小伙伴们是不是经常在手机上见到“转场"的情况,手机上的页面转换已经不像pc上整体的页面跳转,很多都是利用动画平滑地在页面之间的切换。
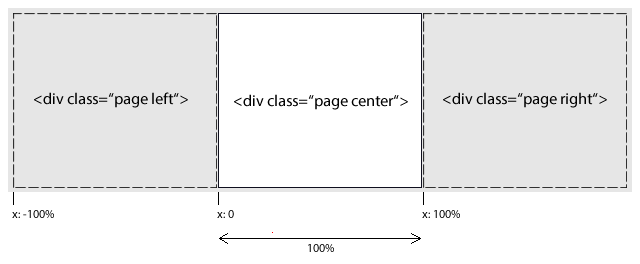
那么如何来做页面之间的转换呢?首先要明确的是,所谓的页面之间的切换其实是单页里面元素的切换。比如如 下图所示,中间center部分就是当前在视口区域的,也就是我们能看到的,而两边的就是我们现在看不到,但是随时待命的区域。

切换的思路很简单:就是利用CSS的动画效果,左右切换元素,让用户只能看到中间可视区域的内容。所以思路就是:
(1)把需要切换到可视区域的部分放在动画的起始位置
(2)利用CSS3的动画,开始滑动
(3)滑动到指定的位置
当然在实现中,开启利用CSS3的translate3d 开启硬件加速,可以提升页面的性能,就是要耗一点电而已。
CSS代码如下:
.page{
position:absolute;
left:0;
top:0;
100%;
height:100%;
-webkit-transform: translate3d(0,0,0);
transform:translate3d(0,0,0);
}
.page.left{
-webkit-transform: translate3d(-100%,0,0);
transform:translate3d(-100%,0,0);
}
.page.right{
-webkit-transform: translate3d(100%,0,0);
transform:translate3d(100%,0,0);
}
.page.center{
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0)
}
.page.transition{
-webkit-transition-duration: 0.25s;
transition-duration:.25s;
}
OK,动画效果好了,接下来就是JS配合让转场转起来了。
//设置右边元素的起始位置
rightPage.className = "page right";
//右边元素移动到中间,中间元素移动到左边
rightPage.className = "page transtion center";
centerPage.className = "page transtion left";
当然在实际的操作中,关于页面的转换会比较复杂。比如,在点击了某区域以后,发生移动等;也可能不是整个页面的移动,而只是一部分的移动。部分移动的时候,只需要把.page.left里面的-100%改为需要的尺寸,比如-50%,即往左移动一半,就能做出常见的页面左右滑动一半的效果。
福利:
关于页面的切换转场,pageSlider.js是一个微型的页面切换的模块:https://github.com/ccoenraets/PageSlider/blob/master/pageslider.js
其中只有两个功能,slidePage函数功能:可以自动的根据页面的历史状态选择不同的方向切换页面;slidePageFrom函数功能,根据传递的移动方向来切换页面。这是一个非常适合单页app应用切换的微型JS。