1.什么是JavaScript
1.1 JavaScript的概述
JavaScript是一种脚本语言,由LiveScript改名而来,是NetSpace公司的产品.JavaScript和java没什么关系,JavaScript是一种基于客户端浏览器的,基于对象,事件驱动式的脚本语言.JavaScript有跨平台的特点,和所有脚本语言一样,JavaScript是动态解释执行的.JavaScript的主要工作环境是各种浏览器,由浏览器负责解释执行.JavaScript的主要功能是:动态修改HTML页面内容,包括创建删除HTML元素,修改HTML页面元素的内容,外观,位置,大小等.在实际开发中还有另一种脚本语言JScript语言.JScript和JavaScript的渊源比较深.事实上,两种语言的核心功能,作用基本一致,都是为了扩展浏览器的功能而开发的脚本语言,只是JavaScript由Netspace公司开发,JScript是由Microsoft公司开发的.早期的JScript和JavaScript相差较大,Web程序员不得不痛苦的为两种浏览器分别编写脚本,于是诞生了ECMAScript,这是一个国际化标准的JavaScript版本,现在主流浏览器都支持这个版本.而Microsoft指定JScript语言时,也会参考ECMAScript的标准,ECMAScript标准是W3C组织开发的标准.
1.2 JavaScript的特点
1). 弱势语言
2).由浏览器直接解析执行的脚本语言。(函数不能直接执行)
3).是一个解释性语言,由浏览器负责解释
4). 交互性(它可以做的就是信息的动态交互)
5). 安全性(不允许直接访问本地硬盘)
6). 跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关
1.3 JavaScript和Java的区别
1). javascript是一个解释性语言,java是编译解释性语言
2). javascript是一个弱势语言,Java是一个强势语言
3).在页面上引入的方式不同javascript代表用<script>引入,Java代码<%>
4). JS是基于对象,Java是面向对象,基于类。
1.4 JavaScript的语言构成
一个完整 JavaScript实现由以下3个部分组成
核心(ECMAScript)
文档对象模型(DOM)
浏览器对象模型(BOM)

2. JavaScript的嵌入方式与导入
2.1 JavaScript的嵌入
JavaScript通常嵌于浏览器中,由浏览器负责解析,在HTML中嵌入JavaScript有两种嵌入方式;

3.采用事件来调用,代码写在字符串中
<button onclick = "alert('大家好')">点击</button>
对于第一种方式而言,所有可以设置URL的地方都可使用这种以JavaScript作为前缀的URL,当用户出发该URL时,javascript之后的JavaScript代码就会获得执行;
如果页面中包含大量的JavaScript代码,则建议将这些代码放入<script>和</script>标签之间,<script.../>元素即可作为<head.../>的子元素,也可作为<body.../>的子元素;
<!doctype html> <html> <head> <title>JavaScript的两种嵌入方式</title> <body> <!--方式一嵌入JavaScript,那么点击链接会弹出警告窗口!--> <a href="javascript:alert('嵌入JavaScript方式一!');">运行JavaScript</a> <!--方式二嵌入JavaScript,浏览器启动该Html页面解析后,弹出警告窗口,也就是我们一打开这个页面就会弹出警告窗口!--> <script type="text/javascript"> alert("嵌入JavaScript方式二"); </script> </body> </head> </html>
浏览器启动后界面

点击链接后界面

2.2 JavaScript的导入
为了让Html和JavaScript更好的分离,我们可以将JavaScript脚本单独保存为一个*.js文件中,HTML页面中导入该*.js文件即可.在HTML中导入JavaScript脚本文件的语法格式如下:

我们在根目录想放一个demo2.js,进行导入实验:
//弹出一个警告提示框
alert("导入JavaScript!");
<!DOCTYPE html> <html> <head> <title>JavaScript的导入</title> <script type="text/javascript" src="demo2.js"> </script> </head> <body> </body> </html>
测试结果:

3.变量和数据类型
任何语言都离不开数据类型和 变量,虽然JavaScript是弱类型语言,但他一样支持变量声明,变量一样存在作用域,既有局部变量和全局变量之分,下面我们就来认识一下数据类型和变量;
3.1 变量

3.1.1 变量的声明方式

<!DOCTYPE html> <html> <head> <title>JavaScript变量的声明方式</title> <script type="text/javascript"> //隐式定义变量 //字符串可以是双引号也可以是单引号,JavaScript中不存在字符类型 a = "abcedf"; b = 'abcdef'; //警告提示框显示变量a alert(a); //警告提示框显示字符串a alert('a'); b = 9.098; alert(b); </script> </head> <body> </body> </html>




<!DOCTYPE html> <html> <head> <title>JavaScript声明变量--显式声明</title> <script type="text/javascript"> //显式声明 var a = '87.098'; alert(a); //JavaScript是弱势语言,两次声明变量名相同的变量,不会报错,正常被浏览器解释 var a = 87.08; alert(a); //JavaScript可以省略;,会被正常解释 a = '87' alert(a) //JavaScript是区分大小写的,因此a和A是两个不同的变量 //当我们使用隐式声明时,会先在作用域范围中寻找有没有这个变量名的变量,如果存在,那么会把那个变量拿来用,此时不声明,如果不存在才会声明变量,这是var和不var的区别 a = true; A = false; alert(a) alert(A); //JavaScript可以一次定义多个变量,中间用,隔开 //可以在定义变量时声明初始值,也可以不声明初始值,如果不声明初始值,那么默认就是undefined,未声明的 var q,w,e=5,r=7; alert(q); alert(e); </script> </head> <body> </body> </html>







注意:显式声明变量时,可以不给变量初始化,此时系统默认给值undefined,隐式声明时,如果全局中不存在这个同名变量,那么一定要为这个隐式变量初始值,否则不能正常解释;JavaScript_demo5.html
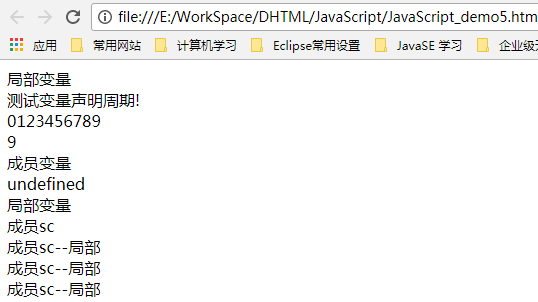
3.1.2 变量的声明周期

<!DOCTYPE html> <html> <head> <title>JavaScript的变量的声明周期</title> <script type="text/javascript"> var test = "测试变量声明周期!"; //定义函数checkScope function checkScope() { //隐式定义局部变量(为了方便代码阅读,我们不建议隐式声明变量),局部变量覆盖成员变量, //注意在这里我们如果不var,那么默认使用的是全局变量 var test = "局部变量"; document.write(test+"<br/>"); } //调用函数 checkScope(); document.write(test+"<br/>"); //定义函数divScope JavaScript中是没有块范围的 function divScope(o){ //定义局部变量,变量的作用范围是整个函数 var i = 1; //判断两个变量类型是否一致 if(typeof o == 'object'){ //JavaScript中不存在块,所以变量j的作用范围是整个函数.而不仅仅是if语句中 var j = 2; for (var k = 0; k <= 8; k++) { //在文档中打印输出k值,会在浏览器上显示 document.write(k); // alert(k); // document.writeln("<br/>"); } document.writeln(k+"<br/>"); } document.writeln(k+"<br/>"); } //调用函数 divScope(document); //变量声明却不赋值,那么默认给值为undefined var scope = "成员变量"; var sc = "成员sc"; function test1(){ var scop; //此时局部变量随被声明了,但是没有赋值,那么浏览器默认给值undefined //函数中声明变量如果是隐式的,那么会先在全局寻找是否有同名的全局变量,如果有,那么用这个全局变量,否则声明新变量 //如果函数中声明了一个新的局部变量,局部变量名称和成员变量一样,那么函数中用局部变量覆盖成员变量,由于JavaScript是若语言,所以他不会像java一样按照顺序进行,只要在函数中定义了变量(显示声明),那么就不会考虑成员变量 // scope;此时会将这个变量认为是成员变量,下面输出成员变量 document.writeln(scope+"<br/>"); document.writeln(scop+"<br/>"); scop = "局部变量"; document.writeln(scop+"<br/>"); document.writeln(sc+"<br/>"); sc = "成员sc--局部"; document.write(sc+"<br/>"); //函数中显式声明了局部变量,那么上边的同名局部变量也不会考虑成员变量,好像是var sc; document.writeln(sc+"<br/>"); // sc = "成员sc--局部"; // document.write(sc+"<br/>"); // sc = "成员sc"; // 所以我们看到,输出结果显示和预想不同 var sc = "成员sc";//不注释,结果1,注释,结果2 document.writeln(sc+"<br/>"); } //函数调用 test1(); document.writeln(sc+"<br/>"); </script> </head> <body> </body> </html>
不注释var sc = "成员sc";

注释var sc = "成员sc";

<!DOCTYPE html> <html> <head> <title>JavaScript的变量的声明周期</title> <script type="text/javascript"> var test = "测试变量声明周期!"; //定义函数checkScope function checkScope() { //隐式定义局部变量(为了方便代码阅读,我们不建议隐式声明变量),局部变量覆盖成员变量, //注意在这里我们如果不var,那么默认使用的是全局变量 var test = "局部变量"; document.write("<hr>"); document.write(test+"<br/>"); } //调用函数 checkScope(); document.write("<hr>"); document.write(test+"<br/>"); //定义函数divScope JavaScript中是没有块范围的 function divScope(o){ //定义局部变量,变量的作用范围是整个函数 var i = 1; //判断两个变量类型是否一致 if(typeof o == 'object'){ //JavaScript中不存在块,所以变量j的作用范围是整个函数.而不仅仅是if语句中 var j = 2; for (var k = 0; k <= 8; k++) { //在文档中打印输出k值,会在浏览器上显示 document.write("<hr>"); document.write(k); // alert(k); // document.writeln("<br/>"); } document.write("<hr>"); document.writeln(k+"<br/>"); } document.write("<hr>"); document.writeln(k+"<br/>"); } //调用函数 divScope(document); //变量声明却不赋值,那么默认给值为undefined var scope = "成员变量"; var sc = "成员sc"; var sco; scc = "隐式声明变量,一定要初始化,否则不能正常解释!"; function test1(){ //隐式声明,其实是全局变量 sco,scc; var scop; //此时局部变量随被声明了,但是没有赋值,那么浏览器默认给值undefined //函数中声明变量如果是隐式的,那么会先在全局寻找是否有同名的全局变量,如果有,那么用这个全局变量,否则声明新变量 //如果函数中声明了一个新的局部变量,局部变量名称和成员变量一样,那么函数中用局部变量覆盖成员变量,由于JavaScript是若语言,所以他不会像java一样按照顺序进行,只要在函数中定义了变量(显示声明),那么就不会考虑成员变量 // scope;此时会将这个变量认为是成员变量,下面输出成员变量 document.write("<hr>"); document.writeln(scope+"<br/>"); document.write("<hr>"); document.writeln(scop+"<br/>"); scop = "局部变量"; document.write("<hr>"); document.writeln(scop+"<br/>"); document.write("<hr>"); document.writeln(sc+"<br/>"); sc = "成员sc--局部"; document.write("<hr>"); document.write(sc+"<br/>"); //函数中显式声明了局部变量,那么上边的同名局部变量也不会考虑成员变量,好像是var sc; document.writeln(sc+"<br/>"); // sc = "成员sc--局部"; // document.write(sc+"<br/>"); // sc = "成员sc"; // 所以我们看到,输出结果显示和预想不同 // var sc = "成员sc";//不注释,结果1,注释,结果2 document.write("<hr>"); document.writeln(sc+"<br/>"); document.write("<hr>"); document.write(sco+"<br/>"); document.write("<hr>"); document.write(scc+"<br/>"); } //函数调用 test1(); document.write("<hr>"); document.writeln(sc+"<br/>"); document.write("<hr>"); document.write(sco+"<br/>"); //document.write(scop+"<br/>");超出了局部变量声明周期 </script> </head> <body> </body> </html>


3.2 基本数据类型

注意这里的null值和java的null值是不同的,Java中null意味着没有指针引向,而这里的null就是作为一个值,这个值表明是空
3.2.1 类型转换
<!DOCTYPE html> <html> <head> <title>JavaScript类型转换</title> <script type="text/javascript"> //javascript支持自动类型转换,这种类型转换功能很强大,如下 function typeChange(){ //定义字符串类型 var a = "3.145"; //让字符串和变量执行算数运算 var b = a-2; //让字符串和变量执行算数运算 var c = a+2; var d = b+2; //输出b和c的值 with(document){ write(a+"<br/>"); write(b+"<br/>"); //通过查看结果我们发现在执行加法运算时,结果和我们想象的不一样,这是因为字符串和其他数值类型相加系统自动的把其他数值转换为了字符串 write(c+"<br/>"); //数值和数值相加没有出现这种结果 write(d+"<br/>"); } } typeChange(); </script> </head> <body> </body> </html>





在JavaScript中非0为真,0为假.
字符串转数字乘以1即可,但是字符串内容为数字方可,字符串内容为其他类型,那么结果为NaN;
数字转字符串,number+""即可,number
<!DOCTYPE html> <html> <head> <title>JavaScript类型转换</title> <script type="text/javascript"> //javascript支持自动类型转换,这种类型转换功能很强大,如下 function typeChange(){ //定义字符串类型 var a = "3.145"; //让字符串和变量执行算数运算 var b = a-2; //让字符串和变量执行算数运算 var c = a+2; var d = b+2; //输出b和c的值 with(document){ write(a+"<br/>"); write(b+"<br/>"); //通过查看结果我们发现在执行加法运算时,结果和我们想象的不一样,这是因为字符串和其他数值类型相加系统自动的把其他数值转换为了字符串 write(c+"<br/>"); //数值和数值相加没有出现这种结果 write(d+"<br/>"); } var f ; var h ="abc"; var flag = true; var e = '2'; //把字符串向数值类型转换, e = parseInt(e); b = parseFloat(a)+2; h = parseInt(h); //把布尔类型转换为数值类型 flag = parseInt(flag); f = parseInt(f); //把 with(document){ write(e+"<br/>"); write(b+"<br/>"); write(flag+"<br/>"); write(f+"<br/>"); write(h+"<br/>"); } } typeChange(); //把布尔类型转换为字符串 var boo = false; document.write(boo+"<br/>"); //使用toString()函数将各种类型的值向字符串转换时,结果全部为Object boo = toString(boo); document.write(boo+"<br/>"); </script> </head> <body> </body> </html>

3.2.2 数值类型


<!DOCTYPE html> <html> <head> <title>JavaScript基本数据类型--数值类型</title> <script type="text/javascript"> //显式声明变量 var a,b; //科学计数法,赋值 a = 5e2; b = 6E3; document.write(a+"<br/>"); document.write(b+"<br/>"); //如果数值只有小数部分,那么是可以省略0的,但是不能省略小数点. var dou = 0.23; document.write(dou+"<br/>") dou = .23; document.write(dou+"<br/>") //数值不要直接以0开始,因为JavaScript不仅支持十进制,还支持八进制和十六进制,以及其他进制,八进制以0开头,只能出现0-7的数字,十六进制以0X或0x开头,9以上的数用a-f表示,十六进制使用很普遍,所以十六进制是很有用的,八进制使用不多,所以很多浏览器不支持,使用前要先知道浏览器是否支持 var e = 024;//2*8+4 var s = 0x13;//1*16+3 document.write(e+"<br/>"); document.write(s+"<br/>"); //当数值变量的值超出其取值范围时,将会出现两个特别值:Infinity(正无穷大)和-Infinity(负无穷大),前者表示大于数值类型的最大值,后者表示小于数值类型最小值 //Number.MAX_VALUE — JavaScript可表示的最大值,最大值为1.7976931348623157e+308 ,-Number.MAX_VALUE — JavaScript可表示的最小值 //Number.NEGATIVE_INFINITY — 负无限接近于0,溢出时返回该值 b = 6e555; a = -6e308; document.write(b+"<br/>"); document.write(a+"<br/>"); //Infinity和-Infinity进行算数运算时,整个算数表达式将变成另一个特殊值NaN,not a number,Infinity和-Infinity单独与数值进行比较运算则会返回和他们本身一样的值,如Infinity和数值运算,返回Infinity,但Infinity和-Infinity都可以执行比较运算,两个Infinity总是相等的,两个-Infinity也是相等的 var A = 7; b = b-A; document.write(a+b+"<br/>"); document.write(a-dou+"<br/>"); document.write(b+dou+"<br/>"); //JavaScript中的算术运算允许除数为0,不会报错,正数/0=Infinity,负数/0=-Infinity,0/0=NaN, document.write(b/0+"<br/>"); document.write(a/0+"<br/>"); document.write(0/0+"<br/>") //NaN表示这不是一个数值,如果运算表达式中有一个NaN那么,整个算数表达式都是NaN var B = 0/0; document.write(B+7+"<br/>"); document.write(B-7+"<br/>"); //NaN与Infinity和-Infinity不同,NaN不会与任何数值变量相等,也就是NaN==NaN也返回false,那么如何判断一个NaN呢?JavaScript专门提供了isNaN()来判断某个变量是否为NaN. function test(){ if (NaN==NaN) { document.write("NaN==NaN"+"<br/>"); } else { document.write("NaN!==NaN"+"<br/>"); } if (isNaN(B)) { document.write("使用JavaScript内嵌函数isNaN()判断变量是否为NaN,结果是"+"<br/>"); } else { document.write("使用JavaScript内嵌函数isNaN()判断变量是否为NaN,结果不是"+"<br/>"); } } test(); //我们知道数值类型包含正数类型和浮点类型,关于浮点类型我们要注意损失精度的问题, a = .3333; b = 5*a; //通过观察结果我们发现输出结果为1.6664999999999999,这和预计的不一样,这种浮点数计算产生的问题,我们在很多语言中都会出现,对于浮点数的比较尽量不要直接比较推荐使用差值比较法,通过比较两个浮点数的差值,只要差值小于一个足够小的数,就认为相等 document.write(b+"<br/>"); </script> </head> <body> </body> </html>

3.2.3 字符串类型
JavaScript的字符串必须使用引号括起来,无论是单引号还是双引号,JavaScript中没有字符类型,或者说字符类型和字符串类型是完全相同的,所以我们是可以用单引号的,JavaScript中的字符串和java中的字符串主要有两点不同,
1.Java中的字符串不许使用双引号,JavaScript中可以用单引号也可以用双引号.
2.JavaScript中比较两个字符是否相等用""==""即可,无序使用equals()方法.
JavaScript和Java一样字符串脚标是从0开始的;





<!DOCTYPE html> <html> <head> <title>JavaScript字符串类型</title> <script type="text/javascript"> //定义字符串变量 var a = "abcdsnsodaabjiokab"; //获取a的长度 var b = a.length; //将一系列Unicode值转变为字符串 var c = String.fromCharCode(97,98,99); function test(){ with(document){ write(b+"<br/>"); write(c+"<br/>"); //获取字符串指定脚标,脚标越界不现实任何内容,正常解释 write(a.charAt(2)+" "+a.charAt(7)+"<br/>") //获取指定脚标字符unicode write(a.charCodeAt(2)+"<br/>"); //搜索目标字符串出现的位置,不搜索给定数字的左边字符 write("指定脚标第一次出现的脚标位置"+a.indexOf("ab")+"<br/>"); write("指定字符串从左边第8个字符开始查找第一次出现脚标位置:"+a.indexOf("ab",7)+"<br/>"); write("指定字符串最后一次出现位置:"+a.lastIndexOf("ab")+"<br/>"); write("substring(start,end),从脚标start截取到end,包头不包尾,:"+a.substring(3,7)+"<br/>"); write("substring(start,end),从脚标start截取到end,包头不包尾,末尾脚标为负数截取的是从脚标0开始的start长度的字符串:"+a.substring(3,-1)+"<br/>"); write("substring(start,end),从脚标start截取到end,包头不包尾,:"+a.substring(4,-7)+"<br/>"); write("substring(start,end),从脚标start截取到end,包头不包尾,末尾脚标越界,截取长度为从start到末尾:"+a.substring(3,77)+"<br/>"); write("slice()与substring相似,区别在于slice最后脚标可以为负数,如果为负数,那么从右边开始计数,不包括右边:"+a.slice(3,-1)+"<br/>"); write("slice()与substring相似,区别在于slice最后脚标可以为负数,如果为负数,那么从右边开始计数,不包括右边:"+a.slice(3,-3)+"<br/>"); } } test(); </script> </head> <body> </body> </html>

3.2.4 布尔类型
<!DOCTYPE html> <html> <head> <title>JavaScript布尔类型</title> <script type="text/javascript"> //布尔类型的值只有两个,布尔类型通常用来表示逻辑运算的结果 if(navigator.cookieEnabled){ //navigator对象包含有关浏览器的信息,window.navigator 对象包含有关访问者浏览器的信息。 alert("浏览器支持Cookie!"); } </script> </head> <body> </body> </html>

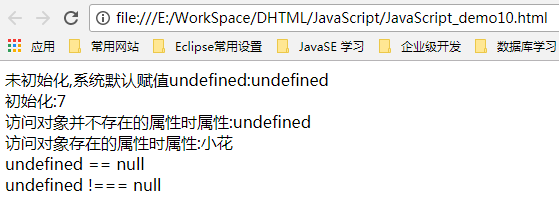
3.2.5 undefined和null


<!DOCTYPE html> <html> <head> <title>JavaScript数值类型undefined与null</title> <script type="text/javascript"> //定义一个变量如果没有为该变量分配值,那么系统默认分配值为undefined,访问对象并不存在的属性时,也返回undefined var a,b = 7; function person(name){ this.name = name; } var p = new person("小花"); with(document){ write("未初始化,系统默认赋值undefined:"+a+"<br/>"); write("初始化:"+b+"<br/>"); write("访问对象并不存在的属性时属性:"+p.age+"<br/>"); write("访问对象存在的属性时属性:"+p.name+"<br/>"); } function test(){ var c = null; var d; if(c == undefined){ document.write("undefined == null"+"<br/>"); } if(d === null){ document.write("undefined === null"+"<br/>"); }else{ document.write("undefined !=== null"+"<br/>"); } } test(); </script> </head> <body> </body> </html>

?3.2.6 正则表达式
3.3 复合类型

3.3.1 对象

关于对象,我们在后边在慢慢讲;
3.3.2 数组


3.3.3 函数


<!DOCTYPE html> <html> <head> <title>JavaScript函数简单认识</title> <script type="text/javascript"> //定义一个函数,根据年龄判断属于什么阶段 function judgeAge(age){ if(age>60){ document.write("老年"+"<br/>"); }else if(age > 40){ document.write("中年"+"<br/>"); }else if(age > 15){ document.write("青年"+"<br/>"); }else{ document.write("幼年"); } } judgeAge(45); //观察上面的代码,我们发现一个问题,如果输入的不是数值怎么办,这是我们可以有typeof运算符来判断,typeof运算符判断参数是什么类型 function test(age){ if(typeof age === "number"){ if(age>60){ document.write("老年"+"<br/>"); }else if(age > 40){ document.write("中年"+"<br/>"); }else if(age > 15){ document.write("青年"+"<br/>"); }else{ document.write("幼年"); } }else{ document.write("请检查输入参数是否为数值"); } } test("abc"); </script> </head> <body> </body> </html>
 11
11
3.4 运算符
4. 语句
5.流程控制
6.函数和函数的参数处理
7.对象和对象的创建
BOM
JavaScript是由EScript和BOM、DOM构成的,BOM是一个我们较常用到的工具,下面我们来认识一下BOM;
1.BOM的概述
browser object modal :浏览器对象模型。由浏览器负责解析;
浏览器对象:以window对象为顶层对象,以此衍生出其他

Window 对象会在 <body> 或 <frameset> 每次出现时被自动创建。浏览器打开时被创建,浏览器关闭被销毁
<!DOCTYPE html> <html> <head> <title>BOM概述</title> </head> <body> <pre> BOM的概述 browser object modal :浏览器对象模型。 浏览器对象:window对象。 Window 对象会在 <body> 或 <frameset> 每次出现时被自动创建。浏览器打开时被创建,浏览器关闭被销毁 </pre> <img src="BOM.jpg" width="400" height="400"> </body> </html>
2. window的属性和对象
<!DOCTYPE html> <html> <head> <title>BOM--window对象</title> <script type="text/javascript"> /* window对象: 属性: innerHeight: 浏览器的高度(IE不支持), innerWidth: 浏览器的宽度 不包括滚动条的宽度 outerHeight: outerWidth: 浏览器的宽度 包括滚动条的宽度 有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。 对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari: window.innerHeight - 浏览器窗口的内部高度 window.innerWidth - 浏览器窗口的内部宽度 对于 Internet Explorer 8、7、6、5: document.documentElement.clientHeight document.documentElement.clientWidth 或者 document.body.clientHeight document.body.clientWidth */ var w = window.innerWidth; var h = window.innerHeight; document.write(w+"<br/>"); document.write(h+"<br/>"); w = document.documentElement.clientWidth; h = document.documentElement.clientHeight; document.write(w+"<br/>"); document.write(h+"<br/>"); </script> </head> <body> <pre> 2. window的属性 innerHeight: innerWidth: IE不支持 通用写法:document.body.clientWidth document.body.clientHeight self :等同于window对象 parent:是打开窗口的父窗口对象 opener:是打开窗口的父窗口对象。 2种情况下使用opener: 1.使用winodw.open()方法打开的页面 2.超链(里面的target属性要设置成_blank) 2种情况下使用parent: 1.iframe 框架 2.frame 框架 frames[]: 数组类型,代表子窗口的window对象的集合,可以通过frames[索引]拿到子窗口的window对象。 示例:父子窗口相互传参. open方法,是打开窗口的父窗口对象。 对话框: 1)消息框 alert() ; 2)确认框 confirm() ; 3)输入框 prompt() ; 定时器: setTimeout ,setInterval 定时器: 1.setTimeout() :只会调用1次 2.setInterval() :每隔一段时间调用1次 </pre> </body> </html>
2种情况下使用opener:
1.使用winodw.open()方法打开的页面
2.超链(里面的target属性要设置成_blank)
<!DOCTYPE html> <html> <head> <title>BOM父子页面传递参数之Open与Opener</title> <script type="text/javascript"> function fun(){ window.open("BOM_son1.html"); } </script> </head> <body> <input type="text" name="txt" id="txt"><input type="button" name="button" id="button" value="父窗口向子窗口传递参数" onclick="fun()"> <a href="BOM_son1.html" target="_blank">打开页面</a> </body> </html>
<!DOCTYPE html> <html> <head> <title>BOM父子窗口参数传递之open&&Opener</title> <script type="text/javascript"> function fun(){ //获取当前窗口value var val = document.getElementById('txt').value; //获取父窗口文档value,将子窗口value传递给父窗口 window.opener.document.getElementById("txt").value = val; } </script> </head> <body> <input type="text" name="text" id="txt"><input type="button" name="button" value="子窗口向父窗口传递参数" id="button" onclick="fun()"> </body> </html>
2种情况下使用parent:
1.iframe 框架
2.frame 框架
frames[]: 数组类型,代表子窗口的window对象的集合,可以通过frames[索引]拿到子窗口的window对象。
示例:父子窗口相互传参.
<!DOCTYPE html> <html> <head> <title>BOM父子窗口传递参数</title> <script type="text/javascript"> /* window对象: opener:代表的是打开页面的父窗口 2种情况下使用opener: 1.使用winodw.open()方法打开的页面 2.超链(里面的target属性要设置成_blank) 2种情况下使用parent: 1.iframe 框架 2.frame 框架 方法: open() :打开一个新的页面 */ //谷歌浏览器不行,IE可以 function fun(){ //拿到父窗口文本框中的值 var val = document.getElementById("txt").value; alert(val); //拿到子窗口文本框,把父窗口值传递给子窗口 window.frames[0].document.getElementById("txt").value = val; } </script> </head> <body> <input type="text" name="text" id="txt"><input type="button" name="button" id="button" onclick="fun()" value="从父窗口向子窗口传递参数"> <iframe src="BOM_son.html" width="400" height="400"></iframe> </body> </html>
<!DOCTYPE html> <html> <head> <title>BOM父子窗口参数传递</title> <script type="text/javascript"> function fun(){ //获取当前页面value var val = document.getElementById("txt").value; //获取父页面value,将当前value传值给他 window.parent.document.getElementById("txt").value = val; } </script> </head> <body> <input type="text" name="text" id="txt"><input type="button" name="button" value="子窗口向父窗口传递参数" onclick="fun()" id="button"> </body> </html>
open方法,是打子开窗口的父窗口对象。参数: 页面 打开页面的名字 打开页面的特征
对话框:
1)消息框 alert() ;
2)确认框 confirm() ;
3)输入框 prompt() ;
<!DOCTYPE html> <html> <head> <title>window对象的三种对话框</title> <script type="text/javascript"> /* 三种对话框: 1.消息框 window.alert() ; 2.确认框 window.confirm() ; 3.输入框 window.prompt() ; (了解) */ function fun(){ window.alert("alert警告对话框!"); } function fun(){ while(true){ //点击确定,则break,否则不停的确认框 if(window.confirm("确认框") == false){ continue; } break; } } function fun(){ var name = window.prompt("请输入您的名字!"); document.write(name); } </script> </head> <body> <input type="button" name="button" value="open方法" id="button" onclick="fun()"> <a href="http://www.w3school.com.cn/jsref/met_win_open.asp">open</a> </body> </html>
close
<!DOCTYPE html> <html> <head> <title>BOM--window对象--close</title> <script type="text/javascript"> function fun(){ window.close(); } </script> </head> <body> <input type="text" name="text" id="txt"><input type="button" name="button" id="button" onclick="fun()" value="点击关闭"> </body> </html>
定时器:
setTimeout ,setInterval
定时器: 1.setTimeout() :只会调用1次
2.setInterval() :每隔一段时间调用1次
<!DOCTYPE html> <html> <head> <title>window对象的计时器</title> <script type="text/javascript"> /* 定时器: 1.setTimeout() :只会调用1次 2.setInterval() :每隔一段时间调用1次 */ var t; function fun(){ //获取label标签的值 var val = document.getElementById("label").innerHTML; //值减减,再赋值回去 document.getElementById("label").innerHTML = --val*1; // t = setTimeout("fun()",1000); } //页面加载就会开始递减 t = setInterval("fun()",1000); function fun1(){ // clearTimeout(t); clearInterval(t); } </script> </head> <body> <label id="label">10</label><br/> <input type="button" name="button" id="button1" value="开始" onclick="fun()"><input type="button" name="button" value="暂停" id="button2" onclick="fun1()"> </body> </html>
<!DOCTYPE html> <html> <head> <title>根据定时器,指定图片轮播</title> <script type="text/javascript"> //将图片放入数组 var arr = ["1.jpg","2.gif","photo_03.jpg","photo_04.jpg","verycode.gif"]; var n = 0; function fun(){ n++; if(n == arr.length){ n = 0; } var sr = document.getElementById("img").src="images/"+arr[n]; setTimeout("fun()",1000); } </script> </head> <body onload="fun()"> <img src="images/1.jpg" width="400" height="400" id="img"> </body> </html>
<!DOCTYPE html> <html> <head> <title>标题栏轮动</title> <script type="text/javascript"> function fun(){ var str = document.title; var arr = str.split(""); var first = arr.shift(); arr.push(first); //将数组组合成字符串,并赋值给title str = arr.join(""); document.title = str; setTimeout("fun()",1000); } </script> </head> <body onload="fun()"> <p>标题栏轮动</p> </body> </html>
模态窗口:
<!DOCTYPE html> <html> <head> <title>模态页面</title> <script type="text/javascript"> // window.showModelessDialog("BOM_demo1.html"); window.showModalDialog("BOM_demo1.html"); </script> </head> <body> <p>模态页面就是打开新的页面,不关闭新的页面不能操作旧业面</p> </body> </html>
3. history对象:记录页面,记住历史
a. forward()前进
b. back() 后退
c. go(n) 正数是前进,负数是后退.数目不一样,到达的页面也不一样
<!DOCTYPE html> <html> <head> <title>window对象History对象</title> </head> <body> <a href="BOM_history2.html">链接一</a> <input type="button" name="button1" value="前进" id="button1" onclick="window.history.forward()"> <input type="button" name="button2" value="后退" id="button2" onclick="window.history.back()"> <input type="button" name="button3" value="BOM_history1.html" id="button3" onclick="window.history.go(1)"> </body> </html>
<!DOCTYPE html> <html> <head> <title>window对象History对象</title> </head> <body> <a href="BOM_history3.html">链接2</a> <input type="button" name="button1" value="前进" id="button1" onclick="window.history.forward()"> <input type="button" name="button2" value="后退" id="button2" onclick="window.history.back()"> <input type="button" name="button3" value="BOM_history2.html" id="button3" onclick="window.history.go(1)"> </body> </html>
<!DOCTYPE html> <html> <head> <title>window对象History对象</title> </head> <body> <a href="BOM_history4.html">链接3</a> <input type="button" name="button1" value="前进" id="button1" onclick="window.history.forward()"> <input type="button" name="button2" value="后退" id="button2" onclick="window.history.back()"> <input type="button" name="button3" value="BOM_history3.html" id="button3" onclick="window.history.go(1)"> </body> </html>
<!DOCTYPE html> <html> <head> <title>window对象History对象</title> </head> <body> <a href="BOM_history2.html">链接1</a> <input type="button" name="button1" value="前进" id="button1" onclick="window.history.forward()"> <input type="button" name="button2" value="后退" id="button2" onclick="window.history.back()"> <input type="button" name="button3" value="BOM_history2.html" id="button3" onclick="window.history.go(-2)"> </body> </html>
4. location对象。
1.href 属性: 是指要连接到其他的URL
写法一、window.location.href='demo_window对象的close方法.html' ;
写法二、window.location='demo_window对象的close方法.html' ;
2.reload方法: 刷新
写法: window.location.reload() ;
<!DOCTYPE html> <html> <head> <title>BOM的Location对象</title> <script type="text/javascript"> /* Location对象: 1.href 属性: 是指要连接到其他的URL 写法一、window.location.href='demo_window对象的close方法.html' ; 写法二、window.location='demo_window对象的close方法.html' ; 2.reload方法: 刷新 写法: window.location.reload() ; */ </script> </head> <body> <pre> Location 对象 Location 对象包含有关当前 URL 的信息。 Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。 <img src="Location属性.png" width="800" height="400" id="img1"> <img src="Location对象方法.png" width="800" height="400" id="img2"> </pre> <input type="button" name="button" id="button1" value="跳转" onclick="window.location.href='BOM_demo1.html'"><br/> <input type="button" name="button" id="button2" value="跳转" onclick="window.location='BOM_demo2.html'"><br/> <input type="button" name="button" id="button3" value="刷新" onclick="window.location.reload()"> </body> </html>
document对象
<!DOCTYPE html> <html> <head> <title>BOM的Document对象</title> <script type="text/javascript"> function fun(){ //document.forms[0].age.value = "hello world!" ; //通过数组forms拿到表单中控件对象 // document.form0.name.value = "hello world" ; //通过表单的名字拿到表单中控件对象 document.form1.text1.value = "HEllo world"; document.forms[1].text2.value = "HEllo javascript "; } </script> </head> <body> <form method="post" action="BOM_demo1.html" name="form1" id="form1"> <input type="text" name="text1" id="txt1"><input type="button" name="button1" id="button1" value="提交1" onclick="fun()"> </form> <form method="post" action="BOM_demo2.html" name="form2" id="form2"> <input type="text" name="text2" id="txt2"><input type="button" name="button2" id="button2" value="提交2" onclick="fun()"> </form> </body> </html>
3.常用事件
鼠标移动事件
onmousemove(event) : 鼠标移动事件 event是事件对象。名字固定
onmouseover : 鼠标悬停事件
onmouseout : 鼠标移出事件
<!DOCTYPE html> <html> <head> <title>JavaScript常用事件--鼠标移动事件</title> <style type="text/css"> div{ width:300px; height:300px; background-color:#ff66ff; } </style> <script type="text/javascript"> //传递的event是一个事件对象,如果是鼠标事件,则代表了鼠标事件对象,此对象封装了鼠标的一些特性。,如果是键盘事件,event代表的就是一个键盘事件对象。名字是固定好的 function fun(e){ x = e.clientX; y = e.clientY; document.getElementById("txt").value = x+":"+y; } </script> </head> <body> <input type="text" name="text" id="txt"> <div onmousemove="fun(event)"></div> </body> </html>
<!DOCTYPE html> <html> <head> <title>鼠标悬停事件&&鼠标移开事件</title> <style type="text/css"> .one{ background-color:#ff6699; } .two{ background-color: #dd5566; } </style>t <script type="text/javascript"> /* 鼠标悬停事件: 当鼠标移动到某个控件上面的时候发生 this: 把this写在那个标签里面就代表那个标签对象 this.style.backgroundColor : 当调用样式表中的属性的时候,如果属性中间有横杠,则应去掉. 示例: 当鼠标移动到p标签上的时候,p标签改变样式 */ function fun(p){ p.className = 'one'; } function fun1(p){ p.className = 'two'; } </script> </head> <body> <p onmouseover="fun(this)" id = "p" onmouseout="fun1(this)">冠希哥</p> <p onmouseover="this.style.backgroundColor='#ff6699'" id = "p">刘德华</p> <!--鼠标移动到成龙上的时候,消失了--> <p onmouseover="this.style.display='none'" id = "p">成龙</p> </body> </html>
鼠标点击事件onclick
<!DOCTYPE html> <html> <head> <title>鼠标单击事件</title> <script type="text/javascript"> function fun(){ /* 鼠标单击事件: 当鼠标单击某个控件时发生 示例: 当单击按钮时,在<p>中显示字符串 "冠希哥来了" */ document.getElementById("p1").innerHTML = "天机不可泄露!"; // alert("鼠标单击事件!"); } </script> </head> <body> <p id="p1" name="p1">天机</p> <input type="button" name="button1" id="button1" value="单击事件" onclick="fun()"> </body> </html>
加载与卸载事件
onload ,onunload
<!DOCTYPE html> <html> <head> <title>页面加载卸载事件</title> <script type="text/javascript"> /* 加载事件(onload) : 在整个页面的元素加载完毕之后发生 卸载事件(onunload) : 是在页面关闭时发生 注意: onload和onunload事件必须写在body或者图片标签里面 */ function fun(){ alert("页面加载!"); } function fun1(){ alert("页面卸载!"); } </script> </head> <body onload="fun()" onunload="fun1()"> </body> </html>
聚焦与离焦事件
onfocus, onblur
<!DOCTYPE html> <html> <head> <title>聚焦离焦事件</title> <style type="text/css"> .one{ background-color: #ff99cc; } .two{ background-color: #dd2233; } </style> <script type="text/javascript"> /* 聚焦事件:是在控件获得焦点的时候发生 离焦事件:是在控件失去焦点的时候发生 示例: 文本框获得焦点的时候改变样式,失去焦点时变回原样。 */ function fun(input){ input.className = "one"; } function fun1(input){ input.className ="two"; } </script> </head> <body> <input type="text" name="text" id="text" onfocus="fun(this)" onblur="fun1(this)"> </body> </html>
键盘事件
onkeypress,onkeyup,onkeydown
<!DOCTYPE html> <html> <head> <title>键盘事件</title> <script type="text/javascript"> /* onkeypress: 按下键盘按键并松开 onkeydown : 按下按键发生 onkeyup: 松开按键 示例: 演示获得键盘按键的ascii,这样就知道按的什么键 */ function fun(e){ document.write(e.keyCode); } </script> </head> <body> 用户名:<input type="text" name="text" id="txt" onkeypress="fun(event)"> </body> </html>
提交与重置事件
onsubmit,onreset
<!DOCTYPE html> <html> <head> <title>提交重置事件</title> <script type="text/javascript"> /* 提交事件: 是在点击提交按钮后发生。(必须写在form表单中) 重置事件: 是在点重置交按钮后发生。 示例: 提交表单中的数据(检查):如果是陈冠希:通过,否则不能提交数据 */ function fun(form){ var v = form.text1.value; if(v != "张三"){ alert("用户名不对"); //光标放入输入框 form.text1.focus(); return false; } return true; } </script> </head> <body> <form method="post" action="JavaScript_Test_Array.html" name="form1" id="form1" onsubmit="return fun(this)" onreset="alert(我是重置!) return false"> 用户名:<input type="text" name="text1" id="txt1"><br/> 用户名:<input type="text" name="text2" id="txt2"><br/> <input type="submit" name="submit" id="submit" value="提交"> <input type="reset" name="reset" id="reset" value="重置"> </form> </body> </html>
选择与改变事件
<!DOCTYPE html> <html> <head> <title>选择与改变事件</title> <script type="text/javascript"> /* onselect: 只能用于输入框. 当选择输入框中的文本时发生 onchange: 用于select和文本框. 对于下拉框是在选项发生变化的时候发生 对于文本框是在文本框的内容发生变化并且失去焦点时发生 示例: 当选择文本框的内容时,弹出文本框的内容 下拉框的selectedIndex属性:代表选中某项的索引 */ function fun(text){ document.write(text.value); } function change(v,index){ document.write(v+":"+index); } </script> </head> <body> <textarea name="textarea" id="textarea" onselect="fun(this)">1.关于Tomcat的session数目 这个可以直接从Tomcat的web管理界面去查看即可 或者借助于第三方工具Lambda Probe来查看,它相对于Tomcat自带的管理稍微多了点功能,但也不多 </textarea> <select name="select" onchange="change(this.value,this.selectedIndex)"> <option selected="selected" value="Java">Java</option> <option value="C#">C#</option> <option value="C++">C++</option> </select> </body> </html>
DOM
1.Dom概述
docuemnt object model 文档对象模型
作用:重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目
分类:
Core DOM : 定义了一套标准的针对任何结构化文档的对象
XML DOM : 定义了一套标准的针对 XML 文档的对象
HTML DOM : 定义了一套标准的针对 HTML 文档的对象。
xml介绍:expensible markup language : 可扩展标记语言.(自己按需创建标签)
<penson> <name>张无忌</name> <age>23</age> </person>
2.DOM树
结点 : 文档中的每个成分都是一个节点.(包括文本也是节点)
结点的属性
a. nodeName(节点名称)
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
b. nodeValue(节点值)
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。 nodeValue 属性对于文档节点和元素节点是不可用的。
c. nodeType(节点类型):nodeType 属性可返回节点的类型。
标签节点的类型值是 1
属性节点的类型值是 2
文本节点的类型值是 3
结点的分类
整个文档是一个文档节点
每个 XML 标签是一个元素节点
包含在 XML 元素中的文本是文本节点
每一个 XML 属性是一个属性节点
注释属于注释节点
结点的关系----------只有父子和兄弟关系
parentNode : 父节点
childNodes :所有的子标签
firstChild :第一个儿子----第一个子节点
lastChild :最后一个儿子---最后一个子节点
nextSibling :下一个兄弟节点
previousSibling : 上一个兄弟节点
<!DOCTYPE html> <html> <head> <title>DOM节点属性&&节点获取</title> </head> <body> <table border = 1 id="table"> <tr> <td>姓名</td> <td>身高</td> <td>年龄</td> </tr> <tr> <td>章子怡</td> <td>160</td> <td>38</td> </tr> <tr> <td name = "td">大S</td> <td name = "td">156</td> <td name = "td">29</td> </tr> <tr> <td>小S</td> <td id = "d">155</td> <td>25</td> </tr> </table> 姓名: <input type="text" name="txt" value= "陈冠希"><br> doubleName: <input type="text" name="txt" value= "冠希哥"><br> <script type="text/javascript"> /* 获取节点的方式: 两种: a. 采用属性 parentNode childNodes firstChild lastChild nextSibling previousSibling innerHTML : 是属于BOM的内容 b. 采用方法 getElementsByTagName() : getElementById() : getElementsByName() : 根据标签的name属性拿取节点,返回的是一个数组.(只能拿表单控件) */ //获取整个文档节点 var root = document.documentElement; document.write(root.nodeName+":"+root.nodeValue+":"+root.nodeType+"<hr>"); //获取head节点 var head = root.childNodes[0]; document.write(head.nodeName+":"+head.nodeValue+":"+head.nodeType+"<hr>"); // head = root.firstChild; // document.write(head.nodeName+":"+head.nodeValue+":"+head.nodeType+"<hr>"); var title = head.firstChild; document.write(title.nodeName+":"+title.nodeValue+":"+title.nodeType+"<hr>"); //获取body // var body = root.childNodes[1]; // var body = document.body; var body = document.getElementsByTagName("body")[0]; document.write(body.nodeName+":"+body.nodeValue+":"+body.nodeType+"<hr>"); // body = root.firstChild.nextSibling; // document.write(body.nodeName+":"+body.nodeValue+":"+body.nodeType+"<hr>"); // body = root.lastChild; // document.write(body.nodeName+":"+body.nodeValue+":"+body.nodeType+"<hr>"); //获取第一个tr标签 // var tr = body.firstChild.firstChild.firstChild.nextSibling.nextSibling; // document.write(tr.nodeName+"<hr>"); // var tbody = body.firstChild.firstChild ; //alert(tbody.nodeName) ; //拿到第三行tr // var tr = tbody.firstChild.nextSibling.nextSibling ; var trs = document.getElementsByTagName("tr"); // var table = document.getElementById("table"); // var trs = table.getElementsByTagName("tr"); document.write(trs.length); var v = document.getElementsByName("txt")[0].value; document.write(v+"<hr>") </script> </body> </html>
<!DOCTYPE html> <html> <head> <title>获取内容</title> </head> <body> <h1>获取标签内容<label>d</labe></h1> <script type="text/javascript"> var h1 = document.getElementsByTagName("h1")[0]; alert(h1.innerText); alert(h1.innerHTML); </script> </body> </html>
3.对结点进行CRUD操作
查找结点
两种方式: a. 采用节点之间的关系去拿 根节点: document.documentElement ;
b. 采用方法去拿
getElementById() : 根据标签的ID拿到此标签节点
getElementsByTagName() : 根据标签的名字拿到此标签节点数组
getElementByName(): 适用于表单控件。根据标签的name属性值拿到控件的数组。
<!DOCTYPE html> <html> <head> <title>获取li的值</title> <script type="text/javascript"> function getLi(){ var li = document.getElementById("bj"); var arr = li.childNodes; for(var i=0;i<arr.length;i++){ document.write(arr[i].nodeName+":"+arr[i].nodeValue+":"+arr[i].nodeType+"<hr>") } } </script> </head> <body> <ul> <li id="bj" value="beijing"> 北京 <h1>海淀</h1> 奥运 </li> <li id="sh" value="shanghai"> 上海 </li> <br/> <input type="button" value="li取值" onclick="getLi()"/> </ul> </body> </html>
<!DOCTYPE html> <html> <head> <title>获取所有的option</title> <script type="text/javascript"> function fun(){ // var options = document.getElementsByTagName("option"); // // document.write(options.length+"<hr>"); // for (var i = 0; i < options.length; i++) { // // alert(options[i].getAttribute("value")); // alert(options[i].firstChild.nodeValue); // } var options = document.getElementById("edu").options; for (var i = 0; i < options.length; i++) { alert(options[i].firstChild.nodeValue); } } </script> </head> <body> <select name="edu" id="edu"> <option value="benke">本科</option> <option value="zhuanke">专科</option> <option value="gaozhong">高中</option> <option value="xiaoxue">小学</option> <option value="youeryuan">幼儿园</option> </select> <input type="button" name="button" id="button" value="函数" onclick="fun()"> </body> </html>
删除结点
removeChild() : 采用父节点删除子节点-----参见示例()
创建节点:
document.createElement() : 创建一个标签节点---demo15_表格添加行.html
docuemnt.createTextNode("内容") :创建一个文本节点--demo14_添加节点.html
节点属性添加和移除:
节点的setAttribute() :添加属性节点
removeAttribute():移除指定属性
添加结点
appendChild() : 添加子节点
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>添加节点</title> <script type="text/javascript"> /*示例: 问题: 在id=edu下增加<option value=“小学">小学^^^^^</option> 请用三种方式写的 */ function addOptions(){ //创建option标签 //方式一:通过creatElement //创建option标签 var option = document.createElement("option"); //创建属性节点 option.setAttribute("value","小学"); var textNode = document.createTextNode("小学^^^^^"); option.appendChild(textNode); // option.innerHTML = "小学^^^^"; //将标签添加到select中 document.getElementById("sel").appendChild(option); // document.getElementsByTagName("select")[0].appendChild(option); } function addOptions(){ // 方式二:采用HTML DOM方式 var option = new Option(); option.text = "小学^^^***"; option.value = "小学"; //拿到下拉的数组对象 var options = document.getElementById("sel").options; options.add(option); } function addOptions(){ //采用innerHtml即可 var select = document.getElementById("sel"); select.innerHTML += "<option value='小学'>小学%%%</option>"; } </script> </head> <body> <input type="button" value="添加选项" onclick="addOptions()"/> <select id = "sel"> <option>本科</option> <option>专科</option> <option>高中</option> <option>初中</option> </select> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>为表格添加行,删除行</title> <script type="text/javascript"> function addtr(){ //首先拿到要填写的内容 var name = document.getElementById("name").value; var email = document.getElementById("email").value; var age = document.getElementById("age").value; //创建单元格及行 var tr = document.createElement("tr"); var nameTd = document.createElement("td"); var emailTd = document.createElement("td"); var ageTd = document.createElement("td"); var buttonTd = document.createElement("td"); //填写单元格内容 nameTd.innerHTML = name; emailTd.innerHTML = email; ageTd.innerHTML = age; buttonTd.innerHTML = "<input type='button' value='删除' name='button' id='button' onclick='deleteTr(this)'>"; //组合控件对象 tr.appendChild(nameTd); tr.appendChild(emailTd); tr.appendChild(ageTd); tr.appendChild(buttonTd); // alert(document.getElementsByTagName("table")[1].firstChild.nodeName); document.getElementsByTagName("table")[1].firstChild.appendChild(tr); } function deleteTr(tr){ //获取tr标签 var tr1 = tr.parentNode.parentNode; var tbody = tr1.parentNode; tbody.removeChild(tr1); } </script> </head> <body> <table width = 600 height = 100 align = center> <tr> <td>姓名:</td> <td><input type="text" name="" id = "name"></td> <td>邮箱:</td> <td><input type="text" name="" id = "email"></td> <td>年龄</td> <td><input type="text" name="" id = "age"></td> </tr> <tr> <td align = "center" colspan = "6"> <input type="button" value="添加" onclick="addtr()"></td> </tr> </table> <br> <br> <br> <br> <hr> <table width = "500" border =1 align = center> <tr> <td>姓名</td> <td>邮箱</td> <td>年龄</td> <td>操作</td> </tr> </table> </body> </html>
修改或替换结点
replaceNode(): 替换节点(适用于IE)
replaceChild() : 替换子节点
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>节点替换</title> <script type="text/javascript"> /*示例: 问题:当单击”北京”这个节点时,北京这个节点被 ”打灰机”替换 */ function changeNode(){ var firstNode = document.getElementById("bj"); var node = document.getElementById("game"); //方式一 //firstNode.replaceNode(node); //方式二 // firstNode.parentNode.replaceChild(node,firstNode); //复制一个节点 var newNode = node.cloneNode(true); // firstNode.parentNode.replaceChild(newNode,firstNode); firstNode.replaceNode(newNode); } </script> </head> <body> <!-- <select> <optgroup> <option id="bj" onclick="changeNode()">北京</option> <option>湖南</option> <option>山东</option> </optgroup> <optgroup> <option id="game">打灰机</option> <option>抓泥鳅</option> <option>斗地主</option> </optgroup> </select> --> <ul > <li id="bj" onclick="changeNode()">北京</li> <li>湖南</li> <li>山东</li> </ul> <ul> <li id="game">打<p>灰机</p></li> <li>抓泥鳅</li> <li>斗地主</li> </ul> </body> </html>
练习:
<!DOCTYPE html> <html> <head> <title>全选&全不选</title> <script type="text/javascript"> function checkAll(b){ //获取所有的复选框 var checkbox = document.getElementsByName("hobby"); //依次设置每个复选框的值 for (var i = 0; i < checkbox.length; i++) { checkbox[i].checked = b; } } function reverseCheck(){ var checkbox = document.getElementsByName("hobby"); for (var i = 0; i < checkbox.length; i++) { checkbox[i].checked = !checkbox[i].checked; } } </script> </head> <body> <h1>请选择你的爱好:</h1> 全选/全不选<input type="checkbox" name="hobbys" onclick="checkAll(this.checked)" /><br/> <input type="checkbox" name="hobby" value="football" onclick="checkonly(this)"/>足球 <input type="checkbox" name="hobby" value="basketball" onclick="checkonly(this)"/>篮球 <input type="checkbox" name="hobby" value="swim" onclick="checkonly(this)"/>游泳 <input type="checkbox" name="hobby" value="singing" onclick="checkonly(this)"/>唱歌<br/> <input type="button" value="全选" onclick="checkAll(true)"/> <input type="button" value="全不选" onclick="checkAll(false)"/> <input type="button" value="反选" onclick="reverseCheck()"/> </body> </body> </html>
<!DOCTYPE html> <html> <head> <title>下拉框选项移动</title> <script type="text/javascript"> /*问题: 点击不同的按钮实现不同的功能 点击 "--->"按钮移动一个选项 点击 "===>" 移动所有选项*/ function removeLeft(){ //获取select选中项的索引 var index = document.getElementById("left").selectedIndex; //拿到选中的标签 var option = document.getElementById("left").options[index]; //拿到右边的select var select = document.getElementById("right"); //右边添加 select.appendChild(option); } function removeRight(){ var index = document.getElementById("right").selectedIndex; var option = document.getElementById("right").options[index]; var select = document.getElementById("left"); select.appendChild(option); } function removeLeftAll(){ //获取左边的所有option var options = document.getElementById("left").options; //拿到右边的select var select = document.getElementById("right"); //随着添加,n是可变的,所以我们要声明在外面,让他每次比较都会点用外面比较一次 n = options.length; for (var i = 0; i < n; i++) { //注意我们没添加一次,那么后面的脚标都会向前进一,所以下一个添加的options[]脚标一直为0 select.appendChild(options[0]); } } function removeRightAll(){ var options = document.getElementById("right").options; var select = document.getElementById("left"); n = options.length; for (var i = 0; i < n; i++) { select.appendChild(options[0]); } } function removeRightAll(){ var options = document.getElementById("right").options; var select = document.getElementById("left"); for (var i = 0; i < options.length; i++) { //假如被选中,那么添加 if(options[i].selected == true){ select.appendChild(options[i]); //添加后,数组长度减一,所有脚标前进1,所以减减 i--; } } } </script> </head> <body> <table align="center"> <tr> <td> <select size="10" id="left"> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option>选项4</option> <option>选项5</option> <option>选项6</option> <option>选项7</option> <option>选项8</option> </select> </td> <td> <input type="button" value="--->" onclick="removeLeft()"/><br/> <input type="button" value="===>" onclick="removeLeftAll()"/><br/> <input type="button" value="<---" onclick="removeRight()"/><br/> <input type="button" value="<===" onclick="removeRightAll()"/><br/> </td> <td> <select size="10" id="right"> <option>选项9</option> </select> </td> </tr> </table> </body> </html>
<!DOCTYPE html> <html> <head> <title>省市联动</title> <script type="text/javascript"> //定义数组代表国家省市,注意这是个多维数组 var country = ["中国","美国","俄罗斯"]; //省市 country["中国"] = ["河南","北京","河北"]; country["美国"] = ["纽约","华盛顿","旧金山"]; country["俄罗斯"] = ["莫斯科","圣彼得堡"]; //市区 country["河南"] = ["郑州","洛阳","南阳","许昌","周口","新乡"]; country["北京"] = ["朝阳","海淀","西城","东城","石景山","顺义","昌平"]; country["河北"] = ["唐山","石家庄","沧州","邯郸","保定","廊坊"]; country["纽约"] = ["纽约1","纽约2","纽约3"] ; country["华盛顿"] = ["华盛顿1","华盛顿2","华盛顿3"] ; country["旧金山"] = ["旧金山1","旧金山2","旧金山3"] ; country["莫斯科"] = ["中央行政区","北行政区","东北行政区","东行政区","东南行政区","南行政区","西南行政区","西行政区"]; country["圣彼得堡"] = ["加里宁区","基洛夫区","科尔宾区","涅瓦区","红色近卫军区","伏龙芝区","莫斯科区"]; //页面加载方法 function init(){ //填写国家到country列表中,注意随着以后我们的操作都有一个随机的变更操作,所以我们单独写出一个函数,参数为要添加的select的id和数组 addoption("country",country); //填写省市到后面的省市下拉框中,注意此时初识加载那么首先加载的是country[0],所以后边我们加载对应的省市就可以了 addoption("province",country[country[0]]); addoption("city",country[country[country[0]][0]]); } //动态添加 function addoption(id,arr){ //首先清空下拉框,然后动态遍历把数组中国家添加到下拉框 document.getElementById(id).options.length = 0; //添加新的选项 for (var i = 0; i < arr.length; i++) { //获取一个option标签,两个参数是,innerHtml和value var option = new Option(arr[i],arr[i]); //获取当前更改的下拉框 var select = document.getElementById(id); select.options.add(option); } } //更改国家,联动更改 function changePro(value){ //根据获取的当前国家value,将后面的省市更改 addoption("province",country[value]); //改变市区 //country[country[coun][0]] addoption("city",country[country[value][0]]); } //更改省市,联动更改市区 function changeCity(value){ addoption("city",country[value]); } </script> </head> <body onload="init()"> <!-- 省市联动----第一:页面加载就要求先在页面动态加载,国家省市列表,body onlode事件 第二:要求改变国家,后边省市随之联动 onchange事件 参数为当前option--value 第三:要求改变省,后边市区随之联动 onchange事件 --> 国家:<select id="country" onchange="changePro(this.value)"> <option>北京</option> <option>北京</option> <option>北京</option> </select>省市:<select id="province" onchange="changeCity(this.value)"></select>市区:<select id="city"></select> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>打印金字塔三角直线</title> <script type="text/javascript"> var n = window.prompt("请输入要打印直线的行数","6"); for (var i = n; i > 0; i--) { document.write("<hr size = 1 color = blue width ="+ (50+50*i)+">"); } </script> </head> <body> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>打印指定行数的菱形</title> <script type="text/javascript"> var n = window.prompt("请输入需要打印的菱形行数","10"); document.write("<center>") //在两行菱形之间假如空格行 for (var i = n; i > 0; i--) { for (var j = 0; j < i; j++) { document.write("*"); } document.write("<br/>"); } document.write("</center>"); // document.write("<center>") ; // var n = window.prompt("请输入要打的行数","15") ; // //计算具体打的行数 // var c = Math.floor((n*1+1)/2) ; // for(var i = 0 ;i< c ;i++){ // for(var j = 0 ;j< 2*i + 1;j++ ){ // if(j% 2 == 0) // document.write(" ") ; // else // document.write("*") ; // } // document.write("<br>") ; // } // document.write("<center>") ; </script> </head> <body> </body> </html>
<!DOCTYPE html> <html> <head> <title>控制按钮是否可以点击</title> </head> <body> <button id="button1" disabled="disabled" onclick="alert('可以点击了!');this.disabled = 'disabled'">可以点击了</button> <button id="button2" onclick="document.getElementById('button1').removeAttribute('disabled')">解除锁定</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>阻挡超链</title> <script type="text/javascript"> function fun(){ alert("超链阻拦!"); return false; } </script> </head> <body> <a href="DOM_打印菱形.html" onclick="return fun()">DOM_打印菱形.html</a> </body> </html>