bootstratp作为一个优秀的前端框架,最近使用了其中的Glyphicon Halflings的字体图标。起初一直显示不出来,后面通过搜索相关资料直到成功显示,在此做一些总结,方便后面复习。
1.在html页面引入bootstrap
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>xxxx</title> <link href="../css/bootstrap/bootstrap.min.css" rel="stylesheet"> </head> <body> </body> <script src="../js/lib/jquery.min.js" type="text/javascript"></script> <script type="../js/lib/bootstrap.min.js" type="text/javascript"></script> </html>
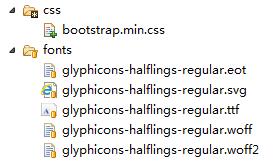
2,在放bootstrap.min.css的文件夹同级的目录下添加官网下载好的fonts文件里的所有东西

3,在项目的/img/文件下添加(关键)
- glyphicons-halflings-white.png
- glyphicons-halflings.png
4,使用
放在任何地方都能使用。为了留下正确的内补(padding),一定要在图标和文本之间加上一个空格。图标 class 不能和其它元素联合使用,因为这些图标被设计为独立的元素、独立使用。
<span class="glyphicon glyphicon-search"></span>

参考链接:http://v2.bootcss.com/base-css.html#icons