AJAX概述
1 什么是AJAX
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过程。
l 与服务器异步交互;
l 浏览器页面局部刷新;
2. 同步交互与异步交互
l 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
l 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
3. AJAX常见应用情景

当我们在百度中输入一个“传”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的10个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这10个关键字显示在下拉列表中。
l 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
l 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为zhangSan的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
l 整个过程中页面没有刷新,只是局部刷新了;
l 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
4 AJAX的优缺点
优点:
l AJAX使用Javascript技术向服务器发送异步请求;
l AJAX无须刷新整个页面;
l 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
l AJAX并不适合所有场景,很多时候还是要使用同步交互;
l AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
l 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
AJAX技术
1 AJAX第一例
1.1 准备工作
因为AJAX也需要请求服务器,异步请求也是请求服务器,所以我们需要先写好服务器端代码,即编写一个Servlet!
这里,Servlet很简单,只需要输出“Hello AJAX!”。
public class AServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("Hello AJAX!"); response.getWriter().print("Hello AJAX!"); } }
1.2 AJAX核心(XMLHttpRequest)
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpRequest对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
注意,各个浏览器对XMLHttpRequest的支持也是不同的!大多数浏览器都支持DOM2规范,都可以使用:var xmlHttp = new XMLHttpRequest()来创建对象;但IE有所不同,IE5.5以及更早版本需要:var xmlHttp = new ActiveXObject(“Microsoft.XMLHTTP”)来创建对象;而IE6中需要:var xmlHttp = new ActiveXObject(“Msmxl2.XMLHTTP”)来创建对象;而IE7以及更新版本也支持DOM2规范。
为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:
function createXMLHttpRequest() { var xmlHttp; // 适用于大多数浏览器,以及IE7和IE更高版本 try{ xmlHttp = new XMLHttpRequest(); } catch (e) { // 适用于IE6 try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { // 适用于IE5.5,以及IE更早版本 try{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e){} } } return xmlHttp; }
1.3 打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async):
l method:请求方式,通常为GET或POST;
l url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
l async:这个参数可以不给,默认值为true,表示异步请求;
var xmlHttp = createXMLHttpRequest(); xmlHttp.open("GET", "/ajaxdemo1/AServlet", true);
1.4 发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlHttp.send(null);
1.5 接收服务器响应
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
l 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
l 1:请求已开始,open()方法已调用,但还没调用send()方法;
l 2:请求发送完成状态,send()方法已调用;
l 3:开始读取服务器响应;
l 4:读取服务器响应结束。
onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!
xmlHttp.onreadystatechange = function() { alert('hello'); };
但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4) { alert('hello'); } };
其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { alert(xmlHttp.responseText); } };
1.6 AJAX第一例小结
l 创建XMLHttpRequest对象;
l 调用open()方法打开与服务器的连接;
l 调用send()方法发送请求;
l 为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在XMLHttpRequest的1、2、3、4,四种状态时被调用;
XMLHttpRequest对象的5种状态:
l 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
l 1:请求已开始,open()方法已调用,但还没调用send()方法;
l 2:请求发送完成状态,send()方法已调用;
l 3:开始读取服务器响应;
l 4:读取服务器响应结束。
通常我们只关心4状态。
XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到。
XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在readyState为4时才能获取到!Ajax1.jsp
<script type="text/javascript">
//创建异步对象
function createXMLHttpRequest(){
var xmlHttp;
// 适用于大多数浏览器,以及IE7和IE更高版本
try {
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
//适用于IE6
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于IE5.5,以及IE更早版本
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("您使用的浏览器版本,暂不支持Ajax!");
throw e;
}
}
}
return xmlHttp;
}
//文档加载后执行
window.onload = function(){
var btn = document.getElementById("btn");
btn.onclick = function(){//给按钮的点击事件注册监听
/*
ajax四步操作,得到服务器的响应
把响应结果显示到h1元素中
*/
//得到异步对象
var xmlHttp = createXMLHttpRequest();
/*
2. 打开与服务器的连接
* 指定请求方式
* 指定请求的URL
* 指定是否为异步请求
*/
xmlHttp.open("GET", "<c:url value='FirstAjaxServlet'/>", true);
//3.发送请求
xmlHttp.send(null);//GET请求没有请求体,但也要给出null,不然FireFox可能会不能发送!
/*
4. 给异步对象的onreadystatechange事件注册监听器
*/
xmlHttp.onreadystatechange = function(){//当xmlHttp的状态发生变化时执行
// 双重判断:xmlHttp的状态为4(服务器响应结束),以及服务器响应的状态码为200(响应成功)
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
// 获取服务器的响应结束
var text = xmlHttp.responseText;
//获取h1元素
var h1 = document.getElementById("h1");
h1.innerHTML = text;
}
}
}
}
</script>
</head>
<body>
<button id="btn">Ajax请求--GET</button>
<h1 id="h1">Ajax请求--GET</h1>
</body>
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("Hello Ajax!"); response.getWriter().print("Hello Ajax!!!"); }
2 AJAX第二例(发送POST请求)
2.1 发送POST请求注意事项
POST请求必须设置ContentType请求头的值为application/x-www.form-encoded。表单的enctype默认值就是为application/x-www.form-encoded!因为默认值就是这个,所以大家可能会忽略这个值!当设置了<form>的enctype=” application/x-www.form-encoded”时,等同与设置了Cotnent-Type请求头。
但在使用AJAX发送请求时,就没有默认值了,这需要我们自己来设置请求头:
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
当没有设置Content-Type请求头为application/x-www-form-urlencoded时,Web容器会忽略请求体的内容。所以,在使用AJAX发送POST请求时,需要设置这一请求头,然后使用send()方法来设置请求体内容。
xmlHttp.send("b=B");
这时Servlet就可以获取到这个参数!!!
FirstAjaxServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置响应编码和请求编码 response.setContentType("text/html;charset=utf-8"); request.setCharacterEncoding("utf-8"); //获取请求参数 String username = request.getParameter("username"); String password = request.getParameter("password"); System.out.println(username+"="+password); System.out.println(request.getParameter("name")); response.getWriter().print("Hello Ajax!!!"+username); }
ajax2.jsp
<script type="text/javascript"> function createXMLHttpRequest() { try { return new XMLHttpRequest();//大多数浏览器 } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { return new ActiveXObject("Microsoft.XMLHTTP"); } } } window.onload = function(){ var btn = document.getElementById("btn"); btn.onclick = function(){ //得到异步对象 var xmlHttp = createXMLHttpRequest(); //打开与服务器连接 xmlHttp.open("POST", "<c:url value='/FirstAjaxServlet'/>?name=1234", true); //POST请求需要设置请求头 xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //发送请求 xmlHttp.send("username=张三&password=123");//GET请求没有请求体,但也要给出null,不然FireFox可能会不能发送! //4. 给异步对象的onreadystatechange事件注册监听器 xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState == 4 && xmlHttp.status == 200){ // 获取服务器的响应结束 var text = xmlHttp.responseText; var h1 = document.getElementById("h1"); h1.innerHTML = text; } } } } </script>
<h1>AJAX2</h1> <button onclick="send()">测试</button> <div id="div1"></div>


注意:POST请求如果URL后面缀有参数,那么Servlet是可以获取到URL后面缀的参数的.而GET请求的send()中如果有参数,那么GET请求是不会处理的.
3 AJAX第三例(用户名是否已被注册)
3.1 功能介绍
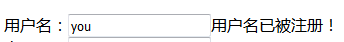
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
3.2 案例分析
l regist.jsp页面中给出注册表单;
l 在username表单字段中添加onblur事件,调用send()方法;
l send()方法获取username表单字段的内容,向服务器发送异步请求,参数为username;
l RegistServlet:获取username参数,判断是否为“itcast”,如果是响应true,否则响应false;
3.3 代码
Ajax3.jsp
<script type="text/javascript"> //创建异步对象 function createXMLHttpRequest(){ try { return new XMLHttpRequest();//大多数浏览器适用 } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP");//适合IE6.0版本 } catch (e) { try { return new ActiveXObject("Microsoft.XMLHTTP");//适合IE5.5及更早版本 } catch (e) { alert("对不起您的浏览器不支持Ajax,请您升级浏览器或使用IE更高版本等!"); throw e; } } } } window.onload = function(){ // 获取文本框,给它的失去焦点事件注册监听 var userEle = document.getElementById("usernameEle"); userEle.onblur = function(){ //1.得到异步对象 var xmlHttp = createXMLHttpRequest(); //2.打开连接 xmlHttp.open("POST","<c:url value='ValidateUsernameServlet'/>",true); //3.设置请求头:Content-Type xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //4.发送请求,给出请求体 xmlHttp.send("username="+ userEle.value); //5.给xmlHttp的onreadystatechange事件注册监听 xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState == 4 && xmlHttp.status == 200){//双重判断 //获取服务器的响应,判断是否为1 // 是:获取span,添加内容:“用户名已被注册” var text = xmlHttp.responseText; var span = document.getElementById("errorSpan"); if(text == 1){ span.innerHTML = "用户名已被注册!"; }else{ span.innerHTML = ""; } } } } } </script>
<h1>注册</h1>
<form action="" method="post">
用户名:<input id="username" type="text" name="username" onblur="send()"/><span id="error"></span><br/>
密 码:<input type="text" name="password"/><br/>
<input type="submit" value="注册"/>
</form>
ValidateUsernameServlet.java
/** * 用户名注册校验 * @author Yorick */ @WebServlet("/ValidateUsernameServlet") public class ValidateUsernameServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置响应和请求编码 request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); /* * 1. 获取参数username * 2. 判断是否为you * 3. 如果是:响应1 * 4. 如果不是:响应0 */ String username = request.getParameter("username"); if(username.equals("you")){ response.getWriter().write("1"); }else { response.getWriter().write("0"); } } }

XML的认识
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/xml;charset=utf-8"); //XML String xml = "<students>" + "<student number='you_1001'>" + "<name>zhangSan</name>" + "<age>18</age>" + "<sex>male</sex>" + "</student>" + "</students>"; response.getWriter().print(xml); }
<script type="text/javascript"> // 创建异步对象 function createXMLHttpRequest(){ try { return new XMLHttpRequest();//大多数浏览器适用 } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP");//适合IE6.0版本 } catch (e) { try { return new ActiveXObject("Microsoft.XMLHTTP");//适合IE5.5及更早版本 } catch (e) { alert("对不起您的浏览器不支持Ajax,请您升级浏览器或使用IE更高版本等!"); throw e; } } } } window.onload = function(){ //获取点击按钮 var btn = document.getElementById("btn"); btn.onclick = function(){ //获取异步对象 var xmlHttp = createXMLHttpRequest(); //连接服务器 xmlHttp.open("GET", "<c:url value='/XMLServlet'/>", true); //发送请求 xmlHttp.send(null); //4. 给异步对象的onreadystatechange事件注册监听器 xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState == 4 && xmlHttp.status == 200){//双重判断 // 获取服务器的响应结果(xml) var doc = xmlHttp.responseXML; // 查询文档下名为student的所有元素,得到数组,再取下标0元素 var ele = doc.getElementsByTagName("student")[0]; var number = ele.getAttribute("number");//获取元素名为number的属性值 var name; var age; var sex; //处理浏览器的差异--window.addEventListener为true说明不是IE if(window.addEventListener){ name = ele.getElementsByTagName("name")[0].textContent;//其它浏览器 }else{ name = ele.getElementsByTagName("name")[0].text;//IE浏览器 } if(window.addEventListener){ age = ele.getElementsByTagName("age")[0].textContent; }else{ age = ele.getElementsByTagName("age")[0].text; } if(window.addEventListener){ sex = ele.getElementsByTagName("sex")[0].textContent; }else { sex = ele.getElementsByTagName("sex")[0].text; } var text = number + ", " + name + ", " + age + ", " + sex; document.getElementById("h1").innerHTML = text; } } } } </script> </head> <body> <button id="btn">点击这里</button> <h1 id="h1"></h1> </body>

4 AJAX第四例(省市二级联动)
4.1 功能介绍

select.jsp
<h1>省市联动</h1> 省: <select name="province" id="province"> <option>===请选择===</option> </select> 市: <select name="city" id="city"> <option>===请选择===</option> </select>
当ajax5jsp页面打开时,向服务器发送异步请求,得到所有省份的名称(文本数据)。然后使用每个省份名称创建<option>,添加到<select name=”province”>中。
并且为<select name=”province”>元素添加onchange事件监听。当选择的省份发生变化时,再向服务器发送异常请求,得到当前选中的省份下所有城市(XML数据)。然后客户端解析XML文档,使用每个城市名称创建<option>,添加到<select name=”city”>元素中。
4.2 代码实现
服务器端:使用china.xml保存所有省份和城市名称:
china.xml
<?xml version="1.0" encoding="utf-8"?> <china> <province name="北京"> <city>东城区</city> <city>西城区</city> …… </province> <province name="天津"> <city>和平区</city> <city>河东区</city> …… </province> <province name="河北"> <city>石家庄</city> <city>衡水</city> …… </province> …… </china>
l ProvinceServlet:负责把所有省份名称响应给客户端,这需要使用dom4j解析china.xml,得到所有<province>元素的name属性值,连接成一个字符串发送给客户端;
l CityServlet:负责得到某个省份元素,然后以字符串形式发送给客户端;
ProvinceServlet.java
public class ProvinceServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 注意设置编码 response.setContentType("text/html;charset=utf-8"); // 使用DOM4J解析xml文档 InputStream input = this.getClass().getClassLoader().getResourceAsStream("china.xml"); SAXReader reader = new SAXReader(); try { Document doc = reader.read(input); // xpath查询所有province元素的name属性 List<Attribute> provinceNameAttributeList = doc.selectNodes("//province/@name"); // 用来装载所有name属性值 List<String> provinceNames = new ArrayList<String>(); // 遍历每个属性,获取属性名称,添加到list中 for(Attribute proAttr : provinceNameAttributeList) { provinceNames.add(proAttr.getValue()); } // System.out.println(provinceNames); // 把list转换成字符串 String str = provinceNames.toString(); // 把字符串前后中的[]去除发送给客户端 response.getWriter().print(str.substring(1, str.length()-1)); } catch (DocumentException e) { throw new RuntimeException(e); } } }
CityServlet.java
public class CityServlet extends HttpServlet { public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); // 注意,这里内容类型必须是text/xml,不然客户端得到的就不是xml文档对象,而是字符串了。 response.setContentType("text/xml;charset=utf-8"); // 获取省份参数 String provinceName = request.getParameter("provinceName"); InputStream input = this.getClass().getClassLoader().getResourceAsStream("china.xml"); SAXReader reader = new SAXReader(); try { Document doc = reader.read(input); // 查询指定省份名称的<province>元素 Element provinceElement = (Element)doc.selectSingleNode("//province[@name='" + provinceName + "']"); // System.out.println(provinceElement.asXML()); // 把元素转换成字符串发送给客户端 response.getWriter().print(provinceElement.asXML()); } catch (Exception e) { throw new RuntimeException(e); } } }
客户端:
l 在打开ajax5.jsp页面时就向服务器请求所有省份的名称,添加到<select name=”province”>元素中。
l 给<select name=”province”>元素添加onchange事件监听,内容为向服务器发送请求,得到XML文档:<province>元素,然后解析它,添加到<select name=”city”>中。
<script type="text/javascript"> //创建异步对象 function createXMLHttpRequest(){ try { return new XMLHttpRequest();//大多数浏览器适用 } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP");//适合IE6.0版本 } catch (e) { try { return new ActiveXObject("Microsoft.XMLHTTP");//适合IE5.5及更早版本 } catch (e) { alert("对不起您的浏览器不支持Ajax,请您升级浏览器或使用IE更高版本等!"); throw e; } } } } /* * 1. 在文档加载完毕时发送请求,得到所有省份名称,显示在<select name="province"/>中 * 2. 在选择了新的省份时,发送请求(参数为省名称),得到xml文档,即<province>元素 * 解析xml文档,得到其中所有的<city>,再得到每个<city>元素的内容,即市名,使用市名生成<option>,插入到<select name="city">元素中 */ window.onload = function() { /* ajax四步,请求ProvinceServlet,得到所有省份名称 使用每个省份名称创建一个<option>元素,添加到<select name="province">中 */ alert("1"); var xmlHttp = createXMLHttpRequest(); xmlHttp.open("GET", "<c:url value='/ProvinceServlet'/>", true); xmlHttp.send(null); xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { // 获取服务器的响应 var text = xmlHttp.responseText; // 使用逗号分隔它,得到数组 var arr = text.split(","); // 循环遍历每个省份名称,每个名称生成一个option对象,添加到<select>中 for(var i = 0; i < arr.length; i++) { var op = document.createElement("option");//创建一个指名名称元素 op.value = arr[i];//设置op的实际值为当前的省份名称 var textNode = document.createTextNode(arr[i]);//创建文本节点 op.appendChild(textNode);//把文本子节点添加到op元素中,指定其显示值 document.getElementById("p").appendChild(op); } } };
// 本函数在province的<select>元素发送变化时执行! // 本函数会使用当前选中的省份名称为参数,向服务器发送请求,获取当前省份下的所有城市! /* 第二件事情:给<select name="province">添加改变监听 使用选择的省份名称请求CityServlet,得到<province>元素(xml元素)!!! 获取<province>元素中所有的<city>元素,遍历之!获取每个<city>的文本内容,即市名称 使用每个市名称创建<option>元素添加到<select name="city"> */ var proSelect = document.getElementById("p"); proSelect.onchange = function () { var xmlHttp = createXMLHttpRequest(); xmlHttp.open("POST","<c:url value='/CityServlet'/>",true); xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xmlHttp.send("pname=" + proSelect.value);//把下拉列表中选择的值发送给服务器! xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState == 4 && xmlHttp.status == 200){ //把select中的所有option移除(除了请选择) var citySelect = document.getElementById("c"); //alert("ci"); // 获取其所有子元素 var optionEleList = citySelect.getElementsByTagName("option"); // 循环遍历每个option元素,然后在citySelect中移除 while(optionEleList.length > 1){//子元素的个数如果大于1就循环,等于1就不循环了! citySelect.removeChild(optionEleList[1]);//总是删除1下标,因为1删除了,2就变成1了! } var doc = xmlHttp.responseXML; // 得到所有名为city的元素 var cityEleList = doc.getElementsByTagName("city"); // 循环遍历每个city元素 for(var i = 0; i < cityEleList.length; i++){ //得到每个city元素 var city = cityEleList[i]; //获取城市名称,处理浏览器差异 var cityName ; //处理浏览器的差异--window.addEventListener为true说明不是IE if(window.addEventListener){ cityName = city.textContent;//其它浏览器 }else{ cityName = city.text;//IE浏览器 } // 使用市名称创建option元素,添加到<select name="city">中 var op = document.createElement("option"); op.value = cityName; //创建文本节点 var textNode = document.createTextNode(cityName); op.appendChild(textNode);//把文本节点追加到op元素中 //把op添加到<select>元素中 citySelect.appendChild(op); } } }; }; }; </script>
