一、Http客户端
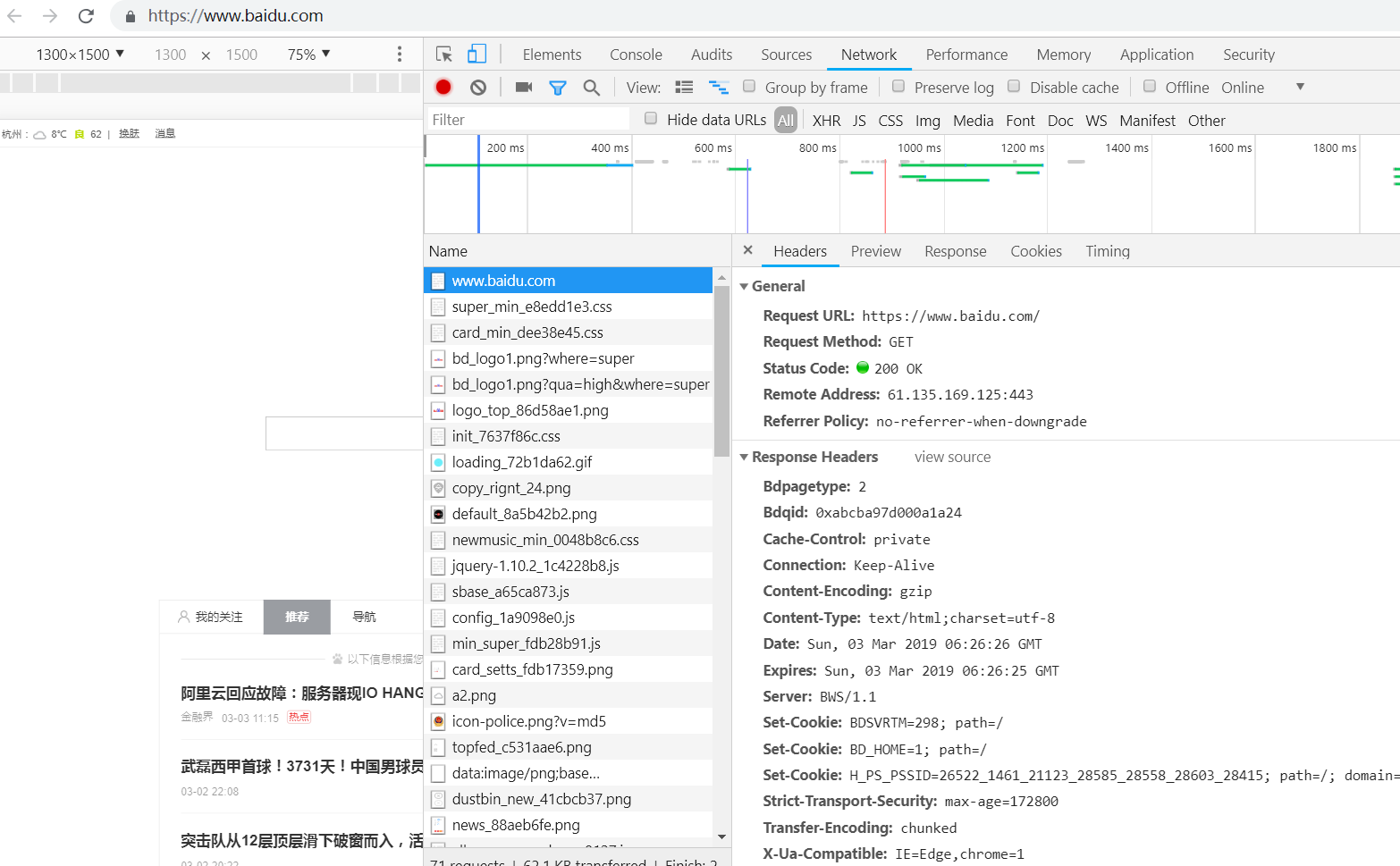
1、浏览器。打开百度首页

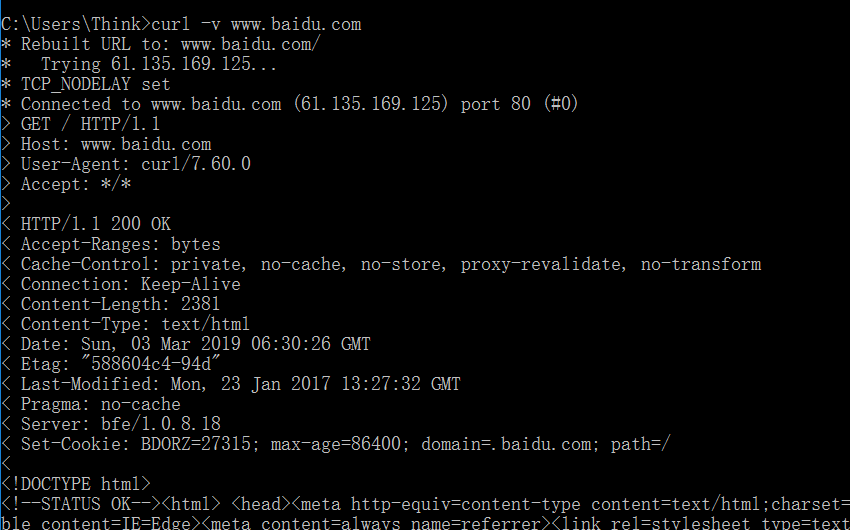
2、Curl工具

二、CORS 跨域(浏览器的功能)
1、修改Server.js
const http = require('http');
const fs = require('fs')
http.createServer(function(request, response){
console.log('request com', request.url)
const html = fs.readFileSync('test.html','utf8')
response.writeHead(200,{
'Content-Type':'text/html'
})
response.end(html)
}).listen(8888);
console.log('server listening on 8888')
读取test.html 文件的内容
2、test.html
<html>
<head>
<title>Document</title>
</head>
<body>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET','http://127.0.0.1:8887')
xhr.send();
</script>
</html>
里面访问服务http://127.0.0.1:8887
3、Server2.js(8887端口)
const http = require('http');
http.createServer(function(request, response){
console.log('request com', request.url)
response.end('123')
}).listen(8887);
console.log('server listening on 8887')
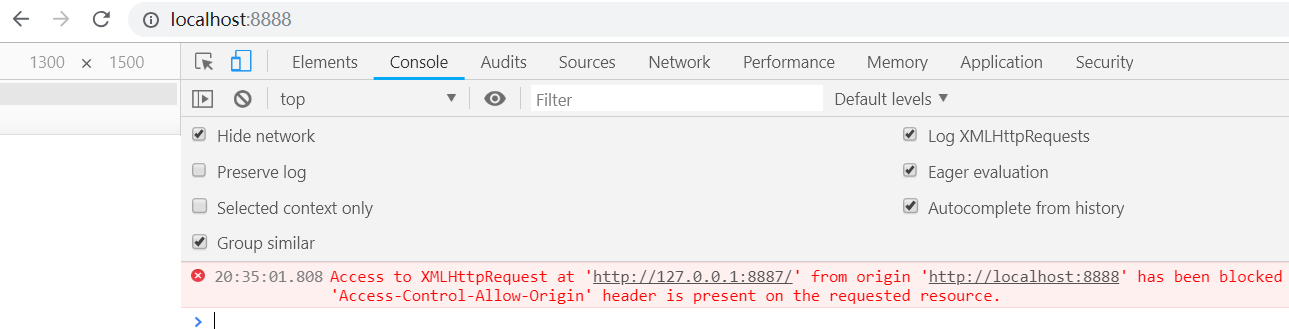
这样访问http://localhost:8888/ 就好出现跨域问题。

4、增加跨域处理

这样就OK了。
浏览器对标签,如srcirpt标签的src属性,link标签,img标签等,允许跨域功能。而Jsonp就是根据这个原来实现的
三、缓存头 Cache-Control
1、可缓存性
public Http 请过的任何地方都可以缓存
private :只有发起请求的浏览器可以缓存
no-cache: 任何一个节点都不能缓存
2、到期: max-age=<seconds> : 单位秒
s-maxage=<seconds> : 代替max-age,只在代理服务器里面才生效
max-stale=<seconds> 发起请求的一方主动带的头,即便max-age设置的实际过期,只要在max-stale时间内,任然可以使用max-age过期的缓存。
3、重新验证
must-revalidate: max-age过期后,重新向原服务端发送请求,然后重新获取这部分数据,再来验证内容是否真的过期了。
proxy-revalidate: 用在缓存服务器中,指定缓存服务器过期,必须从原服务器请求一遍。
4、其他
no-store: 本地和代理服务器都不可以存缓存。
no-cache: 可以在本地进行缓存,可以在proxy服务器缓存,每次发起请求都要到服务器那里验证下,如果服务器告诉你可以使用本地的缓存,才可以使用本地的缓存。
no-transform: 主要用于proxy服务器中,有些proxy服务器把过大的数据进行压缩。 而设置了no-transform,则不允许proxy服务器对数据进行改动。
5、max-age实践
1) server.js
设置Cache-Control': 'max-age=20' 过期时间20秒
const http = require('http');
const fs = require('fs')
http.createServer(function(request, response){
console.log('request com', request.url)
if(request.url === "/"){
const html = fs.readFileSync('test.html','utf8')
response.writeHead(200,{
'Content-Type':'text/html'
})
response.end(html)
}
if(request.url === "/script.js"){
console.log("hi");
response.writeHead(200,{
'Content-Type':'txt/javascript',
'Cache-Control': 'max-age=20'
})
response.end('console.log("script load")');
}
}).listen(8888);
console.log('server listening on 8888')
2)test.html
<html>
<head>
<title>Document2</title>
</head>
<body>
</body>
<script src="/script.js"></script>
</html>
3、启动>node server.js, 并访问http://localhost:8888/