(之前的那个模板方法模式实在没搞懂...等几天再去研究8)
预览效果:

限制拖动范围在视口内、调整窗口时自动居中...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url("images/baidu_demo.png");
background-repeat: no-repeat;
background-position: top center;
background-color: #fff;
/* 注意这个作用 */
padding: 0px;
margin: 0px;
font-size: 12px;
/* font-family: "微软雅黑"; */
}
.ui-dialog{
display: none;
width: 380px;
height: auto;
position: absolute;
z-index: 1000;
top: 0px;
left: 0px;
border: 1px solid #d5d5d5;
background-color: #fff;
}
.ui-dialog-title{
height: 48px;
line-height: 48px;
padding:0px 20px;
color: #535353;
font-size: 16px;
background: #f5f5f5;
border-bottom: 1px solid #efefef;
cursor: move;
user-select: none;
}
.ui-dialog-content{
padding: 15px 20px;
}
.ui-dialog a{
text-decoration: none;
}
.ui-dialog-closeButton{
display: block;
width: 16px;
height: 16px;
position: absolute;
top: 12px;
right: 20px;
background: url("images/close_def.png") no-repeat;
cursor: pointer;
}
.ui-dialog-closeButton:hover{
background: url("images/close_hov.png");
}
.ui-dialog-pt15{
padding-top: 15px;
}
p{
margin-block-start: 0em;
margin-block-end: 0em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
.ui-dialog-l40{
height: 40px;
line-height: 40px;
text-align: right;
}
.ui-dialog-input{
width: 100%;
height: 40px;
margin:0px;
padding: 0px;
border: 1px solid #d5d5d5;
font-size: 16px;
color: black;
text-indent: 25px;
outline: none;
}
.ui-dialog-input-username{
background: url("images/input_username.png") no-repeat 2px;
}
.ui-dialog-input-password{
background: url("images/input_password.png") no-repeat 2px;
}
.ui-dialog-submit{
width: 100%;
height: 50px;
background: #3b7ae3;
border:none;
font-size: 16px;
color: #fff;
outline: none;
text-decoration: none;
display: block;
text-align: center;
line-height: 50px;
}
.ui-mask{
width: 100%;
height: 100%;
background: #000;
opacity: 0.4;
position: absolute;
top: 0;
left: 0;
z-index: 900;
display: none;
}
.link{
text-align: right;
line-height: 20px;
padding-right: 40px;
}
</style>
</head>
<body>
<div class="ui-dialog" id="dialog">
<!-- 标题栏 -->
<div class="ui-dialog-title" id="dialog-title">
<a href="javascript:hideDialog();" class="ui-dialog-closeButton"></a>
<p>登录通行症</p>
</div>
<!-- 内容区域 -->
<div class="ui-dialog-content">
<div class="ui-dialog-l40 ui-dialog-pt15">
<input placeholder="手机/邮箱/用户名" type="input" class="ui-dialog-input ui-dialog-input-username">
</div>
<div class="ui-dialog-l40 ui-dialog-pt15">
<input placeholder="密码" type="input" class="ui-dialog-input ui-dialog-input-password">
</div>
<div class="ui-dialog-l40">
<a href="#">忘记密码</a>
</div>
<div class="ui-dialog-submit">
<a href="#" class="ui-dialog-submit">登录</a>
</div>
<div class="ui-dialog-l40">
<a href="#">立即注册~</a>
</div>
</div>
</div>
<div class="ui-mask" id="mask" onselectstart="return false"></div>
<div class="link">
<a href="javascript:showDialog();">登录</a>
</div>
</body>
<script>
//按下时,标记为可拖动。开始拖动,更新position。松开,标记不可拖动
//获取对象
function getElement(id){
return document.getElementById(id);
};
//自动居中函数(提示框)
function autoCenter(el){
var bodyWidth = document.documentElement.clientWidth;
var bodyHeight = document.documentElement.clientHeight;
var elWidth = el.offsetWidth;
var elHeight = el.offsetHeight;
el.style.left = (bodyWidth-elWidth)/2 + "px";
el.style.top = (bodyHeight-elHeight)/2 + "px";
}
//自动全屏函数(遮罩)
function furfillBody(el){
el.style.width = document.documentElement.clientWidth + "px";
el.style.Height = document.documentElement.clientHeight + "px";
}
var mouseOffsetX = 0,
mouseOffsetY = 0;
var draggble = false;//是否可拖拽,一会用data-xxx写
//在标题栏上按下,计算相对拖拽元素左上角坐标,并标记该元素可拖动
getElement("dialog-title").addEventListener('mousedown',function(e){
console.log(e);
var e = e || window.event;
mouseOffsetX = e.pageX - getElement('dialog').offsetLeft;
mouseOffsetY = e.pageY - getElement('dialog').offsetTop;
draggble = true;
console.log(mouseOffsetX,mouseOffsetY,draggble);
//记录当前鼠标在标题栏中的相对位置
//注意这里是整个登陆浮层
})
//按下开始移动,先检查是否已被标记为可拖动,如果是则进行更新(减去第一步中已经获得的便宜)
document.onmousemove = function(e){
var e = e || window.event;
mouseX = e.pageX;//鼠标当前位置
mouseY = e.pageY;
var moveToX = 0,//新位置
moveToY = 0;
if(draggble){
// console.log(1);
moveToX = mouseX - mouseOffsetX;
moveToY = mouseY - mouseOffsetY;
var pageWidth = document.documentElement.clientWidth;
var pageHeight = document.documentElement.clientHeight;
var dialogWidth = getElement('dialog').offsetWidth;
var dialogHeight = getElement('dialog').offsetHeight;
var maxX = pageWidth - dialogWidth;
var maxY = pageHeight - dialogHeight;
moveToX = Math.min(maxX , Math.max(0,moveToX) );
moveToY = Math.min(maxY , Math.max(0,moveToY) );
getElement('dialog').style.left = moveToX + "px";
getElement('dialog').style.top = moveToY + "px";
}
}
//鼠标松开,标记为不可拖动
//针对于整个document
document.onmouseup = function(){
draggble = false;
}
function showDialog(){
getElement('dialog').style.display = "block";
getElement('mask').style.display = "block";
autoCenter(getElement('dialog'));
furfillBody(getElement('mask'));
};
function hideDialog(){
getElement('dialog').style.display = "none";
getElement('mask').style.display = "none";
};
//窗口改变大小时的事件处理
window.onresize = function(){
autoCenter(getElement('dialog'));
furfillBody(getElement('mask'))
}
</script>
</html>
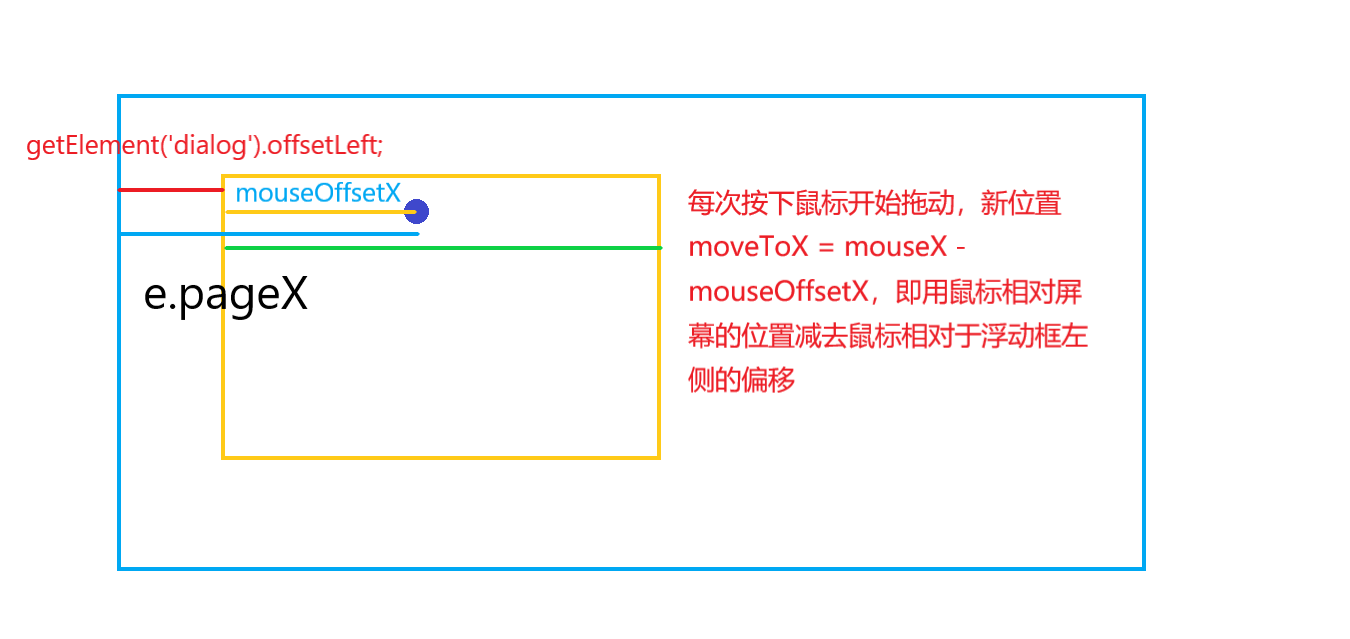
示意图:

几个之前没有接触的知识点:
user-select:none;禁止用户选中文字,
outline:绘制元素周围的一条线,不占空间,不一定是矩形