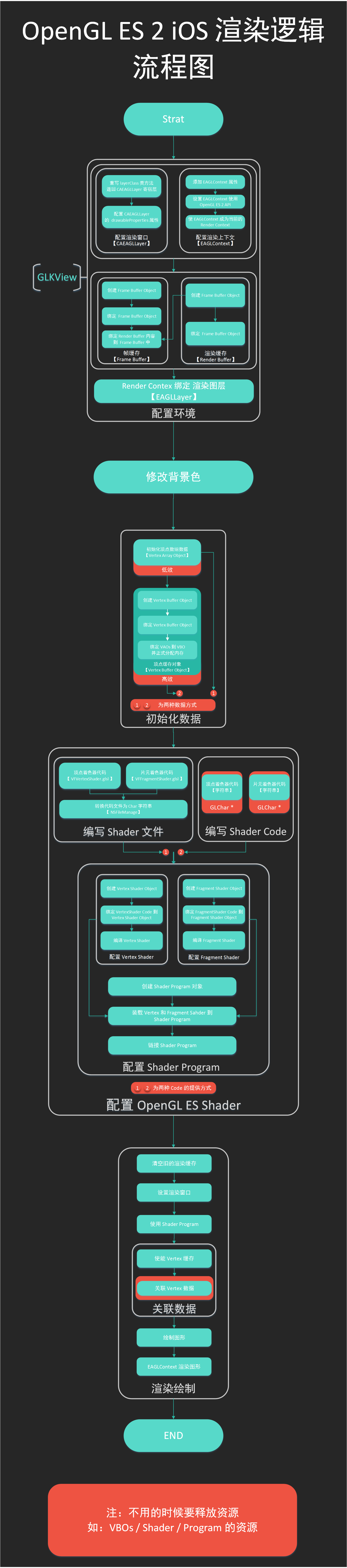
OpenGL ES 2 的渲染流程 实际绘制环境,流程细化

操作流程:
- 配置环境:
a. CAEAGLLayer 替换默认的 CALayer,配置绘制属性;
b. EAGLContext,即 Render Context ,设置成 OpenGL ES 2 API 环境,并使其成为当前活跃的上下文环境;
c. Frame Buffers / Render Buffer 的创建和使用,以及内容绑定;
d. EAGLContext 绑定渲染的窗口 (on-screen),CAEAGLLayer;
[注] CAEAGLLayer 继承于 CALayer, 专门用来渲染 OpenGL 、OpenGL ES 内容的图层;如果要使用,则要重写 layerClass 类方法。 在 EAGLContext 绑定 CAEAGLLayer 为渲染窗口之前,可以通过修改 drawableProperties 属性来改变渲染属性。
使用注意:
a. 修改 opaque 属性为 YES ( CAEAGLLayer.opaque = YES; );
b. 不要修改 Transform ;
c. 当横竖屏切换的时候,不要去修改 CAEAGLLayer 的 Transform 而进行 Rotate, 而是要通过 OpenGL / OpenGL ES 来 Rotate 要渲染的内容。
[注] EAGLContext 是 管理 OpenGL ES 渲染上下文(包含,信息的状态、openGL ES 的命令(API)、OpenGL ES 需要绘制的资源)的对象,要使用 OpenGL ES 的 API (命令)就要使该 Context 成为当前活跃的渲染上下文。
-
初始化数据
这里主要是考虑是否使用 VBOs ,由于移动端对效率有所要求,所以一般采用 VBOs 快速缓存; -
配置 OpenGL ES Shader
这里的核心工作是 Shader Code ,即学习 GLSL ES 语言;
iOS 端采用 glsl 后缀的文件来编写代码; -
渲染绘制
这里要注意的是 清空旧缓存、设置窗口,虽然只是一句代码的问题,但还是很重要的;
核心是学习 glDraw* 绘制 API ;
代码流程:
-
配置渲染环境
-
配置渲染窗口 [ 继承自 UIView ]
a. 重写 layerClass 类方法+ (Class)layerClass { return [CAEAGLLayer class]; }
-