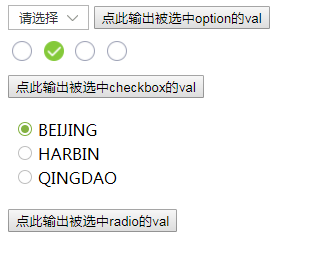
具体样式如图所示:

注:获取val值时记得要先引入jquery库奥。
1.下拉框
css部分
#cargo_type_id{ font-size: 13px; border: solid 1px #b5b5b5; appearance: none; -moz-appearance: none; -webkit-appearance: none; padding: 3px 10px; padding-right: 30px; background: url(xiala.png) no-repeat scroll right center transparent; background-size: 11.5px auto; background-position: right 10px top 9px; color: #333; }
html
<select id="cargo_type_id">
<option value="">请选择</option>
<option value="1">瓶</option>
<option value="2">袋</option>
<option value="3">包</option>
<option value="4">份</option>
</select>
<button onclick="opval();" >点此输出被选中option的val</button><br />
js
function opval(){
console.log($("#cargo_type_id").find("option:selected").val())
}
2.复选框
css
input[type="checkbox"]{
-webkit-appearance:none;
outline: none;
}
input.check{
background:url(xuanzhongqian.png) no-repeat center left;
background-size:20px 20px;
20px;
height:35px;
}
input.check:checked{
background:url(xuanzhonghou.png) no-repeat center left;
background-size:20px 20px;
}
html
<input type="checkbox" class="check" value="1" >
<input type="checkbox" class="check" value="2" checked="checked" >
<input type="checkbox" class="check" value="3" >
<input type="checkbox" class="check" value="4" ><br />
<button onclick="cbval();" >点此输出被选中checkbox的val</button><br /><br />
js
function cbval(){
$('body').find(".check").each(function() {
if ($(this).is(":checked")) {
console.log($(this).val())
}
});
}
3.单选框(不得不说 这个好麻烦 )
css
.address input {
position: absolute;
display: none;
}
.address input + label {
position: relative;
display: block;
padding-left: 20px;
cursor: pointer;
vertical-align: middle;
margin-left: 10px;
margin-top: -18px;
text-align: left;
}
.address input + label:first-of-type {
margin-top: 0;
}
.address input + label:before {
position: absolute;
top: 0;
left: 0;
display: inline-block;
12px;
height: 12px;
content: '';
border: 1px solid #c0c0c0;
border-radius: 50%;
margin-top: 3px;
}
.address input + label:after {
position: absolute;
display: none;
content: '';
}
.address input:checked + label:after {
display: block;
}
.address input:checked + label:before {
border: 1px solid #84B241;
}
.address input + label:after {
top: 6px;
left: 3px;
8px;
height: 8px;
border-radius: 50%;
background: #84B241;
}
html
<div class="address">
<input type="radio" name="addr" id="addr1" value="Beijing" checked="checked" />
<label for="addr1">BEIJING</label><br />
<input type="radio" name="addr" id="addr2" value="Harbin" />
<label for="addr2">HARBIN</label><br />
<input type="radio" name="addr" id="addr3" value="Qingdao" />
<label for="addr3">QINGDAO</label><br />
<button onclick="radval();" >点此输出被选中radio的val</button><br />
</div>
js
function radval(){
console.log($("input[name='addr']:checked").val());
}