1.Smart Table内置的分页功能
Smart Table是基于AngularJS模块特性开发出来的一款优秀的表格组件,默认就支持过滤、排序等核心功能。开发者基于它也可以开发插件,满足个性化需求。比如分页、排序数据、通过Ajax获取等。
Smart Table通过Custom Pagination插件可以完成分页功能:
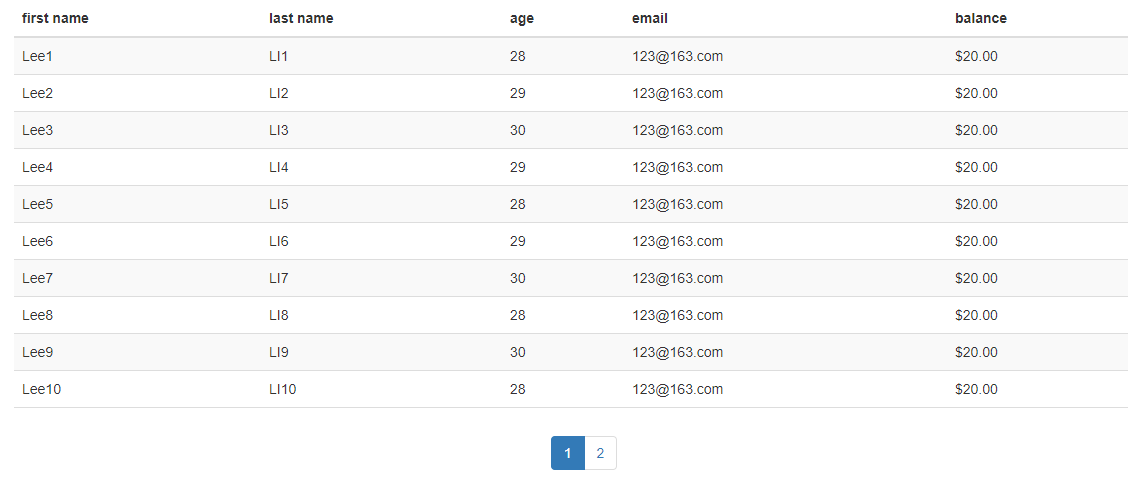
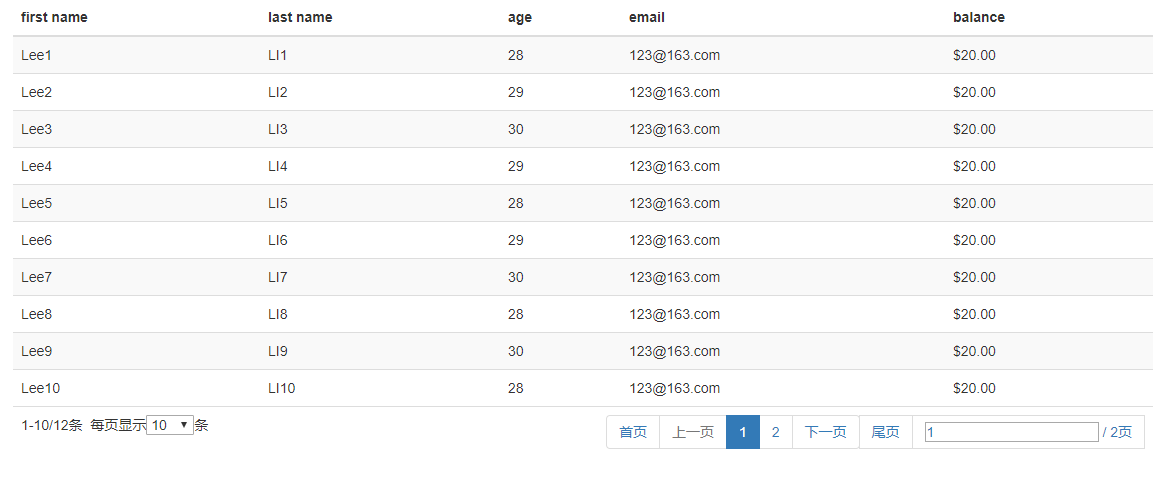
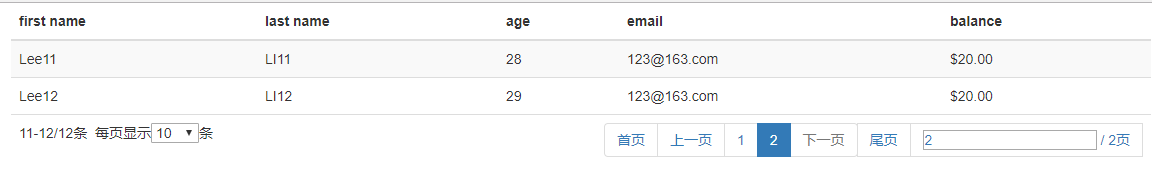
运行效果如下:

html代码结构:
<table st-table="displayed" class="table table-striped" st-table="ctrl.tableDataList" st-pipe="ctrl.getTableData">
<thead st-search-watch="ctrl.searchObject">
<tr>
<th st-ratio="20" st-sort="firstName">first name</th>
<th st-ratio="20" st-sort="lastName">last name</th>
<th st-ratio="10" st-sort="age">age</th>
<th st-ratio="30" st-sort="email">email</th>
<th st-ratio="20" st-sort="balance">balance</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="row in ctrl.tableDataList">
<td st-ratio="20">{{row.firstName}}</td>
<td st-ratio="20">{{row.lastName | uppercase}}</td>
<td st-ratio="10">{{row.age}}</td>
<td st-ratio="30">{{row.email}}</td>
<td st-ratio="20">{{row.balance | currency}}</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-items-by-page="10" st-pagination=""></div>
</td>
</tr>
</tfoot>
</table>
官方默认分页插件的效果
每页显示多少条数数据,通过设置st-items-by-page。其实这个在同一个系统中,这个是一个公共的功能,所有的表格都需要。
2.实际项目需求
- 显示首页、上一页、下一页、尾页
- 可以跳转到特定的页
- 显示当前数据第M条-第N条数据
- 显示表格总条数
- 支持选择按每页多少条数据显示。一般是10,25,50,100四个维度。
3.自定义
基于以上需求,需要开发者自定义插件。
插件主要分三大模块来完成,分别是:
- 1-10/12条 每页显示下拉[10,25,50,100]条
- 首页、上一页、分页显示、下一页、尾页
- 跳转到特定的页


步骤1:视图里面使用了st-idp和st-total-count指令。
<div st-idp st-total-count="ctrl.total"></div>
步骤2:stIdp指令接收1个参数,是stTotalCount。
st-dip.html中相应的html代码如下:
<div ng-if="stTotalCount>0" class="pull-left">{{getFromItemIndex()}}-{{getToItemIndex()}}/{{stTotalCount}}条 每页显示<select ng-model="stItemsByPage" ng-options="item for item in [10,25,50,100]" ng-change="displayLengthChange(stItemsByPage)"></select>条</div>'
指令代码:
.directive('stIdp', ['stConfig', function (stConfig) {
//display length
//information
//pagination
return {
restrict: 'AE',
require: '^stTable',
scope: {
stTotalCount: '='
},
templateUrl: 'assets/lib/smart-table/st-idp.html',
link: function (scope, element, attrs, ctrl) {
scope.currentPage = 1;
scope.numPages = 0;
scope.stItemsByPage = scope.stItemsByPage ? +(scope.stItemsByPage) : stConfig.pagination.itemsByPage;
//页码改变时,修改当前页码数,和总页数。
scope.$watch(function () {
return ctrl.tableState().pagination;
}, function () {
scope.currentPage = Math.floor(ctrl.tableState().pagination.start / ctrl.tableState().pagination.number) + 1;
scope.numPages = ctrl.tableState().pagination.numberOfPages;
}, true);
scope.getFromItemIndex = function () {
if (scope.stTotalCount === 0) {
return 0;
} else {
return (scope.currentPage - 1) * scope.stItemsByPage + 1;
}
};
scope.getToItemIndex = function () {
if (scope.stTotalCount === 0) {
return 0;
} else {
return scope.currentPage >= scope.numPages ? scope.stTotalCount : scope.currentPage * scope.stItemsByPage;
}
};
scope.displayLengthChange = function (stItemsByPage) {
scope.stItemsByPage = stItemsByPage
};
}
};
}])
步骤3:显示首页、上一页、分页、下一页和尾页,以及调整到特定页
template代码如下:
'<nav ng-if="pages.length >= 2">',
'<ul class="pagination">',
'<li><a style="float:left;" ng-click="selectPage(1)">首页</a></li>',
'<li class="previous" ng-class={"disabled":currentPage===1} ng-disabled="currentPage===1"><a ng-click="currentPage===1 || selectPage(currentPage - 1)">上一页</a></li>',
'<li ng-repeat="page in pages" ng-class="{active: page==currentPage}"><a href="javascript: void(0);" ', 'ng-click="selectPage(page)">{{page}}</a></li>',
'<li style="float:right;"><span><page-select></page-select> / {{numPages}}页</span></li>',
'<li><a style="float:right;" ng-click="selectPage(numPages)">尾页</a></li>',
'<li class="next" ng-class="{disabled:currentPage>=numPages}" ng-disabled="currentPage>=numPages"><a ng-click="currentPage===numPages || selectPage(currentPage + 1)" >下一页</a></li>',
'</ul>',
'</nav>'
因为是通过st-template加载的对应视图,所以在custom-page.html中可以使用Smart Table内置的方法select()。在源码stPagination.js中有以下代码:
//view -> table state
scope.selectPage = function (page) {
if (page > 0 && page <= scope.numPages) {
ctrl.slice((page - 1) * scope.stItemsByPage, scope.stItemsByPage);
}
};
同时跳转到特定页时,我们使用了page-select指令。指令代码如下:
.directive('pageSelect', function () {
return {
restrict: 'E',
template: '<input type="text" class="select-page" ng-model="inputPage" ng-change="selectPage(inputPage)">',
link: function (scope, element, attrs) {
scope.$watch('currentPage', function (c) {
scope.inputPage = c;
});
}
}
});
调用的还是底层的selectPage()方法。
4.总结
通过以上代码分析,开发者完成了一个smart table plugin的开发,一方面开发者要熟悉smart table原生的分页逻辑,同时需要了解smart table提供的相应API。