第一步:首先你可以配置下本地的调试环境:准备frp内网穿透工具,一个域名。配置好通过域名就可以访问自己的页面,具体搭建百度找资料
第二步:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
使用微信官方的测试账号,使用微信扫码就可以直接获取到appID,appsecret
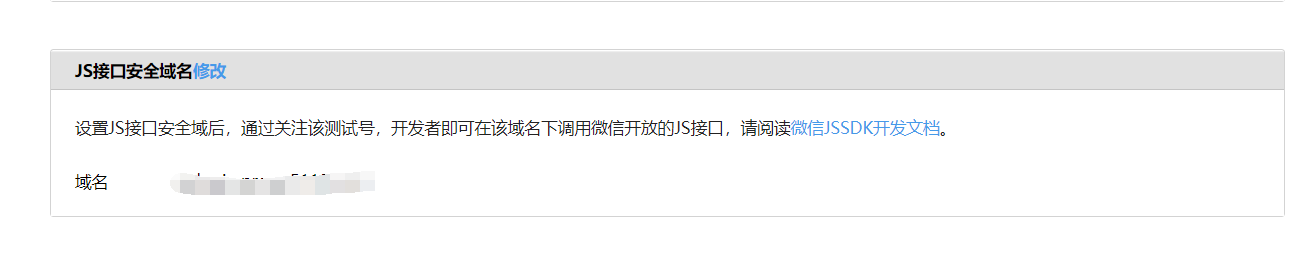
第三步:配置js安全域名,这个在上面的链接里面有配置的,正式上线的话需要在微信公众号后台配置

第四步:关注公众号,还在微信的测试页面中有个二维码,扫码就可以关注【不关注功能无法正常使用】

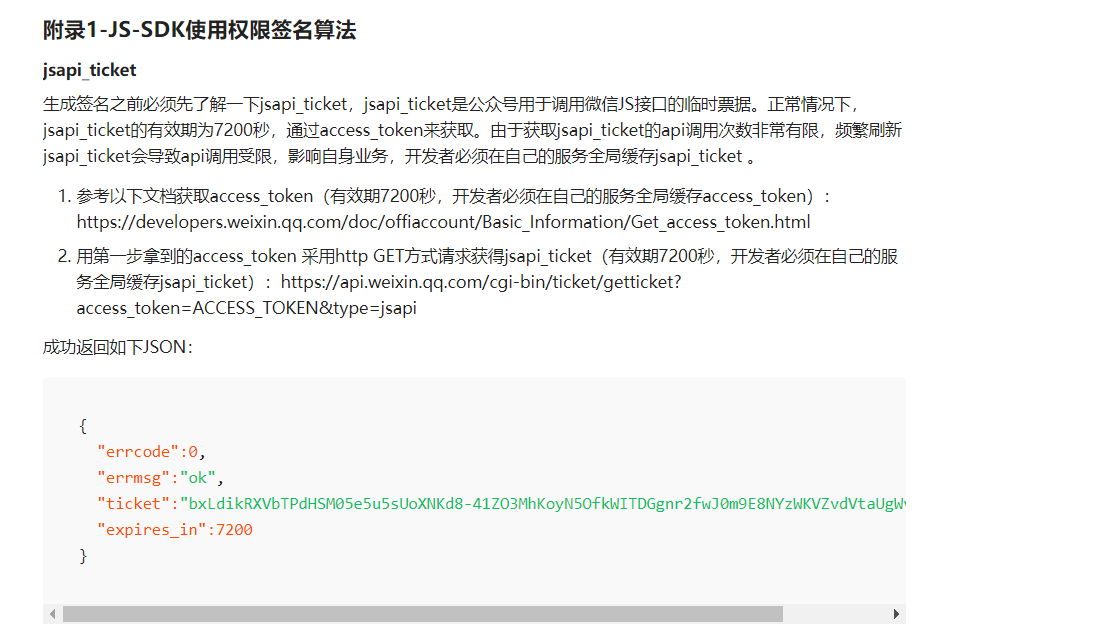
第五步:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#11 获取jsapi_ticket

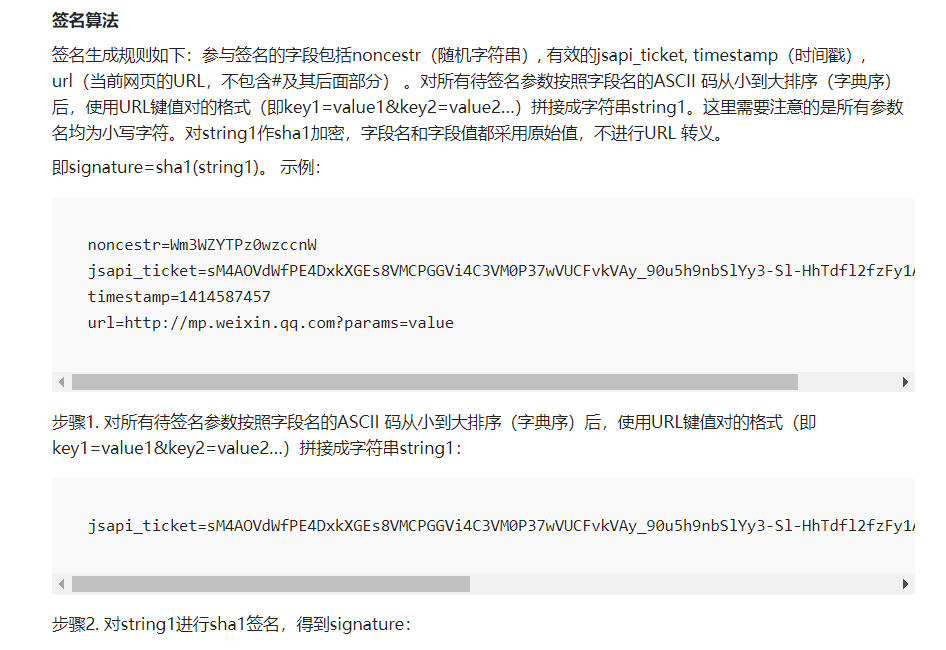
第六步:进行签名,noncestr和timestamp都是自定义的随机数,不用请求接口获取的

第六步:写个接口,返回签名好的数据
需要返回以下数据:
appId,timestamp,nonceStr,signature
第七步:使用微信开发工具进行调试,看是否成功
注意:分享只能通过点击右上角按钮进行分享,不能自动分享的。点击分享查看是否有图片,有就成功啦
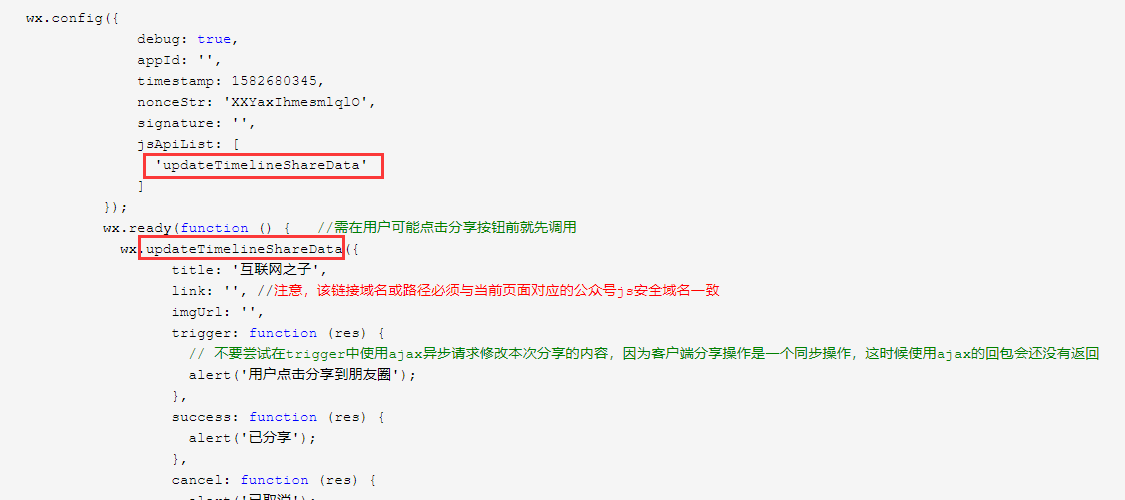
wx.config({ debug: true, appId: '', timestamp: 1582680345, nonceStr: 'XXYaxIhmesmlqlO', signature: '', jsApiList: [ 'updateTimelineShareData' ] }); wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateTimelineShareData({ title: '互联网之子', link: window.location.href.split("#")[0], //注意,该链接域名或路径必须与当前页面对应的公众号js安全域名一致 imgUrl: '', trigger: function (res) { // 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回 alert('用户点击分享到朋友圈'); }, success: function (res) { alert('已分享'); }, cancel: function (res) { alert('已取消'); }, fail: function (res) { alert(JSON.stringify(res)); } }); alert('已注册获取“分享到朋友圈”状态事件'); }); wx.error(function(res){ console.log(res); // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 });
写固定的link测试没问题,换成js获取当前页面就发现分享有问题,图片不显示,初始化也没成功。
原因是link写成了 window.location.href.split("#") 可能是导致了报错,但是没捕获到
代码很简单,看官方的文档基本都能搞定,重点是如何确认是否已经成功,为此花了挺多时间去验证。
注意:jsApiList必须跟注册的时候一致,否则功能不能正常使用

这表示初始化的数据没问题,也就是签名没问题了,基本上到这一步就快要成功了。

由于我config里面的api写的跟调用的方法名不一致,会提示 the permission value is offline verifying
这时候可以按照以下步骤检查:
1.确认config正确通过。
2.如果是在页面加载好时就调用了JSAPI,则必须写在wx.ready的回调中。
3.确认config的jsApiList参数包含了这个JSAPI。
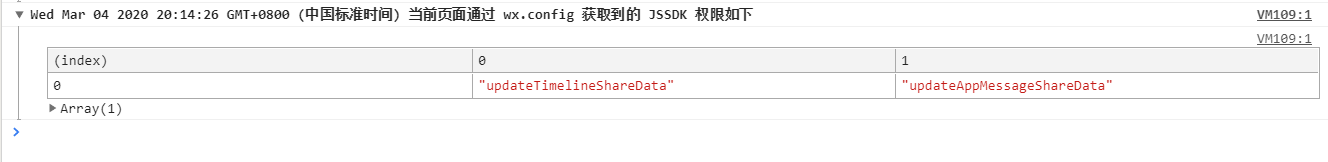
出现以下输出表示成功了,表示已经把这两个接口注册好了,随时可以用: