一、基本环境搭建
1、安装vue
npm i @vue/cli -g
npm i @vue/cli-init -g
2、创建项目
vue init webpack my-project // 版本2 // vue create hello-world // 版本3 cd my-project npm start
lint指令:在eslint后加--fix
3、模板语法
Mustache:{{变量}}只能存在单行语句 v-once:只能渲染一次 v-html:解析HTML结构 v-bind:指令(解析属性中的对象) v-bind简写:(:)
4、条件渲染
v-if v-show
5、列表渲染
v-for
数组检测:
Vue.set(【obj_arr】,【index】,value);
this.$set(【obj_arr】,【index】,value);
this.$forceUpdate();
6、事件处理
$event:事件传递参数
阻止事件冒泡:@click.stop="";
阻止默认事件:@click.prevent="";
按键修饰符:@keyup.13="";
组件绑定原生事件:@click.native="";
7、表单输入绑定
v-model.lazy v-model.number v-model.trim watch:实时监听数据变化,函数名等同于v-model里的名字
watch: { obj: { handler(val, oldVal) { }, deep: true//对象中的属性发生变化都会触发监听 } },
8、计算属性
<template>
<div>
<input type="text" v-model="ipt">
<ul>
<li v-for="(item,index) in computed_arr" :key="index">{{item}}</li>
</ul>
{{computed_arr_map}}
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
ipt:'',
arr:["aaa","bbb","ccc","aab","aac","abb","acc","bcc","bbc","abc"]
}
},
computed:{
computed_arr(){
return this.arr.filter(item=>item.indexOf(this.ipt)>-1)
},
computed_arr_map(){
let newarr=this.arr.map(item=>item+"+"+item);
return newarr.join("-");
},
}
}
</script>
<style scoped>
</style>
9、组件创建
a、import(导入);
b、components(组件注入);
c、element(标签引用);
10、组件传递数据props
a、<Child data="向子组件传递数据"></Child>; b、export default {props:['data']}; c、<div>{{data}}</div>; d、this.$props.data;
a、<Child :data.sync="data"></Child>; // 基本类型传值 b、this.$emit("update:data","数据"); // 更新基本类型值
11、自定义事件向父组件传递数据
a、<button @click="$emit('childFun','子组件数据')">子组件按钮</button>; b、<Child @childFun="fatherData=$event"></Child>; c、<Child @childFun="fatherFun($event)"></Child>;
12、操作DOM
a、ref="dom"; b、this.$refs.dom;
a、this.$parent
13、动态组件和缓存
<keep-alive> <component is="aaa"></component> </keep-alive> components: { aaa: { template: `<div>aaa</div>` } }
<!-- exclude:逗号分隔的字符串、正则表达式、数组 不缓存匹配的组件 include:逗号分隔的字符串、正则表达式、数组 缓存匹配的组件 max:数字 最大缓存组件数 activated() { console.log('组件激活时调用') }, deactivated() { console.log('组件停用时调用') } --> <keep-alive exclude="" include="" max=""> <router-view key="" /> </keep-alive>
14、插槽
a、<Child>
<template slot-scope="scope">
{{scope.childData}}
</template>
</Child>
b、<slot childData="childData、childData、childData"></slot>
a、<Child>
<template slot="element" slot-scope="scope">
{{scope.childData}}
</template>
</Child>
b、<slot name="element" childData="childData、childData、childData"></slot>
15、元素过渡
<template>
<div>
<button @click="transFun=!transFun">动画按钮</button>
<transition name="trans" mode="out-in">
<div v-if="transFun" key="1" style=" 100px;height: 100px;background-color: red"></div>
<div v-else key="2" style=" 100px;height: 100px;background-color: green"></div>
</transition>
<!--
<transition-group tag="ul" name="trans">
<li v-for="(item,index) in arr" :key="item"></li>
</transition-group>
-->
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
transFun:false
}
}
}
</script>
<style scoped>
.trans-enter-active,.trans-leave-active{
transition: all 1s;
}
.trans-enter,.trans-leave-to{
opacity: 0;
transform: translateX(200px);
}
/*
.trans-enter-active{
animation: trans_animation 1s;
}
.trans-leave-active{
animation: trans_animation 1s reverse;
}
@keyframes trans_animation {
0% {
opacity: 0;
transform: translateX(200px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
*/
</style>
16、过滤器
{{data|filter_data}}
filters:{
filter_data(arg){
return arg+"+handle";
}
}
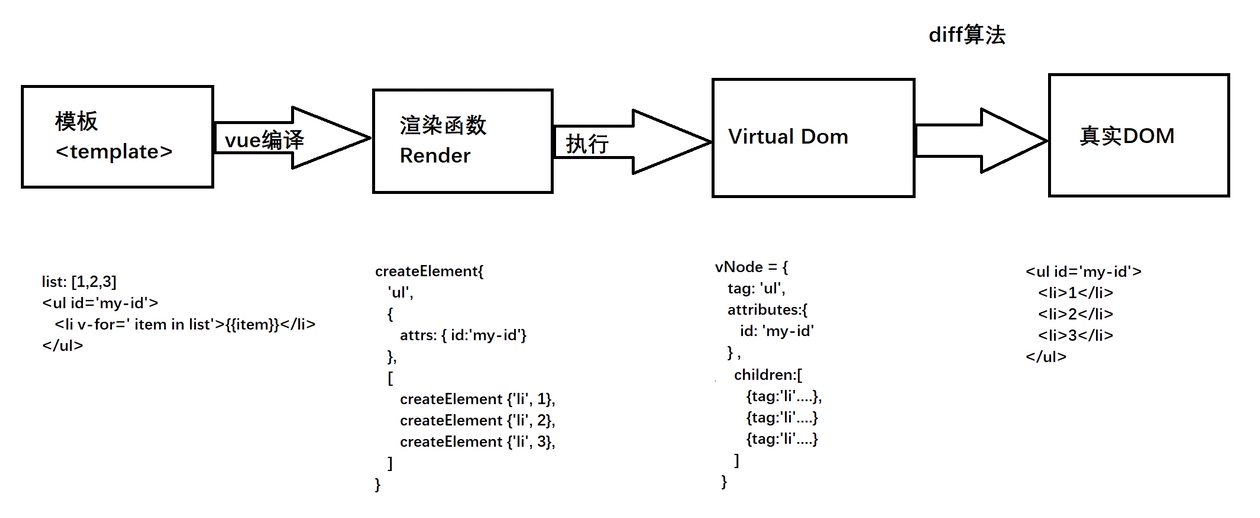
17、diff算法
比较顺序:dom树层级对比 -> key值对比 ->标签对比->标签内容对比;
虚拟dom:对比相同的会复用;
18、自定义指令
<input type="text" v-ipt="'val'"> directives:{ ipt:{ inserted:function(el,bind){ console.log(el); console.log(bind.value); } } }
19、生命周期
beforeMount:挂载之前;
mounted:挂载完成;
beforeDestroy:销毁之前;
20、nexttick
this.$nextTick(()=>{ // to do })
21、事件总线
var bus=new Vue(); bus.$on("busName",(res)=>{ console.log(res) }) bus.$emit("busName",{})
22、跨域配置vue.config.js
devServer: { proxy: { '/api': {//拦截请求,此时url:/api/requesturl target: 'http://www.baidu.com:8080',//在请求前加源地址,此时url:http://www.baidu.com:8080/api/requesturl changeOrigin: true, pathRewrite: { '^/api': ''//重写请求,此时url:http://www.baidu.com:8080/requesturl } } } }
23、render函数