- <script></script>的三种用法:
- 放在<body>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScriptTest</title> </head> <body> <script type="text/javascript">alert("这是body里的JavaScript代码")</script> </body> </html>

- 放在<head>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScriptTest</title> <script type="text/javascript">alert("这是head里的JavaScript代码")</script> </head> <body> </body> </html>

- 放在外部JS文件中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScriptTest</title> <script src="../static/js/javaScript.js"></script> </head> <body> </body> </html>
alert("这是js文件里的JavaScript代码")
- 放在<body>中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
<body> <script>document.write(Date())</script> </body>

- 使用 window.alert() 弹出警告框。
<body> <h3>JavaScriptTest弹出警告框</h3> <button type="button" onclick=window.alert("请稍后.......")>登录</button> </body>

- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<p id="test">ppp</p> <script> document.getElementById("test").innerHTML="sss" </script>

- 使用 document.write() 方法将内容写到 HTML 文档中。
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
3.4.5题代码如下:
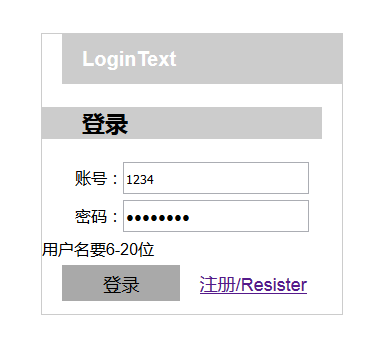
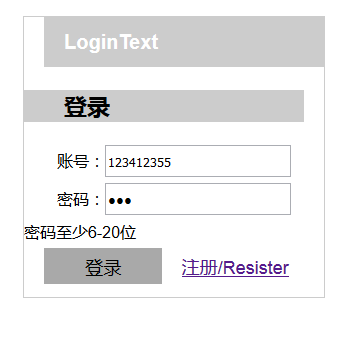
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link rel="stylesheet" type="text/css" href="../static/css/10.24.css"> <script src="../static/js/10.24.js"></script> </head> <body> <div class="box"> <div id="title">LoginText</div> <h3>登录</h3> <div class="input-box"> 账号:<input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input-box"> 密码:<input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error-box"><br></div> <div class="input-box"> <button onclick="fnLogin()">登录</button> <a href="">注册/Resister</a> </div> </div> </body> </html>
function fnLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error-box"); var oUpass = document.getElementById("upass"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名要6-20位"; isoError = false; return; } if (oUpass.value.length<6||oUpass.value.length>20){ oError.innerHTML="密码至少6-20位"; isoError = false; return; } }
截图如下: