转载地址:https://my.oschina.net/u/2457218/blog/782822
一、问题
在本地引入了Font Awesome 字体图标,网页未部署到服务上(在本地直接访问,部署到nginx服务器,火狐浏览器能显示)
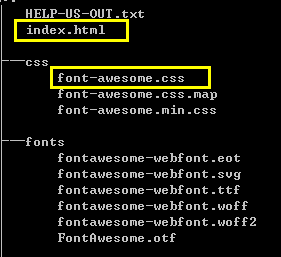
目录结构:

引入方式:
<link href="../css/font-awesome.css" rel="stylesheet" type="text/css">使用方式:
<link href="../css/font-awesome.css" rel="stylesheet" type="text/css">访问地址:
file:///E:/workstation/ProTeam-web/vendor/font-awesome/pages/index.html在Chrome浏览器中能正常访问,

在火狐浏览器中访问出现无法识别字符
![]()
可以看出在火狐浏览器下无法正常显示字体图标
二、分析
由于一直用火狐浏览器的firebug插件,在访问的时候只能看到一行错误信息
 NetworkError: A network error occurred
NetworkError: A network error occurred
当时并未在意这个错误,只是认为可能是其他代码导致的,无法显示可能浏览器的兼容性问题,苦苦寻找火狐浏览器下的兼容方式,无果!最后把所有无关的代码全部删掉,只保留字体图标样式的引用以及相关使用,还是报这个错误,开始重视这个问题,但是无法显示出详细的错误信息,不知道发送的是什么网络请求,并且在“网络”标签中也未发现有什么请求,最后无奈打开火狐自带的开发者工具,打开以后,突然看到了完整的错误信息,甚是惊喜万分!

downloadable font: download failed (font-family: "FontAwesome" style:normal weight:normal stretch:normal src index:1): bad URI or cross-site access not allowed source: file:///E:/workstation/ProTeam-web/vendor/font-awesome/vendor/font-awesome/fonts/fontawesome-webfont.woff错误信息很明显的指出了URI是不合法的,不允许跨站访问,这就涉及到了浏览器的同源策略的一个问题。
同源策略限制了一个源(origin)中加载文本或脚本来自其他源(origin)中资源的交互方式
在同源的定义,如果两个页面拥有相同的协议(protocol),端口(port)和主机(domain),那么这两个页面就属于同一个源。
这个协议看着貌似简单,在http协议请求中是比较明确的,各个浏览器 实现的标准相同,举例如下:
例如我们访问的网址是http://domain.com/index.html
http请求同源示例
| URL | 结果 | 原因 |
| http://domain.com/page1.html | 成功 | |
| http://domain.com/vender/index.html | 成功 | |
| http://domain.com:8080/index.html | 失败 | 端口不同 |
| http://domain2.com/index.html | 失败 | 域名不同 |
| https://domain.com/index.html | 失败 | 协议不同 |
针对http请求,以上对同源的策略判断还是挺明白的。但是在本机访问HTML就不同了,例如
刚才我访问的本地的html页面
file:///E:/workstation/ProTeam-web/vendor/font-awesome/pages/index.html
这个访问地址的协议为file协议,这个协议在Firefox中爆出来过安全漏洞,导致在把网页另存为的时候,可以访问到我们本地文件,产生安全隐患,此bug于2004年暴出,链接为
https://bugzilla.mozilla.org/show_bug.cgi?id=230606
http://bobao.360.cn/news/detail/3390.html
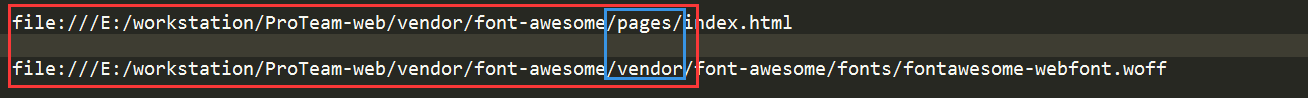
继续看刚才我访问的这个页面,这个页面引用了font-awesome.css,而在font-swesome.css文件中需要引用相关的字体文件,通过以上错误信息可以看出,引用的路径为
file:///E:/workstation/ProTeam-web/vendor/font-awesome/vendor/font-awesome/fonts/fontawesome-webfont.woff
实际上在在font-awesome.mini.css文件中是这么写的:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.6.3');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.6.3') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.6.3') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.6.3') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.6.3') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.6.3#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}对比一下这两个路径

由于上述所说的安全漏洞,火狐浏览器会把index.html页面中的file:///E:/workstation/ProTeam-web/vendor/font-awesome/pages/ 这部分当做源,而在字体图标文件的源是file:///E:/workstation/ProTeam-web/vendor/font-awesome/vendor/,这样两个链接就被火狐浏览器认为不是同源的,导致访问的时候无法访问,结果就是字体图标无法显示。
那如果换个方式引用呢?
我把index.html的位置换了一下,目录结构如下:

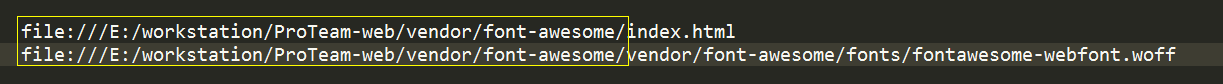
这样再访问index.html文件,在火狐浏览器下就能正确的显示出字体图标了。这时候两者的访问路径是

火狐浏览器同样的会以index.html页面前面的内容当做源,然后通过此页面引用字体文件的时候,前面一致,故被火狐浏览器认为是同源。
三、一个不太好的解决办法
上述问题也就只有在本地开发的时候才会出现,部署到服务器上以后,如果在同一个站点下就不会出现上述问题。这个限制是浏览器的限制,火狐为这个限制增加了开关,在本机的开发的时候可以暂时把这个开关关闭
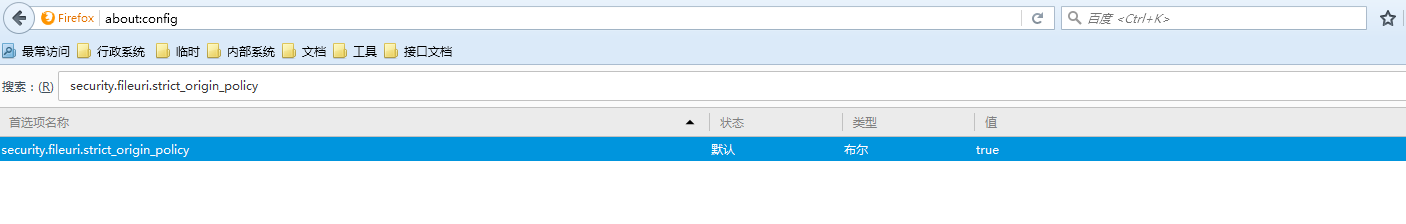
在火狐浏览器中输入:about:config
搜索:security.fileuri.strict_origin_policy
然后双击把这个值更改为false即可。

或者采用更换文件夹的方式(章节二最后所述),把不同源设置为同源。但是这样会限制了我们组织代码路径方式。
四、总结
总的来说这个问题是由于同源策略所导致,并不能说是火狐浏览器的bug,只是火狐为了安全起见,认为这个是不安全的,故做了限制。相关文章可以自行搜索。实际上在其他浏览器上也会有相应的安全问题,例如chrome浏览器,但是chrome的开发团队不认为这是一个bug,所以并没有对此做相应的限制。
其他
[我的博客,欢迎交流!](http://rattenking.gitee.io/stone/index.html)
[我的CSDN博客,欢迎交流!](https://blog.csdn.net/m0_38082783)
[微信小程序专栏](https://blog.csdn.net/column/details/18335.html)
[前端笔记专栏](https://blog.csdn.net/column/details/18321.html)
[微信小程序实现部分高德地图功能的DEMO下载](http://download.csdn.net/download/m0_38082783/10244082)
[微信小程序实现MUI的部分效果的DEMO下载](http://download.csdn.net/download/m0_38082783/10196944)
[微信小程序实现MUI的GIT项目地址](https://github.com/Rattenking/WXTUI-DEMO)
[微信小程序实例列表](http://blog.csdn.net/m0_38082783/article/details/78853722)
[前端笔记列表](http://blog.csdn.net/m0_38082783/article/details/79208205)
[游戏列表](http://blog.csdn.net/m0_38082783/article/details/79035621)