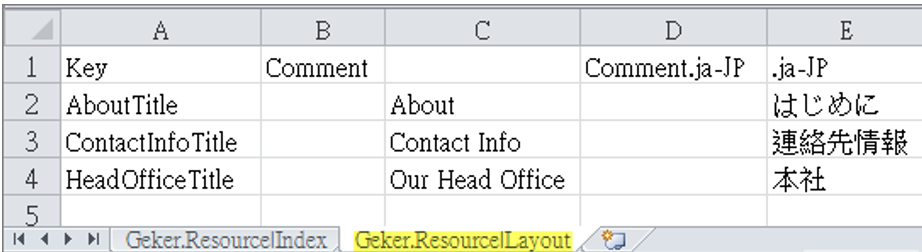
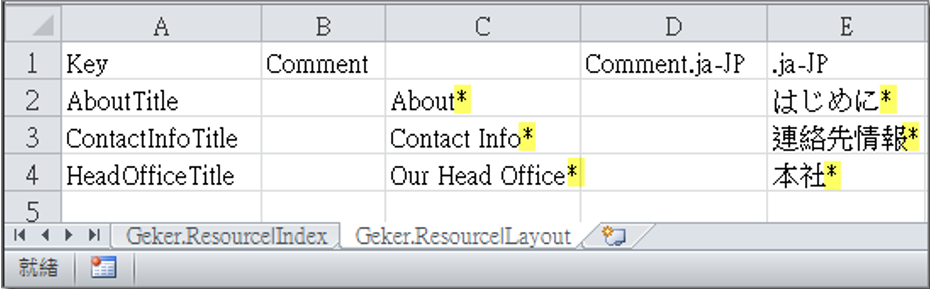
首先點選Export all選單,即可將各資源檔輸出至Excel中,各個資源檔會對應到各表單(Sheet)。

為求測試,直接加上星號(*)來更新文字。

點選 Import 匯入剛編輯完的Excel檔案後,資源檔馬上就更新為新的內容。
