许多问题很难在开发的过程中就想的面面俱到,都是在实际应用、调试的过程中一一的优化的。由于easynvr的受众越来越多,因此也出现了好多在开发之初并没有留意的一些细节。我这次发现的问题就是给客户远程解决问题过程中发现的。在此记录下来方便自己,也方便大家了解。
问题概述
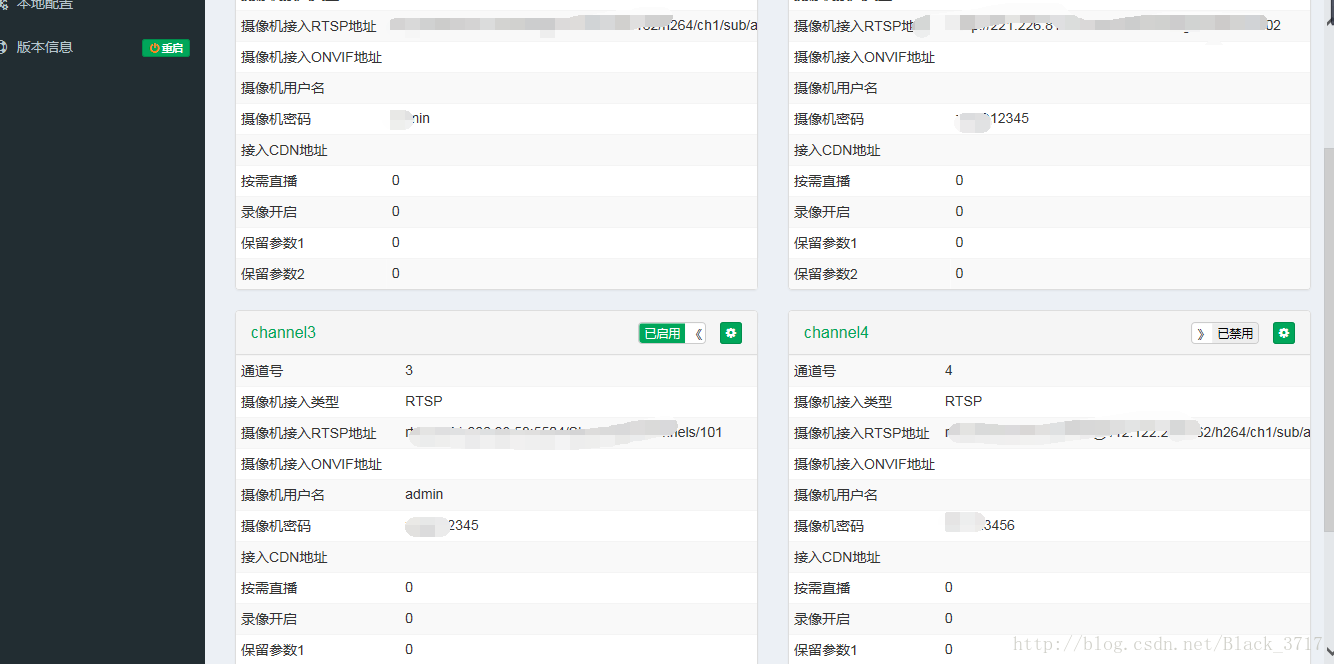
使用过easynvr的都知道,easynvr是通过通道配置来接入摄像头的,这些通道配置、通道展示……都是通过接口的调用来完成的。理论上,只要调用接口返回成功码,就表示该接口调用成功,后续操作得以进行。
接下来就是见证奇怪的时刻:在给客户远程时发现,当成功调用接口后,浏览器没有第一时间将接口返回的数据进行处理展示操作。
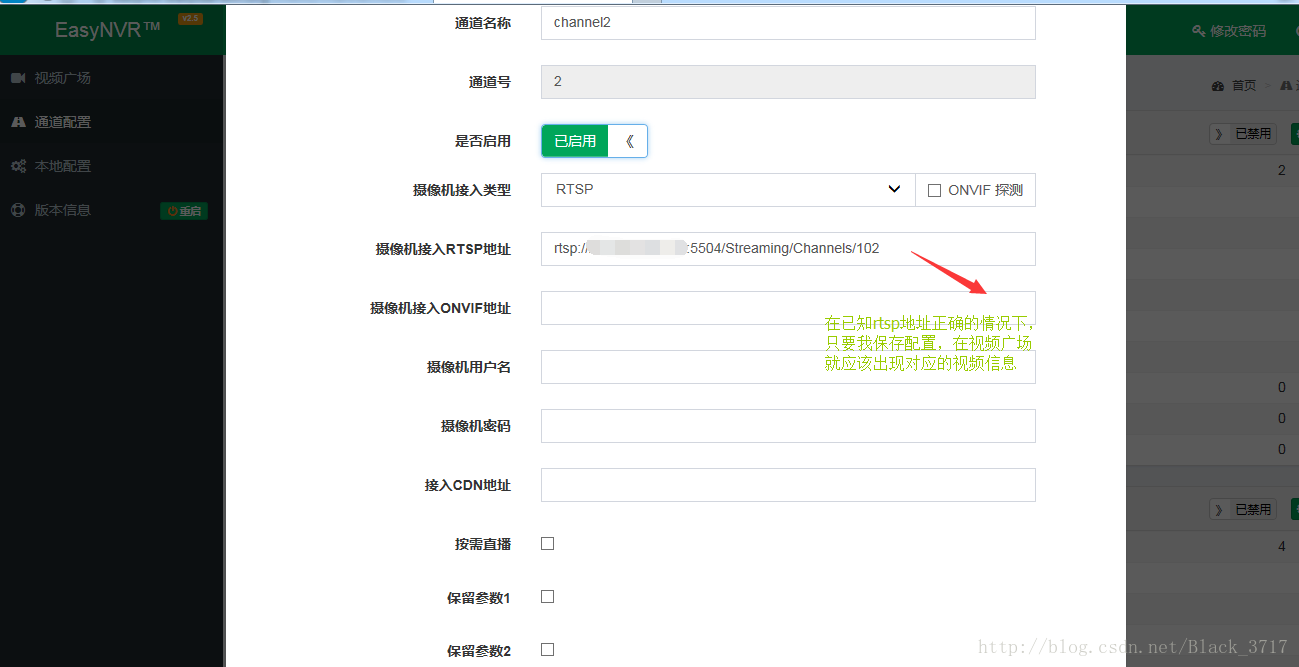
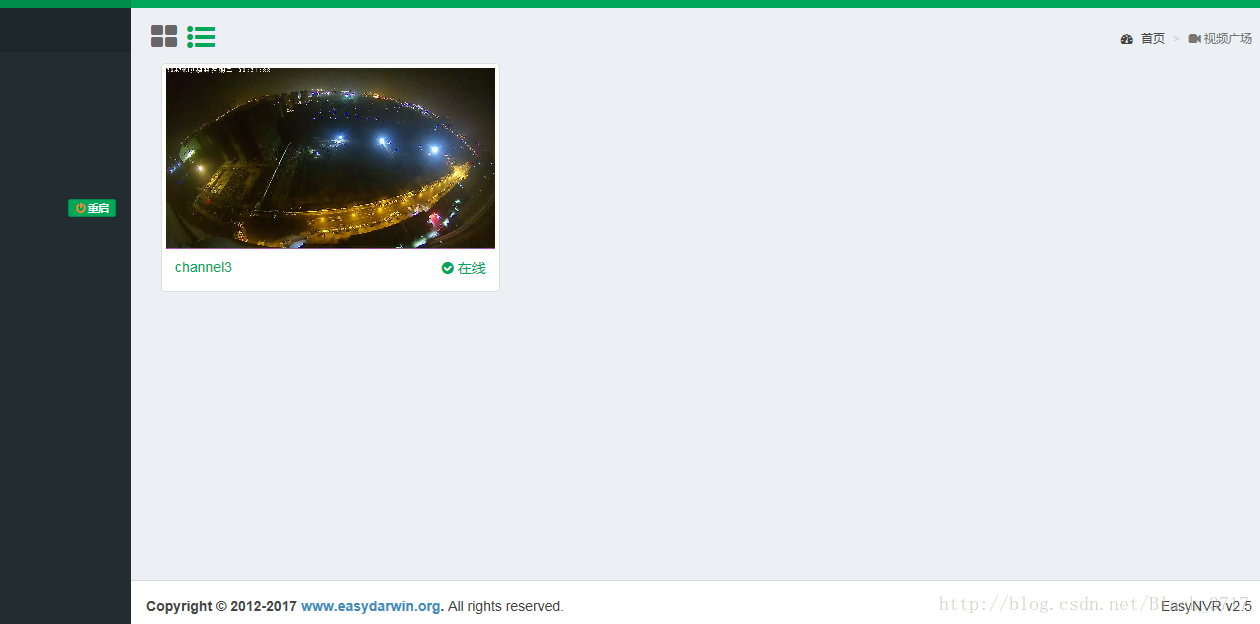
1.只要rtsp地址没有问题,我这边配置成功,在视频广场应该是会出现对应的视频通道信息的。
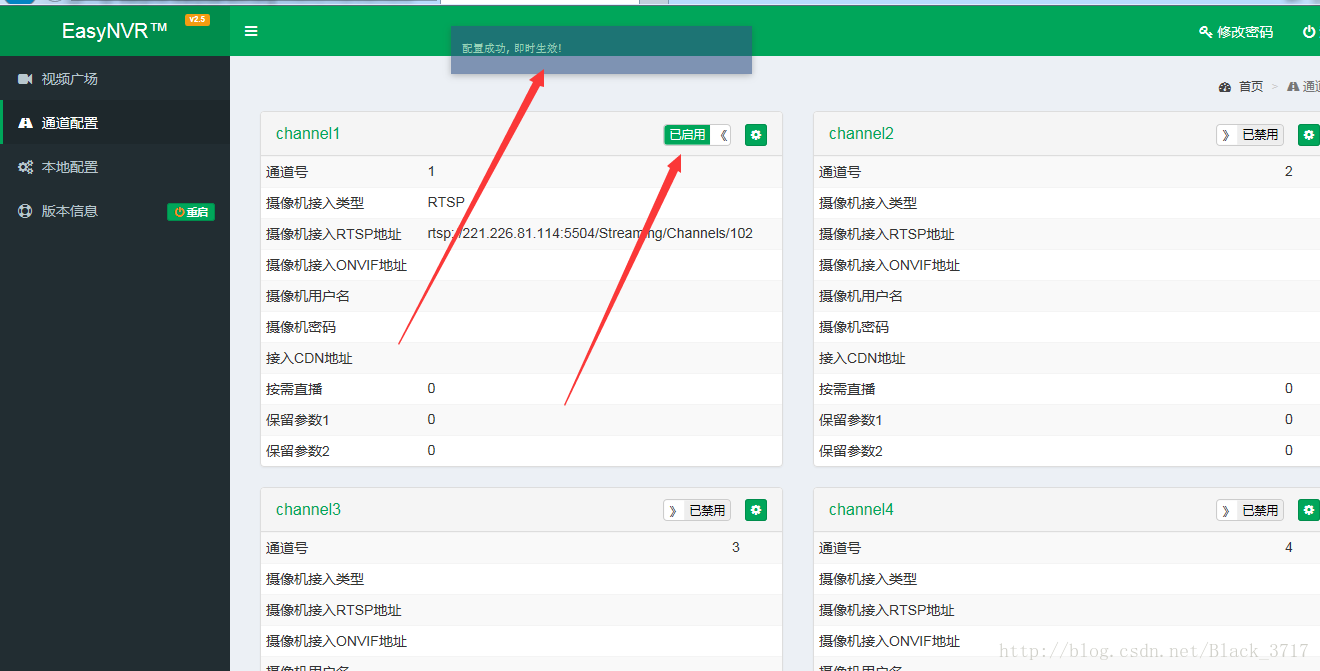
2.页面也是提示 配置成功,并且通道也是开启的。
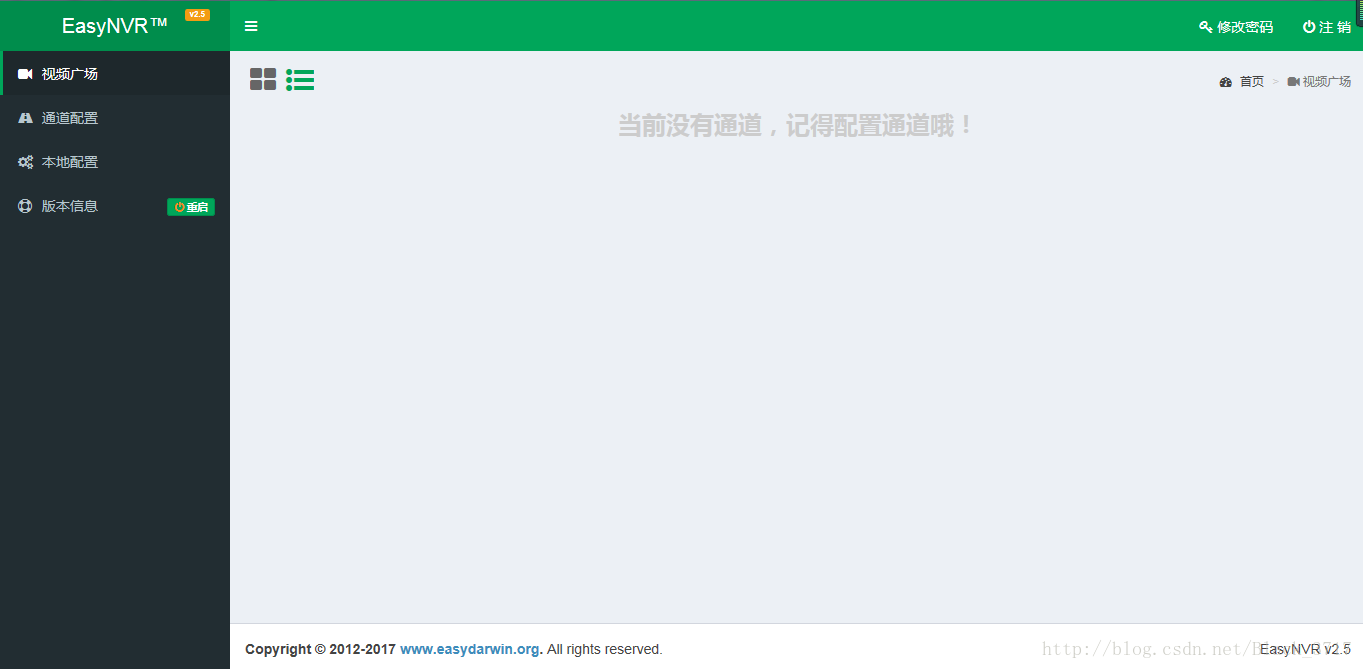
3.空空如也的视频广场,亮瞎了。。
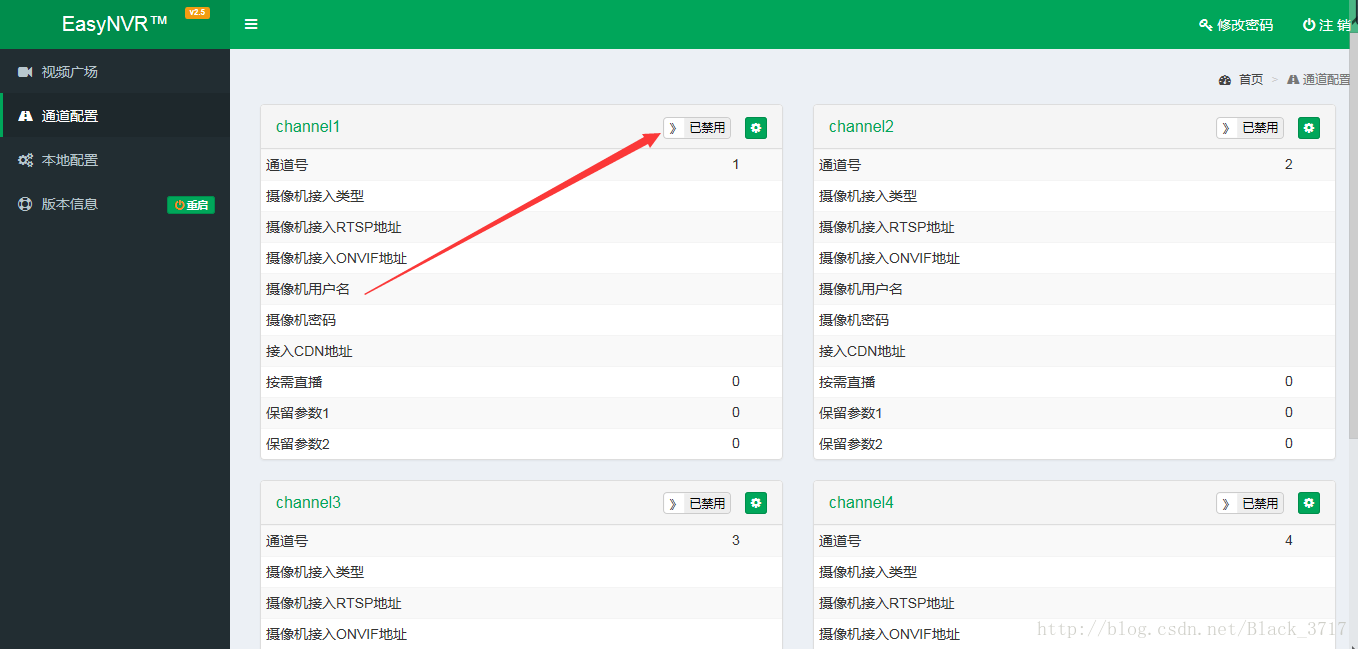
4.再次回到通道配置查看,发现之前的成功配置不见了。。。
问题分析
出现这样的问题,第一时间想到的是数据是否设置成功。经过我的验证,发现接口设置数据是成功的。而且重点是这个问题在其他浏览器上都没有出现,偏偏在IE上会出现。。。。
不得不让我想到是不是又是兼容性的问题。。。
经过上网查阅资料发现。这个问题的原因在于ie浏览器自身。
ie浏览器在调用一个接口成功后,下次调用会优先获取上次接口在浏览器中的缓存数据。也就是我们调用接口获取的数据,虽然是通过该接口获得,但不一定是实时的、最新的。
解决问题:
我们为了确保每次调用接口的不同,我们需要在每次调用接口时,给接口传递一个唯一、不重复的参数。
$.get(_url + "/getchannelsconfig?t="+new Date().getTime());easynvr最终选择是在调用对应接口时,传递一个时间参数,可以保证他的唯一性。这样每次浏览器识别的接口一样,但是传递这个参数是不同的,就会获取到实时信息。
效果也是明显:
备注:由于easynvr通过接口获取的数据相对来说是有点多的,因此每次通过接口获取数据,相对来说是有点影响加载效果的,没有在缓存中直接提取来的迅速。因此除非必须使用ie浏览器,否则不建议通过这种方式来实现此效果。
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息
Copyright © EasyDarwin.org 2012-2017