提示:讲解的该例实现是 FragmentTabHost + Fragment 实现:
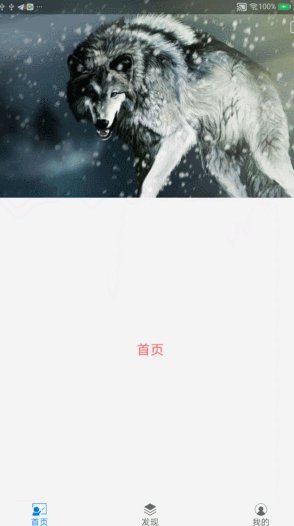
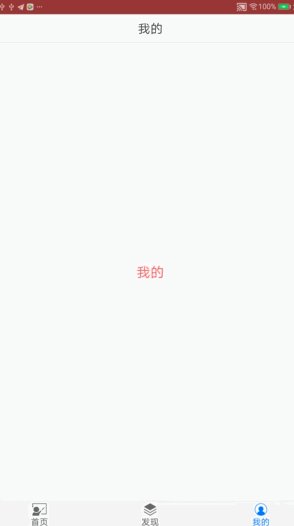
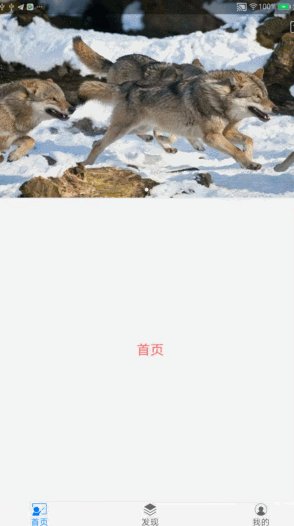
1.示例效果图:

2.场景需求:
如示例图所示,在首页实现轮播图的沉浸,而 “发现” 和“我的”页是标题的沉浸。
3.实现思路:
(1) 使Activity状态栏透明,并且让布局进入到状态栏后面(style 要求是NoActionBar,在清单文件中配置即可)
(2)对不同样式需求的Fragment,进行不同的操作
样例中只有轮播图和文字标题两种样式:
①轮播图:实现(1),就可以实现效果
②文字标题:可代码获取屏幕宽度以及状态栏的高度,为文字标题的根部局动态添加一个和状态栏大小一样的View就可以了,颜色就可以随意控制了。
4.编码实现:
实现(1)思路:对Activity:在onCreate方法中,在setContentView()方法后调用以下方法:
/** * 沉浸式状态栏 */ private void initState() { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); } }
实现(2)思路:示例中对Fragment抽取父类BaseFragment中,成员变量 mStatusBarView 就是和状态栏大小一样的View,将其添加在根部局的第一个位置
public abstract class BaseFragment extends Fragment { private ViewGroup mView; protected View mStatusBarView; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { if (mView == null) { mView = (ViewGroup) inflater.inflate(getLayoutId(), container, false); } ViewGroup parent = (ViewGroup) mView.getParent(); if (parent != null) { parent.removeView(mView); } ButterKnife.bind(this, mView); return mView; } @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); addStatusBar(); } private void addStatusBar() { if (mStatusBarView == null) { mStatusBarView = new View(getContext()); int screenWidth = getResources().getDisplayMetrics().widthPixels; int statusBarHeight = getStatusBarHeight(getActivity()); ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(screenWidth, statusBarHeight); mStatusBarView.setLayoutParams(params); mStatusBarView.requestLayout(); if (mView != null) mView.addView(mStatusBarView, 0); } } @Override public void onDestroyView() { super.onDestroyView(); ButterKnife.unbind(this); } }
public static int getStatusBarHeight(Activity activity) { int statusBarHeight = 0; if (activity != null) { int resourceId = activity.getResources().getIdentifier("status_bar_height", "dimen", "android"); statusBarHeight = activity.getResources().getDimensionPixelSize(resourceId); } return statusBarHeight; }
这样对于每个子类Fragment对StatusBar就是可控的了,控制其显示与否,控制其颜色。
5. 细节调整:
布局中部分控件或者子布局不想进入到状态栏后面,导致无法点击,则需要在该控件或者子布局中添加一个属性:android:fitsSystemWindows="true",下面代码中ImageView就是轮播图中那个信封按钮,不希望它被放置到状态栏后面
<ImageView android:id="@+id/btn_message" android:layout_width="50dp" android:layout_height="65dp" android:layout_alignParentRight="true" android:layout_marginRight="15dp" android:fitsSystemWindows="true" android:src="@drawable/btn_message_selector" />
项目源码:
链接: https://pan.baidu.com/s/1gfqxXD5 密码: dj7v