Jaxp解析器
1.Jaxp解析器在jdk的javax.xml.parsers包内
*四个类: 分别针对DOM和SAX解析的类
1.DOM:
*DocumentBuilder 解析器类
*DocumentBuilderFactory解析器工厂类
2.SAX:
*SAXParser 解析器类
*SAXParserFactory 解析器工厂类
DOM解析XML
1.DocumentBuilder
*这是一个抽象类,不能new
*这个类的实例可以从DocumentBuilderFactory.newDocumentBuilder()方法获取
*解析xml使用parse("xml文件路径")方法, 返回Document整个文档, document是一个接口,父节点是Node,如果在document接口中找不到的方法,可以在Node接口中找.
*document的方法
1.getElementsByTagName(String tagname) 返回一个标签集合 NodeList
2.createElement(String tagName) 创建一个标签
3.createTextNode(String data) 创建文本
4.appendChild(Node newChild) 把节点添加到标签下
5.removeChild(Node oldChild) 删除节点
6.getParentNode() 获取父节点
*NodeList的方法
1.getLength() 得到集合的长度
2.item(int index) 下表取到具体的值
3.getTextContent() 得到标签里的内容
2.DocumentBuilderFactory
*抽象类
*通过newInstance()获取DocumentBuilderFactory的实例.
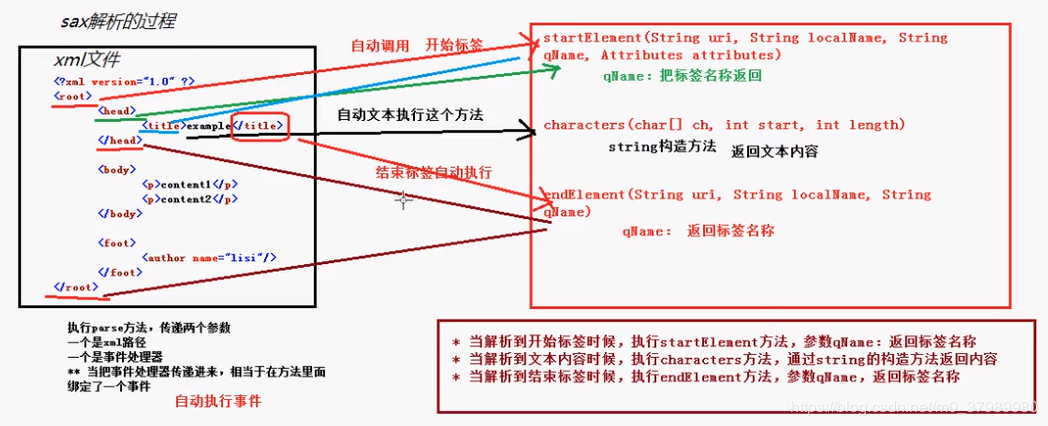
SAX解析XML
1.SAX解析XML
*SAXParser
*此类的实例可以从 SAXParserFactory.newSAXParse()方法获取
*解析xml使用parse(File f, DefaultHandler dh) arg1: xml路径 arg2: 事件处理器
*SAXParserFactory
*newInstance()方法得到
*DefaultHandler
void startElement(String uri, String localName, String qName, Attributes attributes) 接收元素开始的通知。 qName 返回标签名称.
void characters(char[] ch, int start, int length) 接收元素内的字符数据通知。
oid endElement(String uri, String localName, String qName) 接收元素结尾的通知。

当解析到开始标签的时候, 自动执行startElement方法
当解析到文本的时候, 自动执行characters方法
当解析到结束标签时候, 自动执行endElement方法