1、需求
1.1、解决树图只展示3层的问题
1.2、数据格式转换
1.3、解决报错问题(setOption)

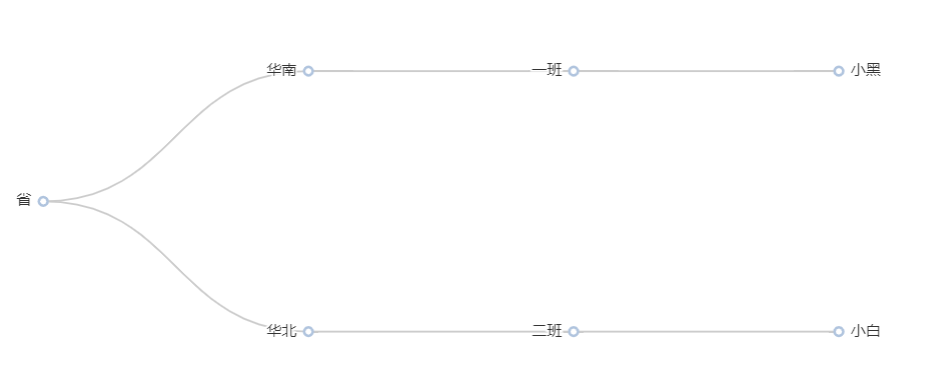
2、实现效果

3、重点代码
initialTreeDepth: 10, //展示的层数(从0开始)
4、完整代码
//学校school>年级grade>班级class>班主任director>学生student>糖数sugar
var departmentPieData =[
{
"grade":[
{
"class":"一班",
"director":[
{
"sugar":7,
"student":"小黑"
}
]
}
],
"school":"华南"
},
{
"grade":[
{
"class":"二班",
"director":[
{
"sugar":1,
"student":"小白"
}
]
}
],
"school":"华北"
}
]
var series = {name:'省',children:[]};
departmentPieData.forEach((item,i)=>{
let layer1 = {name:item.school,children:[]};
series.children.push(layer1);
item.grade.forEach((s,j)=>{
let layer2 = {name:s.class,children:[]};
layer1.children.push(layer2);
s.director.forEach((c,w)=>{
let layer3 = {name:c.student,value:c.sugar};
layer2.children.push(layer3);
})
})
})
// 最终数据结构:{name:'A',children:[{name:'a',children:[name:'b',value:12]}]}
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'tree',
initialTreeDepth: 10, //展示的层数(从0开始)
data: [series],
top: '1%',
left: '7%',
bottom: '1%',
right: '20%',
symbolSize: 7,
label: {
position: 'left',
verticalAlign: 'middle',
align: 'right',
fontSize: 12
},
leaves: {
label: {
position: 'right',
verticalAlign: 'middle',
align: 'left'
}
},
emphasis: {
focus: 'descendant'
},
expandAndCollapse: true,
animationDuration: 550,
animationDurationUpdate: 750
}
]
};
5、如果动态更新series中的数据,可能会出现setOption报错问题

解决方案:
官方的api有 echartsInstance.clear()
清空当前实例,会移除实例中所有的组件和图表。清空后调用 getOption 方法返回一个{}空对象。
用ajax请求的到json数据后去更新series中的数据,但是我把实例和Option都声明成全局变量,就会报这样的错.都放在ajax函数里就不报错了
声明:此博客为个人学习之用,如与其他作品雷同,纯属巧合,并请明示指出