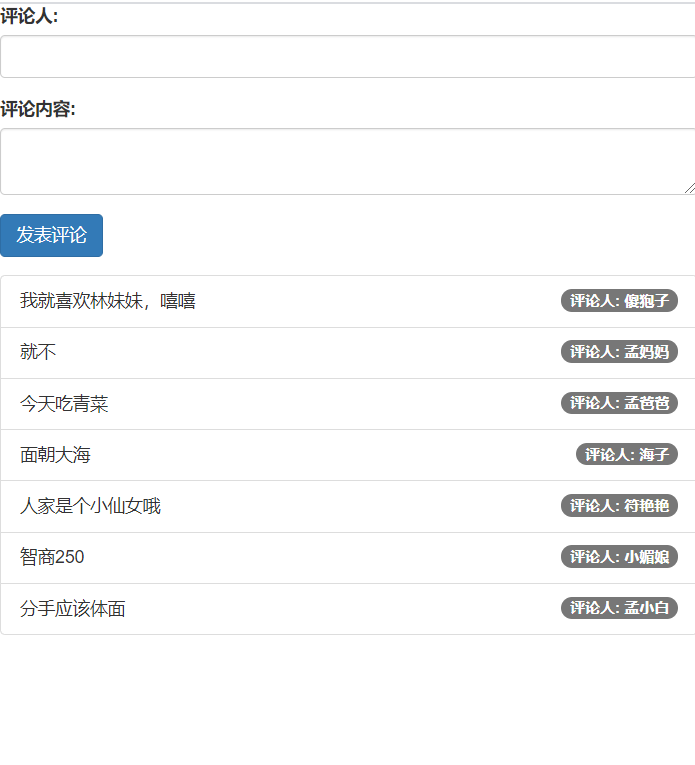
效果图如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./js/vue.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <cmt-box @func="loadComments"></cmt-box> 16 17 <ul class="list-group"> 18 <li class="list-group-item" v-for='item in list' :key="item.id"> 19 <span class="badge">评论人: {{item.user}}</span> 20 {{item.content}} 21 </li> 22 </ul> 23 24 </div> 25 <template id='tmp1'> 26 <div> 27 <div class="form-group"> 28 <label>评论人:</label> 29 <input type="text" class="form-control" v-model="user"> 30 </div> 31 32 <div class="form-group"> 33 <label>评论内容:</label> 34 <textarea class="form-control" v-model="content"></textarea> 35 </div> 36 37 <div class="form-group"> 38 <input type="button" value="发表评论" class="btn btn-primary" @click="postComment"> 39 </div> 40 </div> 41 </template> 42 43 <script> 44 45 var commentBox = { 46 template: '#tmp1', 47 data() { 48 return { 49 user: '', 50 content: '' 51 52 } 53 }, 54 methods: { 55 postComment() { //发表评论的方法 56 //分析:发表评论的业务逻辑 57 //1.评论数据存到哪里去?存放到了localStorage中 58 //2.先组织出一个最新的评论数据对象 59 //3.想办法,把第二步中得到的评论对象,保存到localStorage中 存数据 localStorage.setItem 60 //3.1 localStorage 只支持存放字符串数据,要先调用JSON.stringify 61 //3.2 在保存最新的评论数据之前,要先从localStorage获取到之前的评论数据(string),转换为一个数组对象,然后把最新的评论unshift到这个数组 62 //3.3 如果获取到的localStorage中的评论字符串为空不存在,则可以返回一个'[]',让JSON.parse去转换,得到空对象 63 //3.4 把最新的评论列表数组,再次调用JSON.stringify转为数组字符串,然后调用localStorage.setItem() 64 65 var comment = { id: Date.now(), user: this.user, content: this.content }; 66 //从localStorage中获取所有的评论 67 var list=JSON.parse(localStorage.getItem('cmts')||'[]'); 68 list.unshift(comment); 69 //重新保存最新的评论数据 70 localStorage.setItem('cmts',JSON.stringify(list)); 71 this.user=this.content=''; 72 //重新调用父组件传递过来的方法,实现无操作刷新页面 73 // this.loadComments(); 74 this.$emit('func'); 75 } 76 } 77 } 78 79 //创建Vue实例,得到 ViewModel 80 var vm = new Vue({ 81 el: '#app', 82 data: { 83 list: [ 84 { id: Date.now(), user: '李白', content: '天生我材必有用' }, 85 { id: Date.now(), user: '江小白', content: '全军更尽一杯酒' }, 86 { id: Date.now(), user: '白小白', content: '后来的我们没有走到一起' } 87 ] 88 }, 89 beforeCreate(){ 90 //这里不能调用loadComments方法,因为在执行这个钩子函数的时候,data和methods还没有被初始化好 91 }, 92 created(){ 93 this.loadComments(); 94 }, 95 methods: { 96 loadComments(){ 97 var list=JSON.parse(localStorage.getItem('cmts')||'[]'); 98 this.list=list; 99 } 100 }, 101 components: { 102 'cmt-box': commentBox 103 } 104 }); 105 </script> 106 </body> 107 108 </html>