最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql。在这里开始简单记录一下开发过程和遇到的问题。
今天要说的是express+mysql+vue开发环境搭建
因为之前做项目的时候都是在别人(合作开发的大神)搭建好环境后,我直接学习相关的前端开发知识进行开发的,所以这次可以说是我第一次接触到后台(。。。应该算是后台吧。。)的东西。
我首先遇到的问题是项目目录的构建问题(不要笑!我就是这么小白/(ㄒoㄒ)/~~)
问题:
后台的express有自己的脚手架(刚刚接触node,没有自己搭建的信心),前端的vue也有vue-cli这样的脚手架,他们都可以各自生成项目结构,要怎么把他们合并在一起??
解决:
一开始,我以为是有一个特别的脚手架可以帮我自动建好包含了前端和后台开发框架的;又或者是我分别用了express的脚手架和vue-cli生成后台和前端的项目结构,然后有一个其它的类似于命令或者程序什么的可以帮我把他们结合起来。。。。。。事实告诉我,是我想太多了ORZ。
首先,其实我们只需要用其中的一个来构建项目,然后在那个项目目录中手动添加一些文件夹(用来构建缺少的前端或后台的部分),然后安装和添加一些依赖,就可以了。
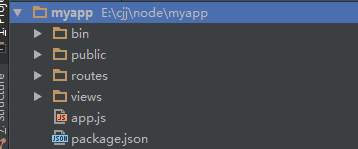
在我的情况下,因为vue-cli的结构太完整了,对我来说比较难加入到express里,所以就用express-generator这个生成器来生成一个express项目后

(上面这张是盗图。。。我一开始的时候忘记截图了)
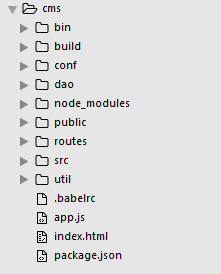
手动添加一些文件夹来把vue和mysql加入到项目中去

(这是我把vue和mysql“合并”进去的项目目录,相对于上面那张图多了或少了的文件夹就是我手动添加删除了的)
最后,本来我是想把我参考了的文章的链接放上去的,但是这样好像会把大家变成伸手党,不是很好,所以大家还是自己百度或谷歌一下吧(。。不要打我),非常感谢之前的经验者们分享了他们的技术文章,帮我了非常非常大的忙,我也要努力向他们看齐才行。
之后会继续把我开发过程遇到的问题放上来的,至于时间问题。。。。god konws