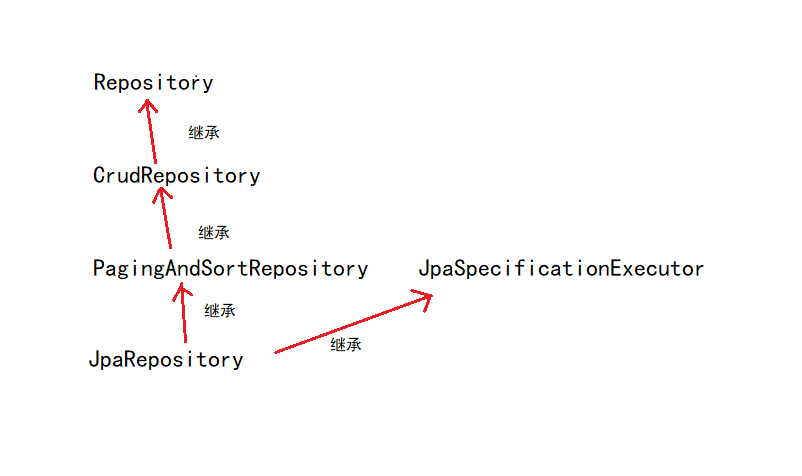
各种Repository接口继承关系:

Repository :
public interface UserRepository extends Repository<User, Integer> {
}
- 方法命名规则查询方式:
findByNameLike(String name)
findByName(String name)
findByNameAndAge(String name, Integer age)
findByNameOrAddress(String name)
...
参考:
https://www.jianshu.com/p/1d6f27f675bb
https://www.jianshu.com/p/1d6f27f675bb
-
基于@Query注解的查询和更新
-
基于@Query注解的查询
-
JPQL 方式
@Query("form User WHERE name = ?1") List<User> findByName(String name);ps: JPQL 占位符索引是从1开始的。
-
SQL 方式
@Query("select * from User WHERE name = ?1") List<User> findByName(String name);
-
-
基于@Query注解的更新
基于@Query注解的更新需要增加@Modifying
-
JPQL 方式
@Query("Update User set name = ?1 WHERE id = ?2") @Modifying int updateNameAndId(String name, Integer id); -
SQL 方式
@Query("update user set name = ?1 WHERE id = ?2") @Modifying int updateNameAndId(String name, Integer id);
-
-
CrudReposiroty :
CrudRepository: 主要是进行增删改查的方法
PagingAndSortingRepository :
PagingAndSortingRepository: 主要是进行排序或者分页
JPARepository
JPARepository: 主要对继承父接口中方法的返回值进行了适配,因为在父类接口中通常都返回迭代器,需要我们自己进行强制类型转化。而在JpaRepository中,直接返回了List
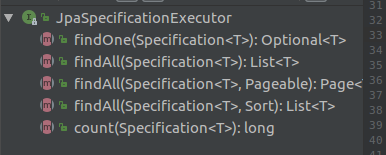
JpaSpecificationExecutor
JpaSpecificationExecutor: 主要提供了多条件查询的支持,并且可以在查询中添加分页和排序。

总结 :
Spring Data Jpa中一共提供了
Repository:
-
支持方法命名查询 (提供了findBy + 属性方法 )
-
@Query
HQL: nativeQuery 默认false
SQL: nativeQuery 默认true
更新的时候,需要配合@Modifying使用
CurdRepository:
继承了Repository 主要提供了对数据的增删改查
PagingAndSortRepository:
继承了CrudRepository 提供了对数据的分页和排序,缺点是只能对所有的数据进行分页或者排序,不能做条件判断
JpaRepository:
继承了PagingAndSortRepository,开发中经常使用的接口,主要继承了PagingAndSortRepository,对返回值类型做了适配
JpaSpecificationExecutor
提供多条件查询